Updated on May 05, 2017
In the comments section of How to replace Front Page 1 background image in Infinity Pro with rotating images using Backstretch and Soliloquy, a user asked:
I need to achieve the same (I’m using Infinity Pro) but would like to remove the widget area and keep the ability to add Soliloquy captions to each slide. Would I need to follow a different tutorial?
This tutorial provides the steps to replace background image with a full width Soliloquy slider in Front Page 1 section of Infinity Pro.

Screencast:
Update: Steps are also provided to style the Soliloquy slide captions (if present) so they appear similar to the default text in Front Page 1 and to add a dark semi-transparent overlay on the slide images.

Step 1
a) Edit lib/customize.php.
Change
$images = apply_filters( 'infinity_images', array( '1', '3', '5', '7' ) );
to
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Thanks Sridhar,
This works although my content boxes widgets that were in Front Page 2 area are now all full width instead of side by side. Not sure which code change caused this?
Changing the media query back to original fixed this (Step 4 a.)
Perfect solution, thank you.
I can’t find any of Step 4.
Is this supposed to be under style.css ?
If so … I search for snippets for the following (and can’t find anything)
front-page-2,
.front-page-3,
.front-page-4,
.front-page-5,
.front-page-6,
.front-page-7 {
border-top: 73px solid transparent;
margin-top: -73px;
-webkit-background-clip: padding-box;
-moz-background-clip: padding;
background-clip: padding-box;
position: relative;
z-index: 9;
}
Figured out my issue. Step 4 is NOT in style.css as I assumed. The changes need to be made in themes/infinity-pro/css/style-font.css
I still have not been able to make this work.
I’m thinking I might need to implement steps from https://sridharkatakam.com/replace-front-page-1-background-image-infinity-pro-rotating-images-using-backstretch-soliloquy/ first, and then implement steps from https://sridharkatakam.com/front-page-1-soliloquy-slider-in-infinity-pro/ . .. but, I can’t be sure.
I will post here again if I find out anything new.
Do you want to implement this tutorial or https://sridharkatakam.com/replace-front-page-1-background-image-infinity-pro-rotating-images-using-backstretch-soliloquy/ ?
I’m still struggling here. Ugh. 3 days and counting. 🙁
Is it ok if I send you an email with login information?
Sorry about the delay.
Can you please answer my question?
Do you want to implement this tutorial (https://sridharkatakam.com/front-page-1-soliloquy-slider-in-infinity-pro/) or https://sridharkatakam.com/replace-front-page-1-background-image-infinity-pro-rotating-images-using-backstretch-soliloquy/ ?
I have edited the post and added that CSS changes are to be done in style-front.css as you figured.
What exactly seems to be the problem? I’ve just implemented this steps in a new install of Infinity Pro and it’s working as expected.
