This is a newer and updated version of the earlier tutorial on registering a custom widget area and displaying eNews Extended plugin’s widget in it below the site header.
We shall use Flexbox to align the widget title and input fields horizontally.
Screenshots:
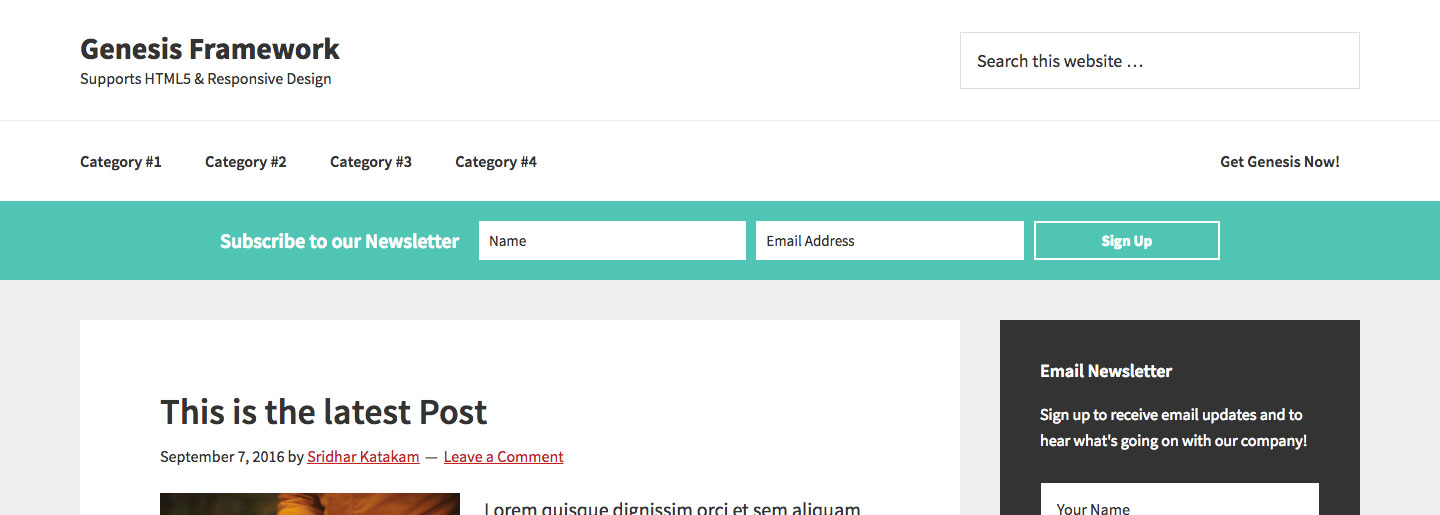
Desktop:

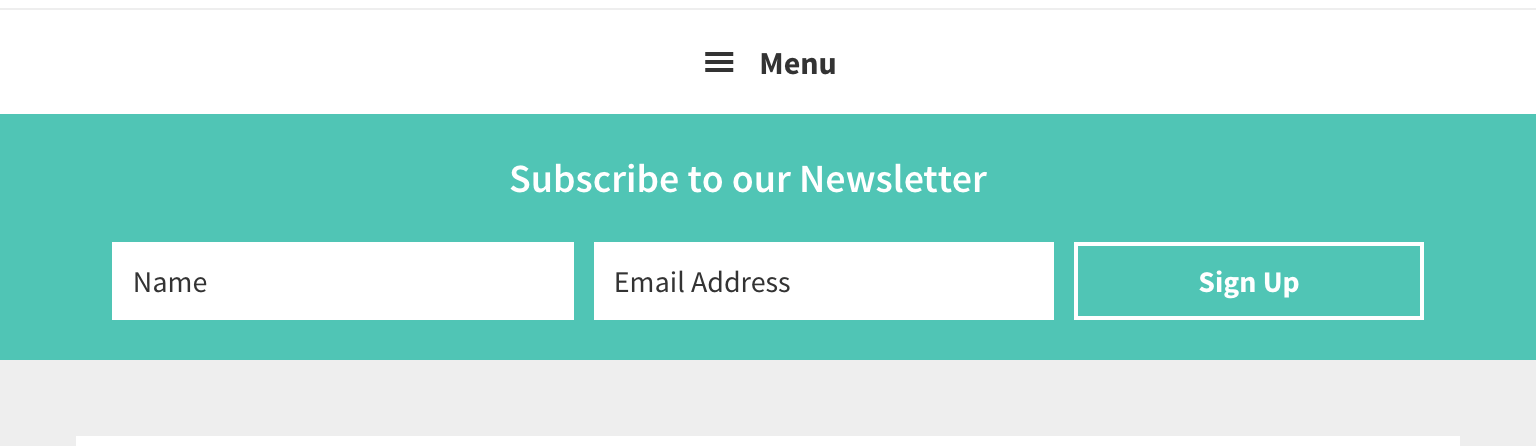
Tablet:

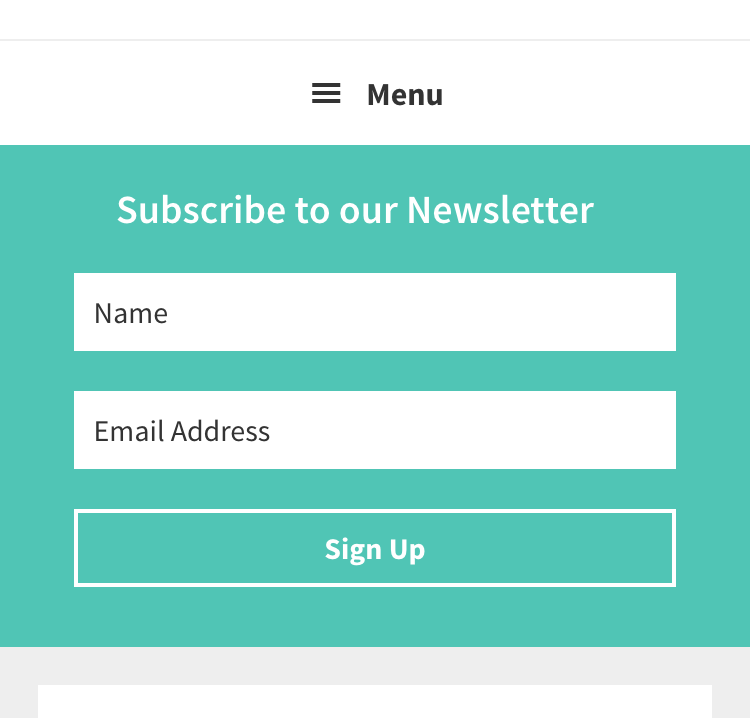
Mobile:

Screencast:
While the tutorial has been written for Genesis Sample child theme it should work with minor adjustments in any Genesis child theme.
Step 1
Install and activate Genesis eNews Extended plugin.
Step 2
Add the following in child theme’s functions.php:
| // Register Horizontal Opt-in widget area | |
| genesis_register_widget_area( | |
| array( | |
| 'id' => 'horizontal-opt-in', | |
| 'name' => __( 'Horizontal Opt-in', 'my-theme-text-domain' ), | |
| 'description' => __( 'This is the horizontal opt-in section.', 'my-theme-text-domain' ), | |
| ) | |
| ); | |
| // Display Horizontal Opt-in widget area below header | |
| add_action( 'genesis_after_header', 'sk_horizontal_optin' ); | |
| function sk_horizontal_optin() { | |
| genesis_widget_area( 'horizontal-opt-in', array( | |
| 'before' => '<div class="horizontal-opt-in widget-area"><div class="wrap">', | |
| 'after' => '</div></div>', | |
| ) ); | |
| } |
Step 3
Add the following in child theme’s style.css:
| /* Horizontal Opt-in | |
| -------------------------------------------- */ | |
| .horizontal-opt-in { | |
| background-color: #50c5b5; | |
| color: #fff; | |
| padding: 20px; | |
| } | |
