In the comment section of How to display a Fixed Mini Header when Scrolling down in Genesis tutorial, a user asked:
Thank you for all your excellent bits of code. I’m using the inline logo uploaded via the customizer (https://sridharkatakam.com/inline-logo-in-genesis/), is it possible to incorporate that logo into this code so that it doesn’t need to be uploaded twice (and then have the size controlled by css?)
Thank you!
In this article, we shall combine the inline logo and fixed mini header techniques and replace the left and right floating divs with Flexbox CSS to vertically center the logo and menu in both the regular and mini versions of the site header. Additionally, we will use the logo image uploaded in the WordPress Customizer and display the same in a smaller size in the mini header.
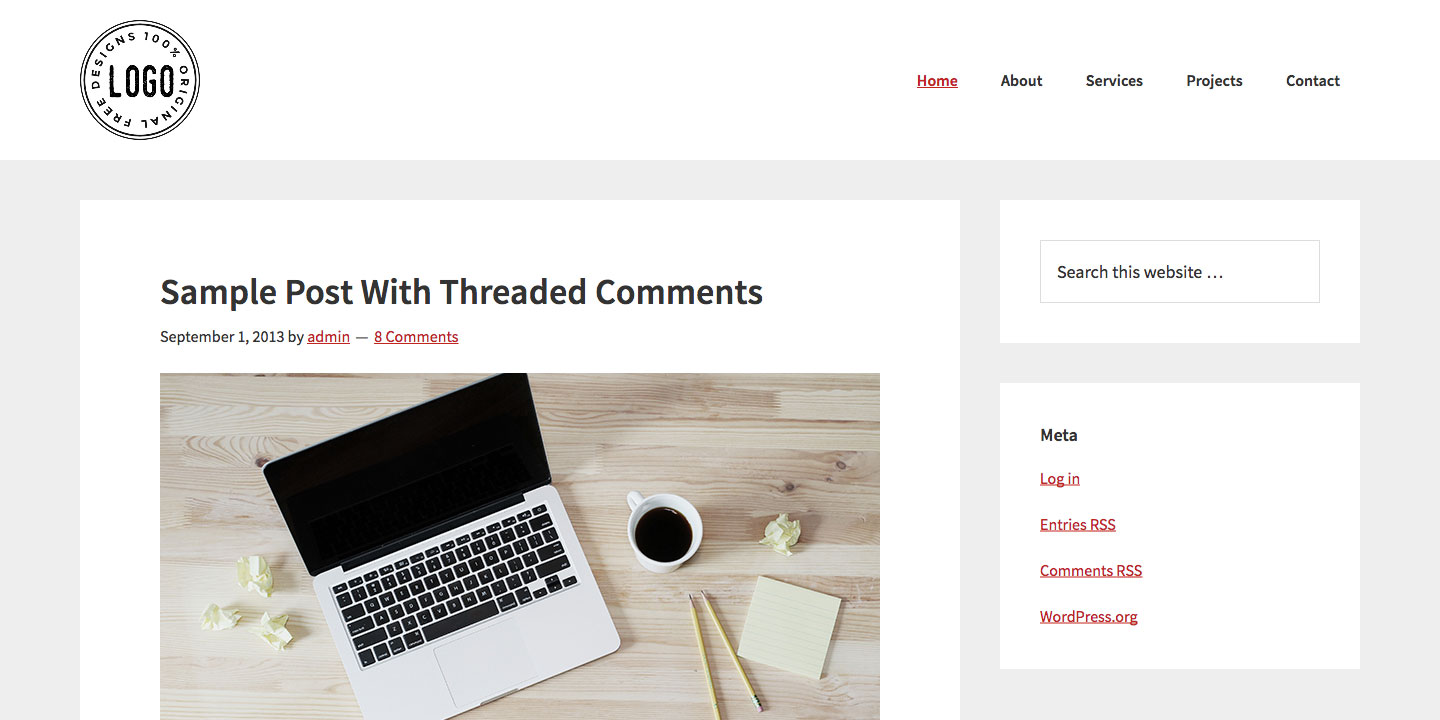
Before scrolling down:

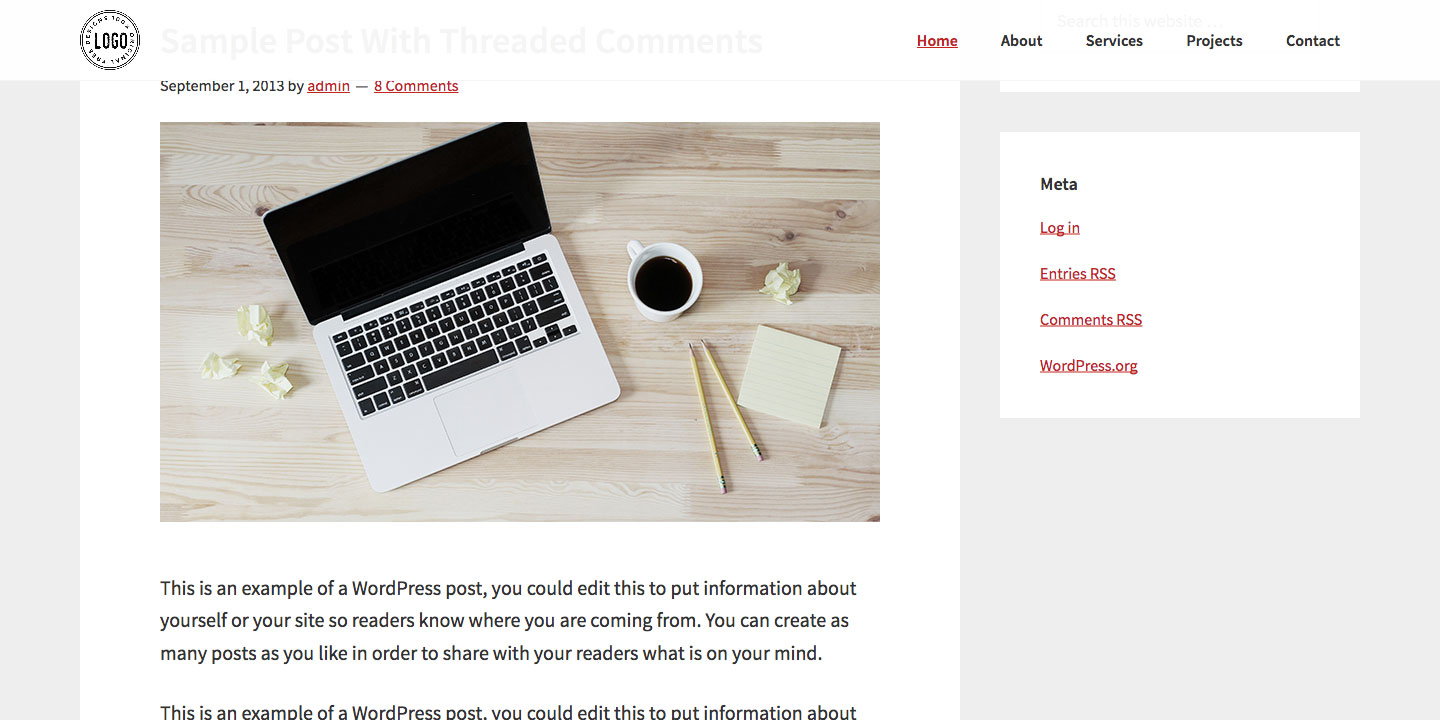
After scrolling past the header:

Screencast:
While the tutorial has been written for and tested in Genesis Sample 2.2.4 child theme it should work with minor adjustments in any Genesis child theme.
We shall display the fixed mini header (on scrolling) only for viewport widths greater than 1023px.
Step 1
Create a file named say, general.js in child theme's js directory having the following code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
[…] Update on January 16, 2017: New tutorial > https://sridharkatakam.com/fixed-mini-header-scroll-inline-logo-nav-menu-genesis/ […]
Would this be hard to convert it to a mini fixed header instead of the scroll up?
-Scot
Hi Sridhar,
I followed your tutorial for split navigation w/ logo in middle. How can I achieve this same look with the mini header?
Thanks.
Like this? http://split-shrinking-nav.wpdemos.co/
Yes sir!
I followed the instructions, and the mini header is displaying properly, but the normal header (specifically, the logo) won’t display:
see here: http://tinyurl.com/ydf2s5rd
Any ideas why? Thanks!
Add the following above the media queries in style.css:
Done, but problem persists!
And sorry, i should have thanked you for the original suggestion.
I could try resetting the WP and Genesis settings, and start fresh – perhaps that would fix things.
