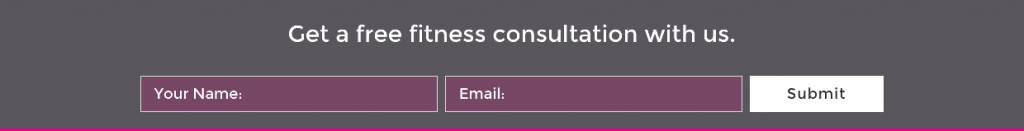
This tutorial provides details of setting up a horizontal Constant Contact opt-in form in WordPress with custom input placeholders via jQuery.
Sallie has a good tutorial on Genesis eNews Extended plugin with Constant Contact here. I gave it a try first only to find out that when the Submit button is clicked after a user enters First Name and email, a new tab/window is being opened and that too only with email field pre-filled. Ideally after the form has been submitted, a success message should be shown right there in-place or the user taken to a separate 'Thank you' page.
Step 1
We shall instead use Constant Contact Widget plugin by SourceFound. After activating the plugin, go to its settings and enter your CC username and password.
Step 2
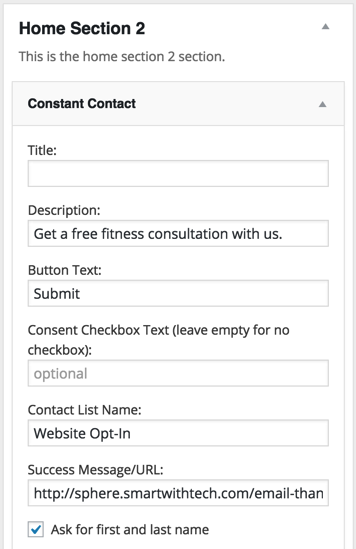
At Appearance > Widgets drag a Constant Contact widget into your widget area (in this example, Home Section 2 of Parallax Pro) and configure it.

Enter the name of list into which opt-in entries should get into in the 'Contact List Name:' field.
If you would like the visitors to be redirected upon the form submission, replace the Success Message with your URL.
Tick 'Ask for first and last name' because we are going to display and use the First name field.
Step 3
Create a file named say constant-contact.js in child theme's images directory having the following:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

Thanks for the hat tip and the new tutorial. It won’t make me a fan of CC, but it does provide better options when building sites for clients.
Hi,
I’m trying to implement this in Executive Pro. Unfortunately, I can’t get the horizontal form. If you wanted to look at the site, it’s: http://estee.lakemahopacgraphicdesign.com
Thank you for your help!
Barbara Tierney
Hi Barbara,
Have you implemented Step 4?
I do not see
constant-contact.jsgetting loaded at http://estee.lakemahopacgraphicdesign.com/.Hi Sridhar,
It’s so nice of you to take the time to help me – thank you
I did add step 4 to functions.php in sublime – when I checked this morning it wasn’t there – added it again, opened it was gone – so I did it through the editor- and it’s saving the change. But the form is still not working horizontally. Ideally I would like it to be just above the footer or after the featured pages – I guess I would change the load order for the widgets? Anyway, I need to get it horizontal.
Thanks in advance for your help.
Barbara
Seems like a great tutorial, but the plugin you recommended and linked to, eg “We shall instead use Constant Contact Widget plugin by SourceFound”, is no longer in the repository. What do you suggest as an alternative?
A mirror of it is apparently available at https://github.com/wp-plugins/constant-contact-widget.
Can you give it a try?
I just tried this and the plugin reads “The Constant Contact Widget plugin is deprecated and will stop working on Dec 6 2016. Please switch to a different plugin asap!”
There are a few others in the repo.
https://wordpress.org/plugins/search.php?q=constant%20contact
Do you mind giving them a try?