In the comments section of Full Screen Soliloquy Slider with Transparent Floating Header in Centric Pro a user asked:
I’ve tried this with Dynamik and my menu is sitting below the slider and can’t seem to position it correctly. Any chance you could do a version of this for Dynamik?
In this article I detail the steps for displaying a widget centered on top of a full screen Soliloquy slider on front page in Dynamik.
We shall make the header transparent and when the user scrolls past the slider, set it to have a translucent background. Clicking on the down arrow icon will smoothly scroll to the content portion of the page.
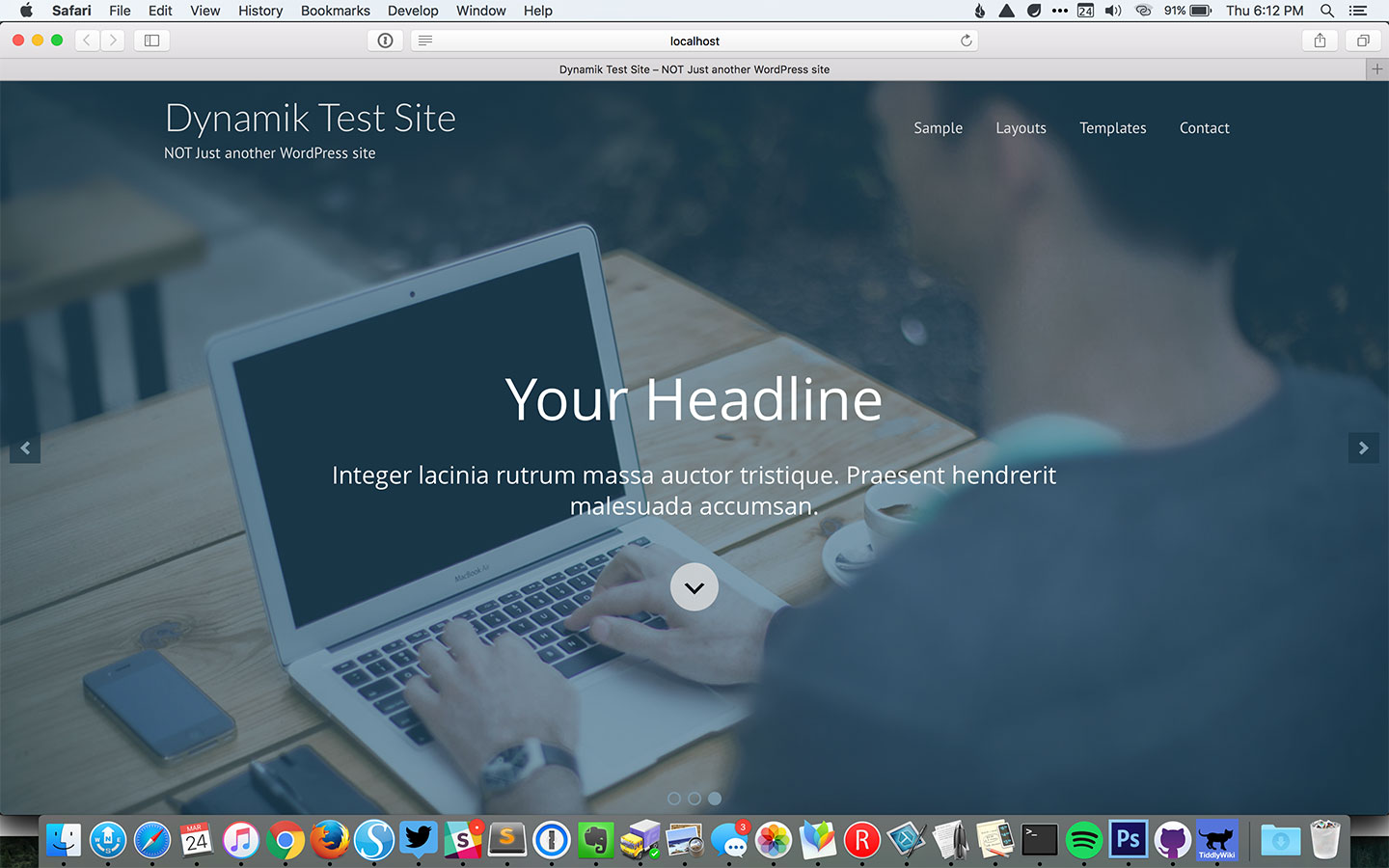
Screenshot:

Screencast:
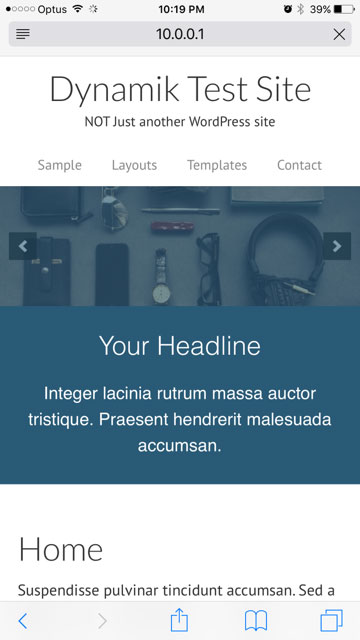
On mobile devices we shall set the overlay widget to appear beneath the slider.