| .horizontal-opt-in .enews { | |
| display: -webkit-box; | |
| display: -webkit-flex; | |
| display: -ms-flexbox; | |
| display: flex; | |
| -webkit-box-pack: center; | |
| -webkit-justify-content: center; | |
| -ms-flex-pack: center; | |
| justify-content: center; | |
| -webkit-box-align: center; | |
| -webkit-align-items: center; | |
| -ms-flex-align: center; | |
| align-items: center; | |
| max-width: 1000px; | |
| margin: 0 auto; | |
| } | |
| .horizontal-opt-in .widget-title { | |
| margin-bottom: 0; | |
| font-size: 20px; | |
| margin-right: 20px; | |
| } | |
| .horizontal-opt-in form { | |
| display: -webkit-box; | |
| display: -webkit-flex; | |
| display: -ms-flexbox; | |
| display: flex; | |
| -webkit-box-flex: 1; | |
| -webkit-flex: 1; | |
| -ms-flex: 1; | |
| flex: 1; /* grow this item to fill the available space */ | |
| } | |
| .horizontal-opt-in .enews-widget input { | |
| margin-bottom: 0; | |
| width: auto; | |
| margin-right: 10px; | |
| padding: 10px; | |
| line-height: 1; | |
| font-size: 15px; | |
| border: none; | |
| -webkit-box-flex: 3; | |
| -webkit-flex: 3; | |
| -ms-flex: 3; | |
| flex: 3; | |
| } | |
| .horizontal-opt-in .enews-widget input[type="submit"] { | |
| margin-right: 0; | |
| padding: 10px 50px; | |
| background-color: transparent; | |
| border: 2px solid #fff; | |
| -webkit-box-flex: 1; | |
| -webkit-flex: 1; | |
| -ms-flex: 1; | |
| flex: 1; | |
| } | |
| .horizontal-opt-in .enews-widget input[type="submit"]:hover { | |
| background-color: #fff; | |
| color: #333; | |
| } | |
| @media only screen and (max-width: 860px) { | |
