In the comments section of Full width Soliloquy slider below header in Parallax Pro, a user asked:
Sridhar, is it possible to extend the top of the slider so that the top nav is transparent over top of it?
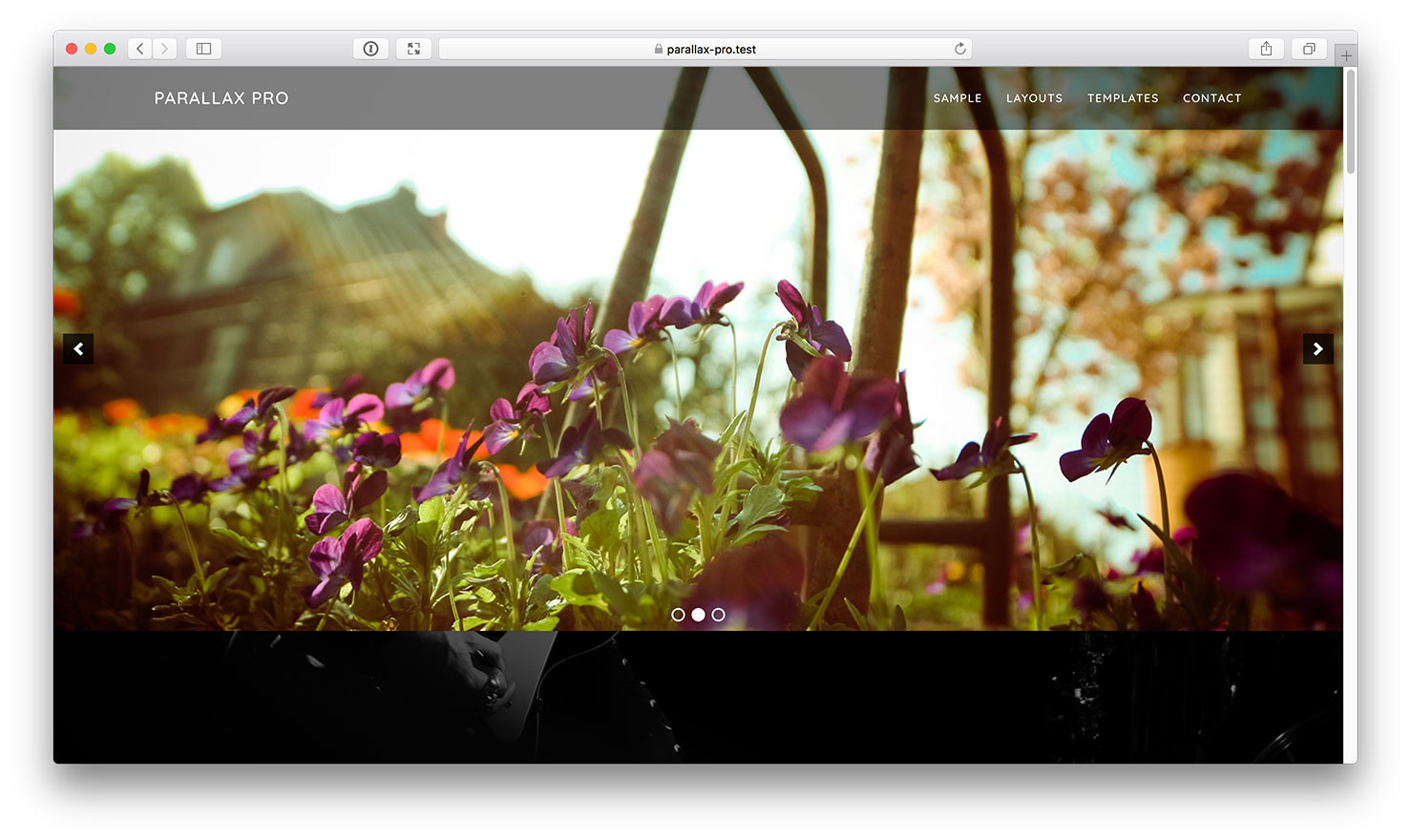
This tutorial provides the steps to add a slider using the free Soliloquy plugin, display it below the site header on homepage and make the fixed header transparent so the slider images can be seen underneath in Parallax Pro.