Note: The solution is written such that slider taking up the full width (slider image's width set to 100% via CSS) and height (slider's list items get viewport height via jQuery and slider images set to 100% height via CSS) of viewport happens only on initial page load and for widths > 1200px.
The moment you resize the browser window the slider is going to appear proportionately i.e., get resized like an inline image. At any given width you'd have to reload the browser window to see the slider take up full width and height again. This is by design and after a lot of testing - is probably the best way to prevent the issue of image getting squished horizontally or vertically when viewed at various widths.
Step 1
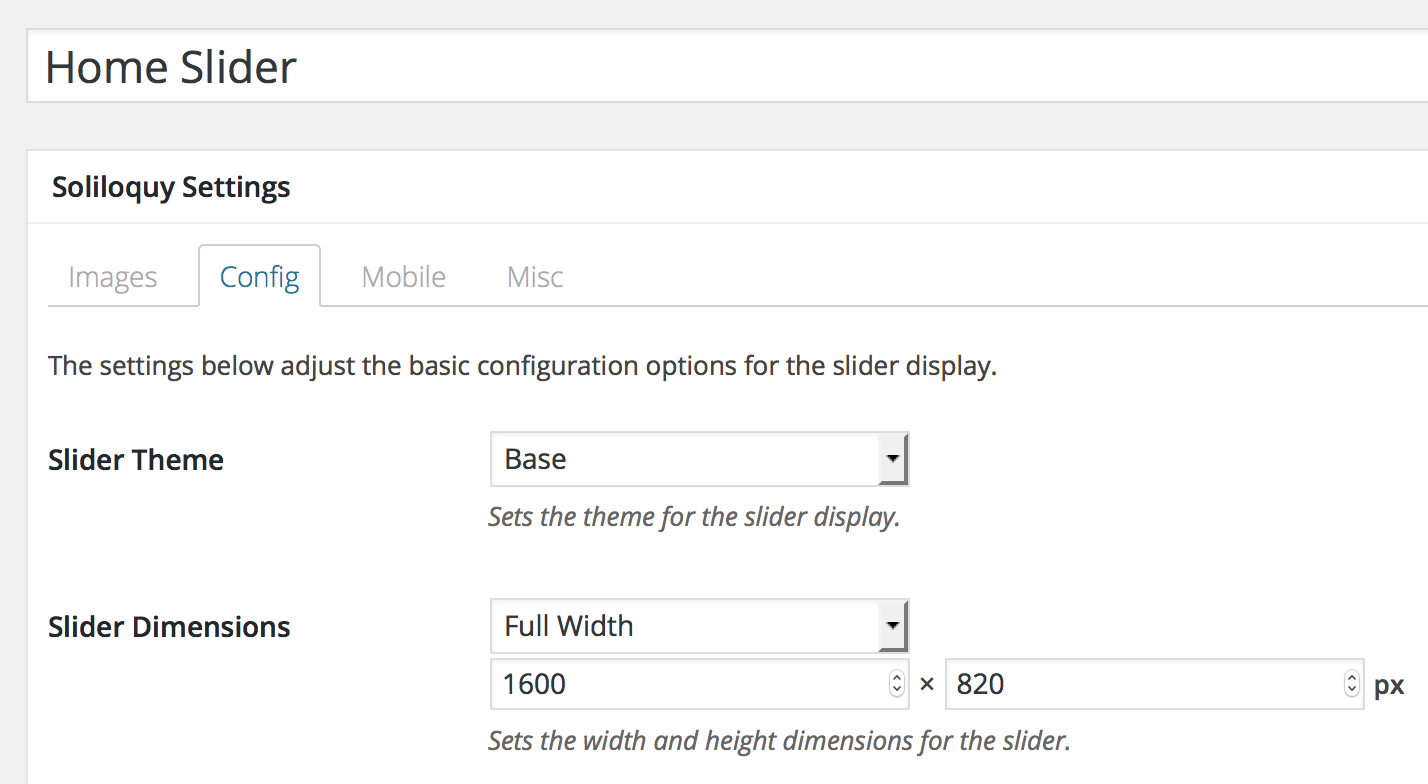
Install and activate Soliloquy. Add a new slider named say, Home Slider and upload your desired homepage slider images. In my test site I've used images that are sized 1600 x 820. Set the slider to appear full width.