I was finally able to implement https://sridharkatakam.com/front-page-1-soliloquy-slider-in-infinity-pro/ – I implemented a new theme install, and went through all the steps again, this time I went right to style-front.css for Step 4. Thank you for your help.
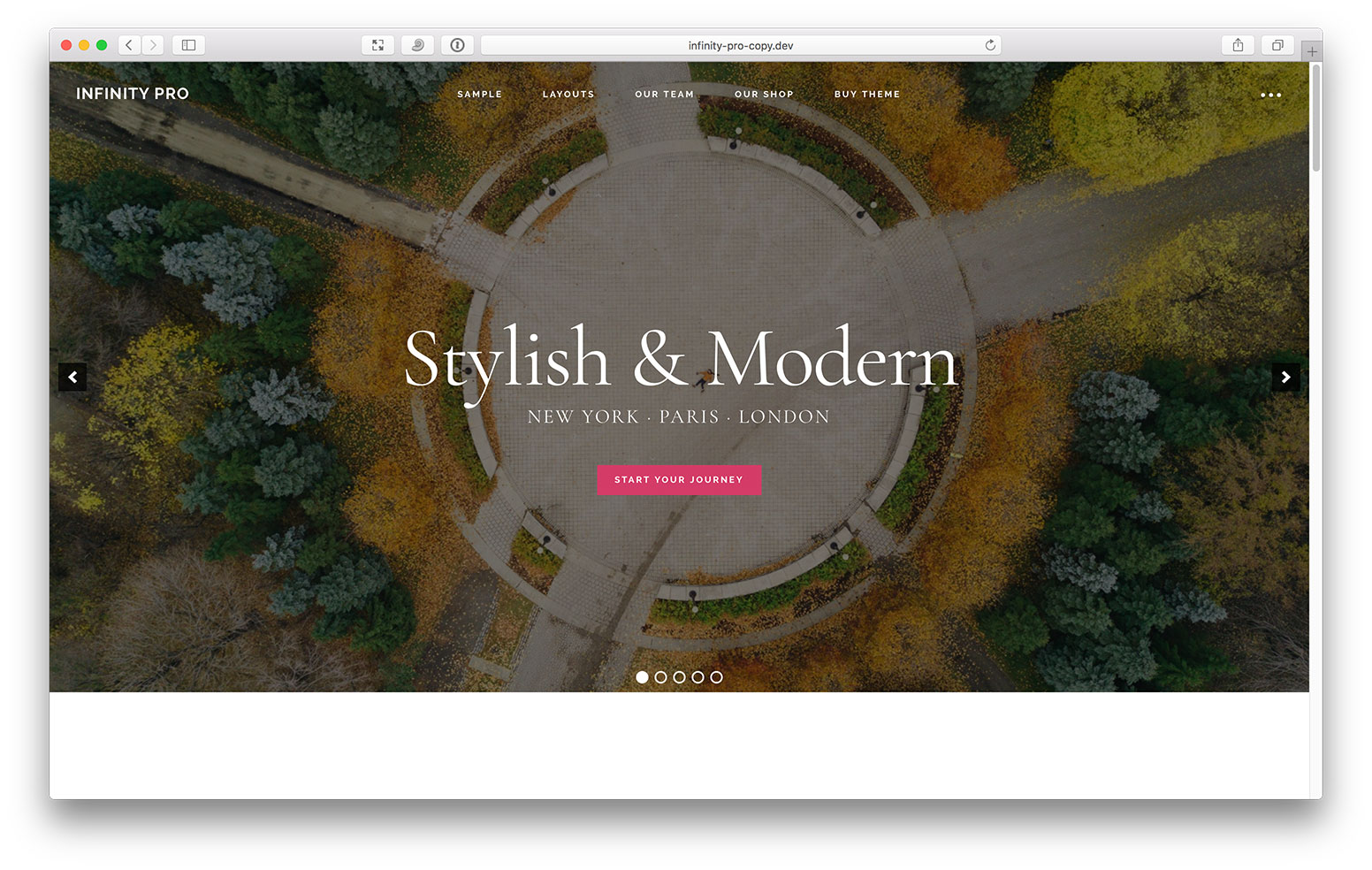
But now, I’ve lost the ability to put my own unique message similar to Studipress’ Infinity Pro live demo;
“Stylish & Modern”
“NEW YORK · PARIS · LONDON”
Please see https://demo.studiopress.com/infinity/
I’m horrible with CSS formatting, and I can’t seem to get the Soliloquy Caption area to display my message correctly with call to action button in the middle of my first slide. Please see solarprojectfunding.com.
I would like to be able to display a DIFFERENT UNIQUE message for EACH slide.
Also, for each slide my top most navigation gets washed out for some slides. Is there a way to “darken” each entire slide so that my top most navigation will pop out?
Can you do a tutorial for the best way to solve my above issues please? Or, if you could login to my website, and quickly do the first slide for me, I can follow the logic for the rest of the slides.
Thank you for your help.
I’ve updated this tutorial to address your request. See Addendum 1.
Thank you Sridhar. Everything is working. You saved me a ton of time.
This is a great tutorial, thanks. I just have 2 problems after implementing on https://boostsearches.com/gala/
1. The captions are at the bottom of the slider and not in the middle.
2. Slider does not appear on mobile.
Are you able to take a look at this for me?
I do not find style-front.css in your site. Are you not using it?
Also, I searched for one of the CSS selectors from this tutorial,
.front-page-1 .soliloquy-container .soliloquy-caption.soliloquy-caption-bottomand don’t find it in your site’s style.css.I am using style-front.css . I also coppied that whole stylesheet over to style.css to make sure. I still have these problems.
https://boostsearches.com/gala/wp-content/themes/infinity-pro/style-front.css shows 404 Page Not Found.
I see it now in style.css.
Change
.front-page-1 .soliloquy-container .soliloquy-caption.soliloquy-caption-bottomto.front-page-1 .soliloquy-container .soliloquy-captionto center the captions.You may want to contact Soliloquy support regarding this.
This worked out perfectly Sridhar, thank you SO MUCH!!! I’ve been wanting to try it out since I first saw you post it and finally had the perfect project. I’ll have to retrofit or rebuild another client site to add this because it’s fantastic! I had started with Business Pro but decided this theme is actually nicer with the js so I changed themes and implemented it with the logo size change in the header..looks great.
Just have to thank you again Sridhar, this works SO well, so much nicer that I can easily change images using Soliloquy, AND add buttons to content. SUPER happy with this!