| .horizontal-opt-in .enews { | |
| -webkit-box-orient: vertical; | |
| -webkit-box-direction: normal; | |
| -webkit-flex-direction: column; | |
| -ms-flex-direction: column; | |
| flex-direction: column; | |
| } | |
| .horizontal-opt-in .widget-title { | |
| margin-bottom: 20px; | |
| } | |
| .horizontal-opt-in form { | |
| width: 100%; | |
| } | |
| } | |
| @media only screen and (max-width: 620px) { | |
| .horizontal-opt-in form { | |
| -webkit-box-orient: vertical; | |
| -webkit-box-direction: normal; | |
| -webkit-flex-direction: column; | |
| -ms-flex-direction: column; | |
| flex-direction: column; | |
| width: 100%; | |
| } | |
| .horizontal-opt-in .enews-widget input { | |
| margin-right: 0; | |
| margin-bottom: 20px; | |
| } | |
| .horizontal-opt-in .enews-widget input:last-child { | |
| margin-bottom: 10px; | |
| } | |
| } |
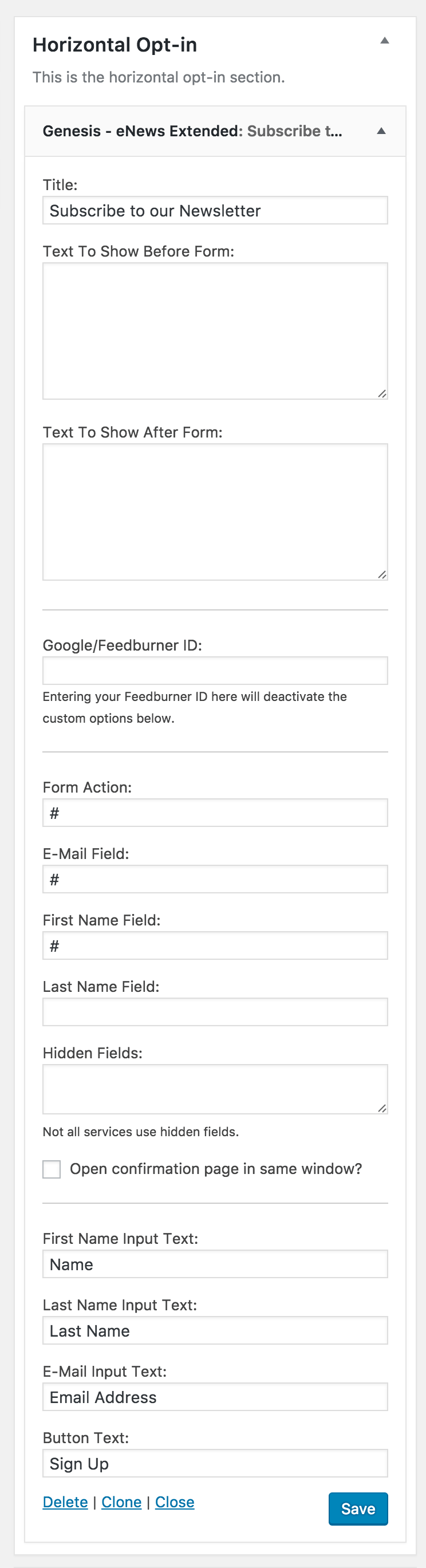
Step 4
At Appearance > Widgets, drag a Genesis – eNews Extended widget into the Horizontal Opt-in widget area and configure it.
If you are using MailChimp, you would need to enter the URL from the form embed code in the Form Action field. See this page for details.

Hi
I followed the above steps but the results are not the same. Can you help me.
The opt-in is probably covered by the fixed header. Try giving it a margin at the top.
You could also follow the update members-only tutorial here: https://sridharkatakam.com/horizontal-opt-in-form-below-site-header-in-genesis-sample/.
[…] is an updated version of Horizontal Opt-in Form in Genesis using eNews Extended plugin and Flexbox for Genesis Sample […]