Step 2
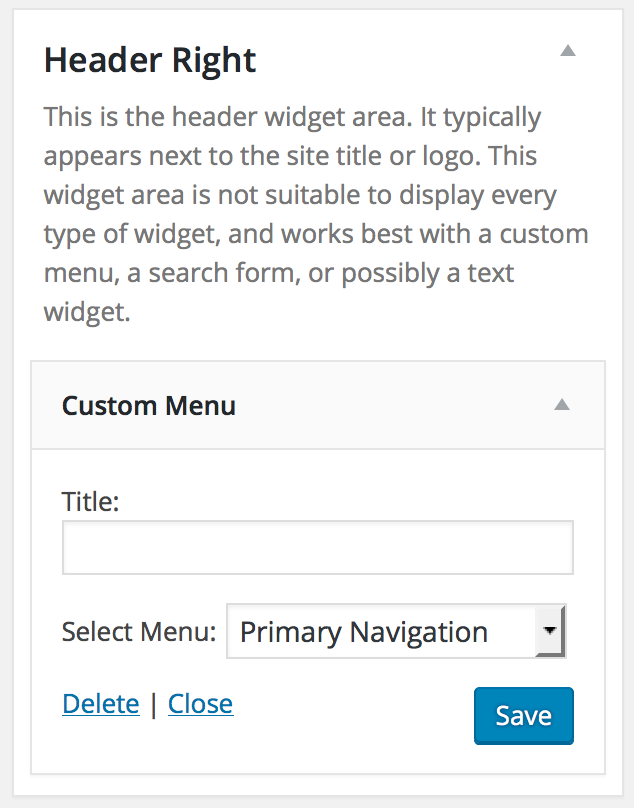
If you haven't already, create a custom menu that you'd like to be shown in the header right.
Go to Appearance > Widgets, drag a Custom Menu widget into Header Right widget area and select your menu.

Step 3
Click Save Changes button after each of the sub steps below.
