Here's a request for tutorial from the members-only forum:
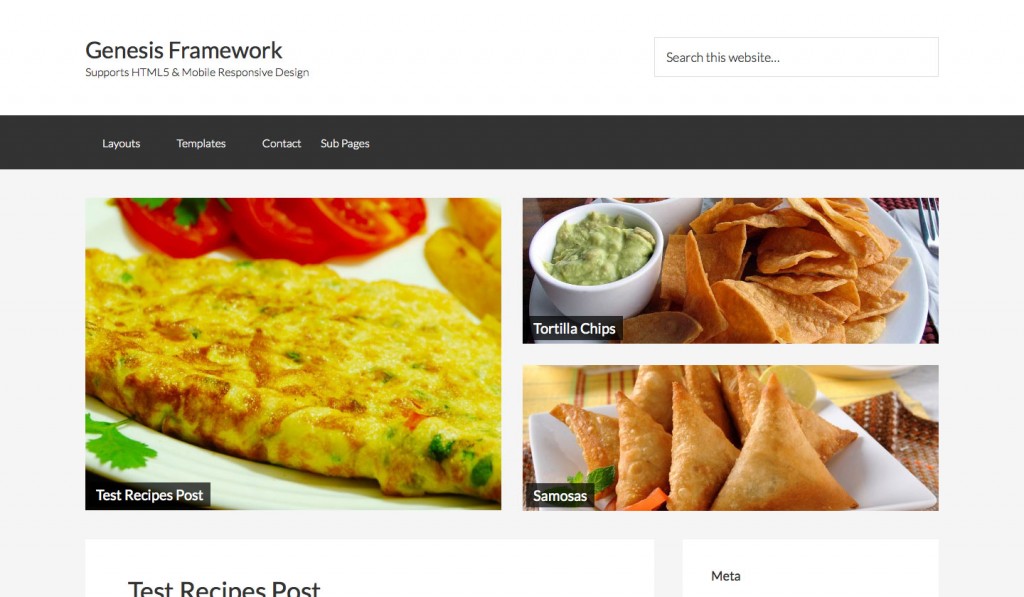
I want to change the Genesis Featured Posts Widget to overlay the post title over the featured image on the homepage (genesis sample theme that’s been customized). I want the overlay to be always there. I don’t want it appearing after a hover. It should always be there.
This tutorial covers:
- Registering Home Featured Left and Home Featured Right widget areas
- Displaying these widget areas in equal half columns using column classes below Header on Frontpage
- Registering custom image sizes for images in both these Home Featured widget areas
- Populating the widget areas with a Genesis - Featured Posts widget in each with the widget in left side showing 1 latest Post and the one on right showing 2 Posts with an offset of 1.
- Setting CSS position property of each .entry in these widget areas to relative and that of .entry-header (containing the titles) to absolute and writing other needed CSS
While the tutorial has been written for Genesis Sample child theme it should work with minor adjustments in any Genesis child theme
Step 1
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

Wonderful, worked perfectly! Thanks so much Sridhar! Once I have the site I used this on “Live” I will post link here so others can see it in action (if you’d like).
Please do.
I would love to do this exact same thing but with the Genesis Featured Page Widget. Could you tell me what I need to do to achieve this? I was reading and thinking I couldn’t be the only person in the group that would want this, so I figured it might not only be beneficial for me but for others also.
Thank your all your HELP!
re: typo – Thank you 4 all your HELP!
I went ahead and tried it. Floating titles also works on the Genesis Featured Page Widget. Looks good in Firefox. In current IE 11, it’s a little out of whack. May need some adjustments in the CSS for IE. Do you know of a quick fix for this in IE? It’s probably doing the same thing in the Genesis Featured Post also but haven’t verified this.