Tested in Parallax Pro 1.3.3.
Step 1
Install and activate Soliloquy Lite.
Create a slider named say, Homepage Slider and upload/select your desired slide images. In this example, I’ve used images sized 1600 x 700.
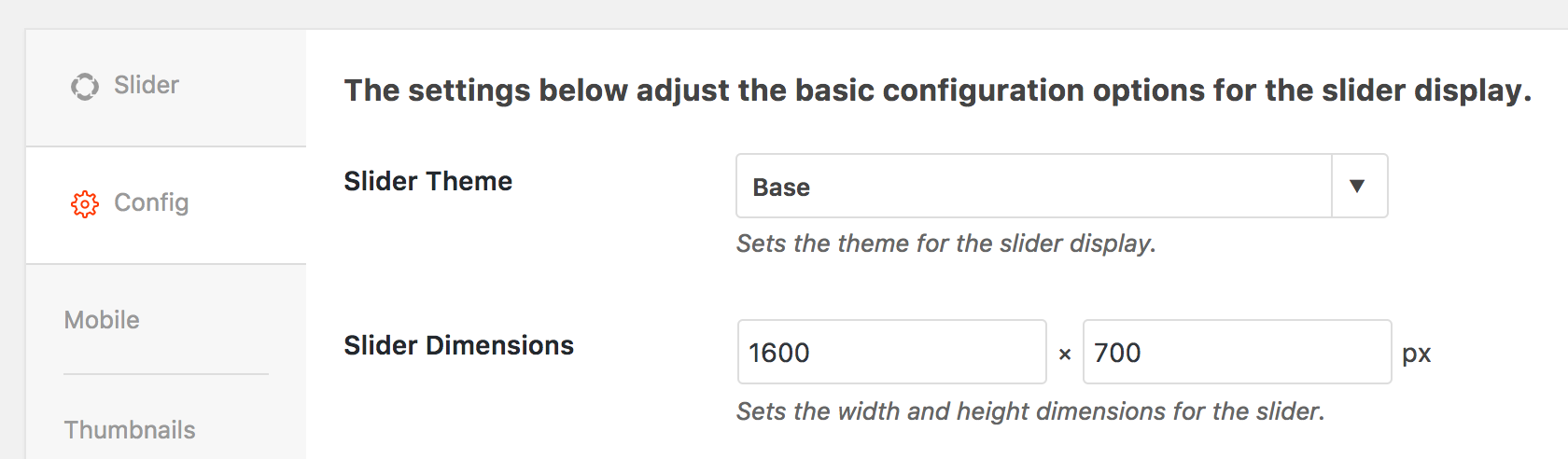
In the Config tab, enter the width and height of your slide images in the Slider Dimensions.

Step 2
Edit front-page.php.
a) Below
//* Remove the default Genesis loop
remove_action( 'genesis_loop', 'genesis_do_loop' );
add
// Add Soliloquy slider below header.
add_action( 'genesis_after_header', 'sk_full_width_slider' );
b) Before
genesis();
add
function sk_full_width_slider() {
if ( function_exists( 'soliloquy' ) ) {
soliloquy( 'front-page-slider', 'slug' );
}
}
Replace homepage-slider with the slug of your slider.
Step 3
Edit style.css.
a) Change
.parallax-home .site-inner {
margin-top: 66px;
max-width: 100%;
}
to
.parallax-home .site-inner {
margin-top: 0;
max-width: 100%;
}
b) Below that, add
.parallax-home .soliloquy-container {
max-width: 100% !important;
max-height: none !important;
}
.parallax-home .soliloquy-container .soliloquy-image {
width: 100%;
}
c) Change
.site-header {
background-color: #000;
left: 0;
position: fixed;
top: 0;
width: 100%;
z-index: 999;
}
to
.site-header {
background-color: rgba(0, 0, 0, 0.5);
left: 0;
position: fixed;
top: 0;
width: 100%;
z-index: 999;
}
d) In the 1020px media query change
.site-header {
padding-bottom: 10px;
position: static;
}
to
.site-header {
padding-bottom: 10px;
position: static;
background-color: #000;
}