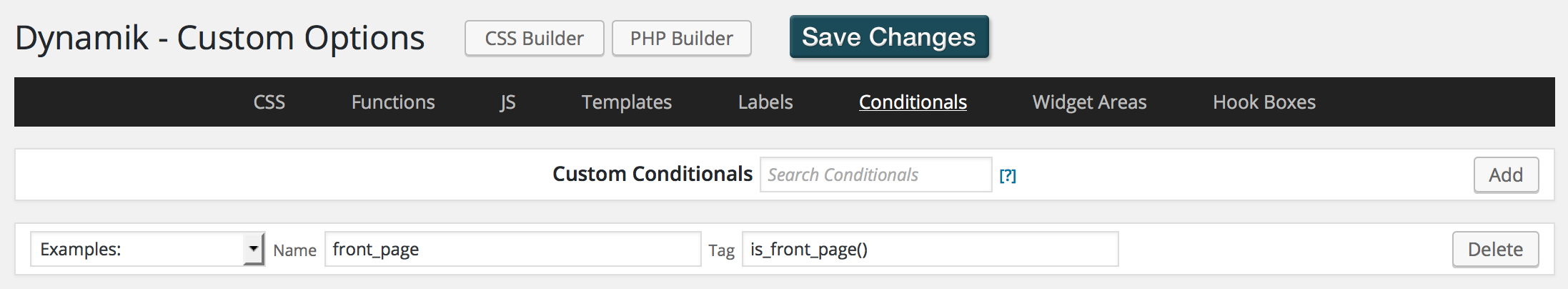
a) At Genesis > Dynamik Custom > Conditionals, add a new conditional for front page check like this:

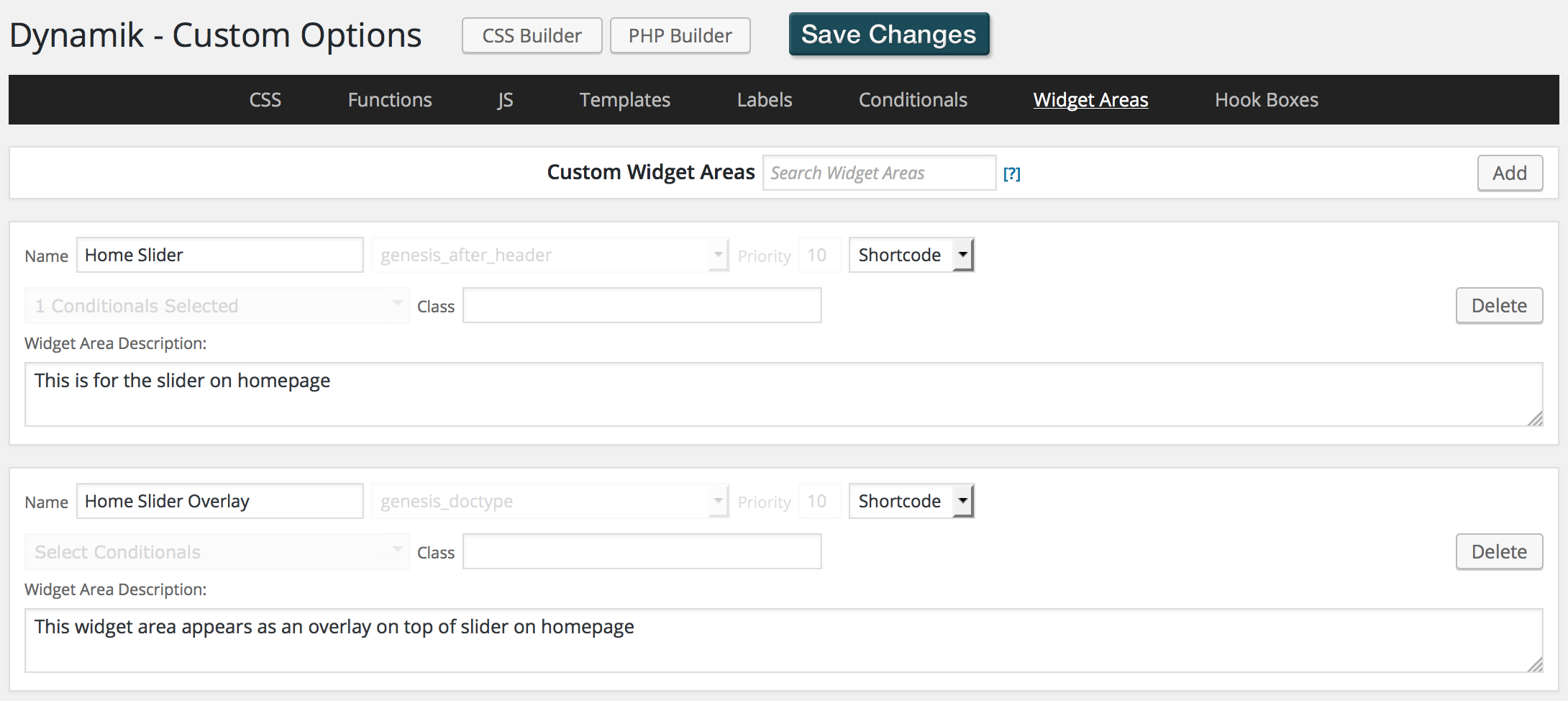
b) At Genesis > Dynamik Custom > Widget Areas, create two widget areas named Home Slider and Home Slider Overlay. Set them to be used via Shortcode.

