When using Bill Erickson’s Genesis Grid plugin if you would like to display the full content for Features (wide posts), add the following in your child theme’s functions.php:
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /** | |
| * Use Full Content for Features in Grid Loop | |
| * | |
| * @author Bill Erickson | |
| * @link http://www.billerickson.net/code/full-content-features-in-grid-loop | |
| * | |
| * @param string $option | |
| * @return string $option | |
| */ | |
| function be_full_content_for_features( $option ) { | |
| if( in_array( 'feature', get_post_class() ) ) | |
| $option = 'full'; | |
| return $option; | |
| } | |
| add_filter( 'genesis_pre_get_option_content_archive', 'be_full_content_for_features' ); | |
| // Make sure the content limit isn't set | |
| add_filter( 'genesis_pre_get_option_content_archive_limit', 'sk_no_content_limit' ); | |
| function sk_no_content_limit() { | |
| if( in_array( 'feature', get_post_class() ) ) { | |
| return '0'; | |
| } | |
| } |
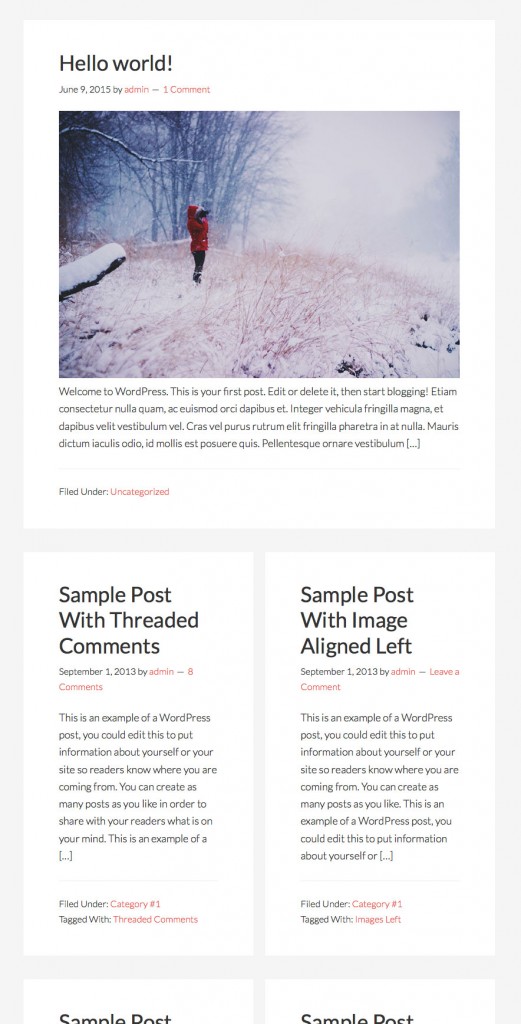
Before:
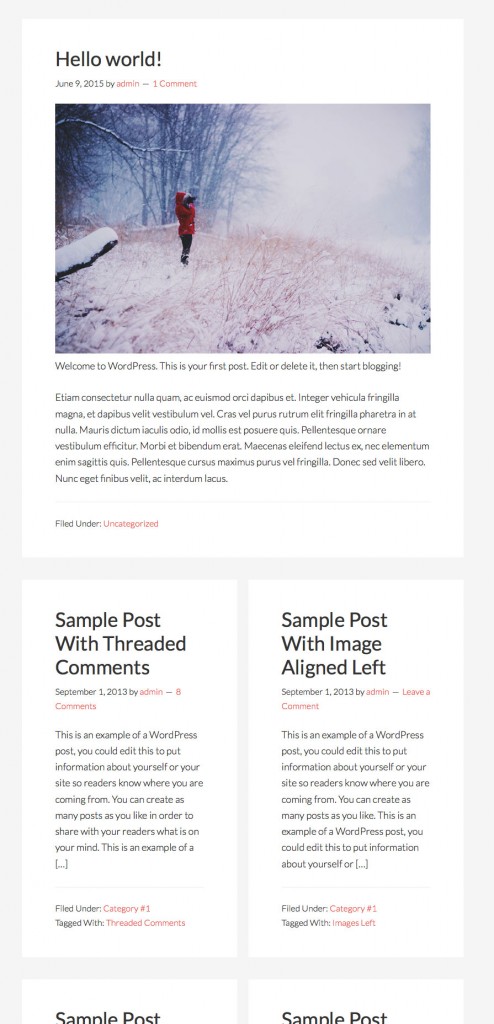
After:
Related: http://sridharkatakam.com/show-full-post-followed-excerpts-genesis/


Hi Sri,
I installed the Genesis Grid plug in but it is not displaying what I have set. It seems like a simple fix but I just can’t figure it out. I wanted 1 full width featured post on top just like what you shown, and 3 teaser posts at the bottom. But what I get is:
1. 1 featured post on top but NOT in full width.
2. Instead of 3 posts in a row, teaser posts is displayed in 2+1 manner (2 above, one below) though each teaser post width seems correct (the 1/3 width).
Mobile width is working correctly. Any help and pointers is greatly appreciated!!!