I’ve reset Genesis, and removed the original logo I was using, and replaced it with a 240 x 240 image, like in your above example and the problem persists – the larger version of the logo doesn’t appear…
I can’t figure out what I’m doing wrong…
Hi Sridhar – I like this effect have used it before. In current site for some reason when it scrolls up to th e’mini-header’ the menu changes to another menu I have created for the sidebar of the About section (using Genesis Simple Sidebars). Very odd. Any thoughts very welcome. (I can send link via email)
Sorted the Name of the menu has to be put in this line I changed it to Main Menu which is what I had called it in the menu options.
‘Main Menu’, ‘menu_class’ => ‘menu genesis-nav-menu’ )); ?>
I used this tutorial to make a sticky header with the logo and it worked great, but in trying to adjust the css to make it look like the theme I’m using (Grind by Themedy), it makes the top level navigation items and the logo jump around when the sub-menus display. What would be the best method for preventing this from happening? The website is currently up at http://test.kgshultz.com/. Thanks!
Can you send me
1) copy of the unmodified child theme
2) WP and FTP/cPanel logins
3) URL of this post
to me via https://sridharkatakam.com/contact/ so I can further advise?
Hi Sridhar!
I used this tutorial to add a fixed menu on this site -> http://clients.259west.com/sci/, but my client wants the fixed header + menu also to be used in mobile. I got the mini header showing, however, the menu doesn’t work. Here’s what I’ve done.
1) Changed the general.js inner width so it shows in mobiles (changed this to 100)
2) Added the .header-menu class to the ‘others’ => array( ‘.header-menu’ ), in my functions file so it’s mobile responsive.
But when the button is clicked on mobile, the menu doesn’t open. I’m willing to switch to a different method to add the sticky logo + menu if it’s what it takes to get it working. Thank you so much for your help!
Which child theme did you use as the base on that site?
Hi Sridhar would this tutorial need changing/updating for the new Genesis Sample. Ive used in past but not working for me with the new. It’s a useful tutorial thank you.