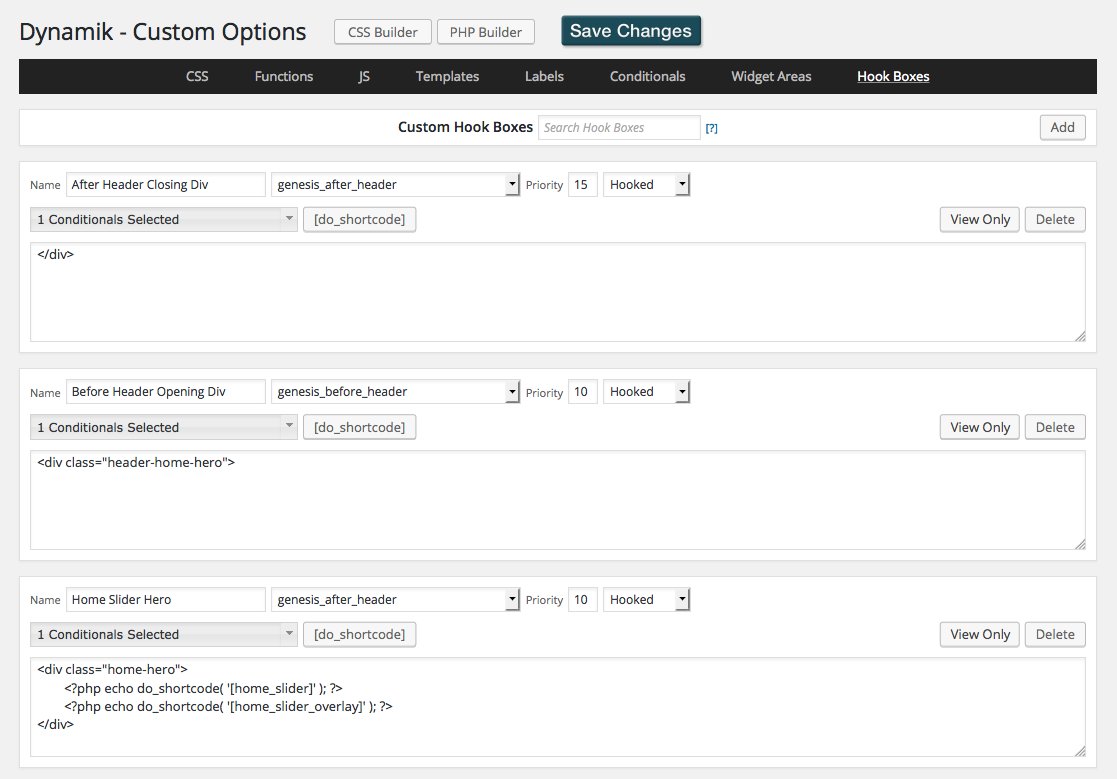
c) At Genesis > Dynamik Custom > Hook Boxes, add three boxes like this:
Select the condition added in sub-step a) above for all the three boxes.

Note that the priority for After Header Closing Div hook box has been set higher than the default, 15 to be specific.
Here's the code in Home Slider Hero hook box:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Thanks Sridhar, that looks amazing, can’t wait to test this. Thanks so much 🙂
Hi Sridhar,
I can’t get it to work at the moment, will investigate further… Have a few questions:
Am I correct in thinking that in 3 c) I need to choose the conditional is_front_page() defined in 3 a) ?
Is the code in line 2 of 5 a) going to remove the main menu I have across the rest of the site, unlike in line 13 where it is restricted to the front page?
I currently can’t get the Soliloquy slider to display any slides, so need to investigate that. The home.j is being called but I have a jQuery(function( $ ) code in the Genesis > Dynamik Custom > JS area so this may be conflicting?
I’m also using EZ for the homepage and this may be an additional source of conflicting code…
Thanks
Yes. I am going to update the post and add this missing detail.
Yes. We are removing the Primary Navigation site-wide. The only nav menu in the header area in this example is the one placed in Header Right widget area.
Can you provide the URL of your site?
Hi there
Could you show how to do this using the genesis sample theme without dynamic?
Thanks
James
I like this effect and I have seen it on a few sites where they use it on different pages not just the home page
Are you able to show us how to do this in the Genesis Sample Theme please ? As not everyone has Dynamik !
Thanks
Andrew
Hi Sridhar,
Is there any way to do this so that it uses something similar to cover where it’ll zoom in on the image to fill the screen rather than distort the images height and width?
It’d also be great to have controls as to if the image should be top left, center, etc. when the window size changes dynamically.
Would this be possible?
Thanks,
John
Not with Soliloquy slider directly.
We can use Soliloquy indirectly (as a means of managing the slide images) with Backstretch for doing what you want. See https://sridharkatakam.com/slideshow-background-via-soliloquy-slider-using-backstretch-genesis/. The downside with this solution is that there will be no left and right slider controls.
Backstretch images will behave like background images with cover property.