In this tutorial we shall set up the header in Dynamik to show site title at left and primary navigation menu, social icons and search icon at the right and make it fixed so the header continues to appear when the users scroll down. Clicking on the search icon fades in the search box and clicking anywhere on the page hides it.
Screenshots:

when scrolled:

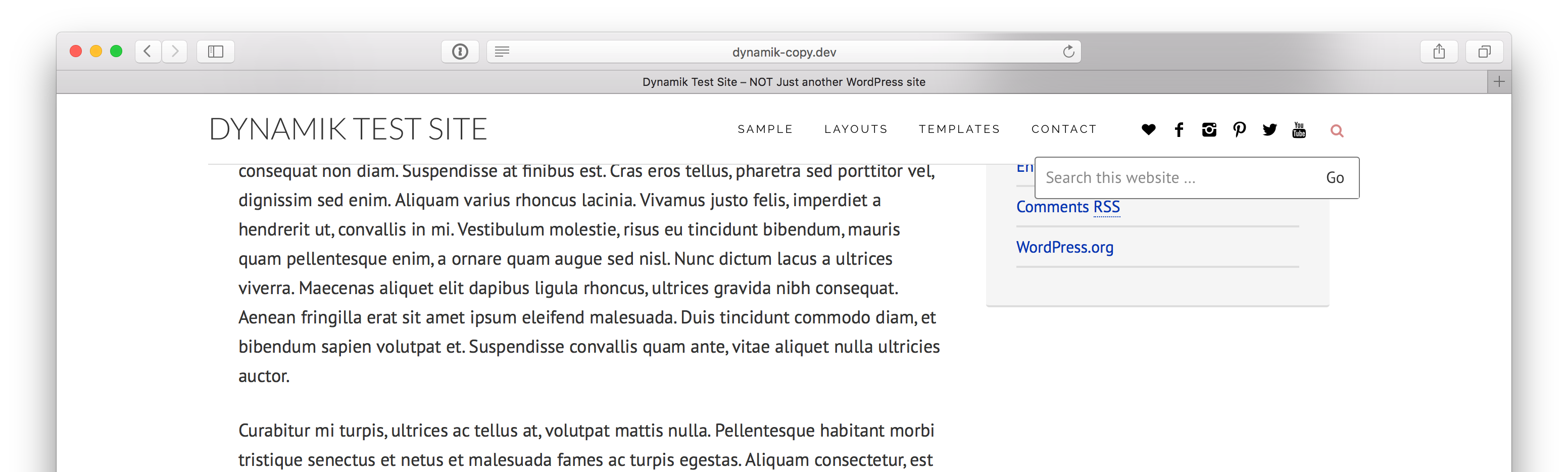
when the search icon is clicked:

Screencast:
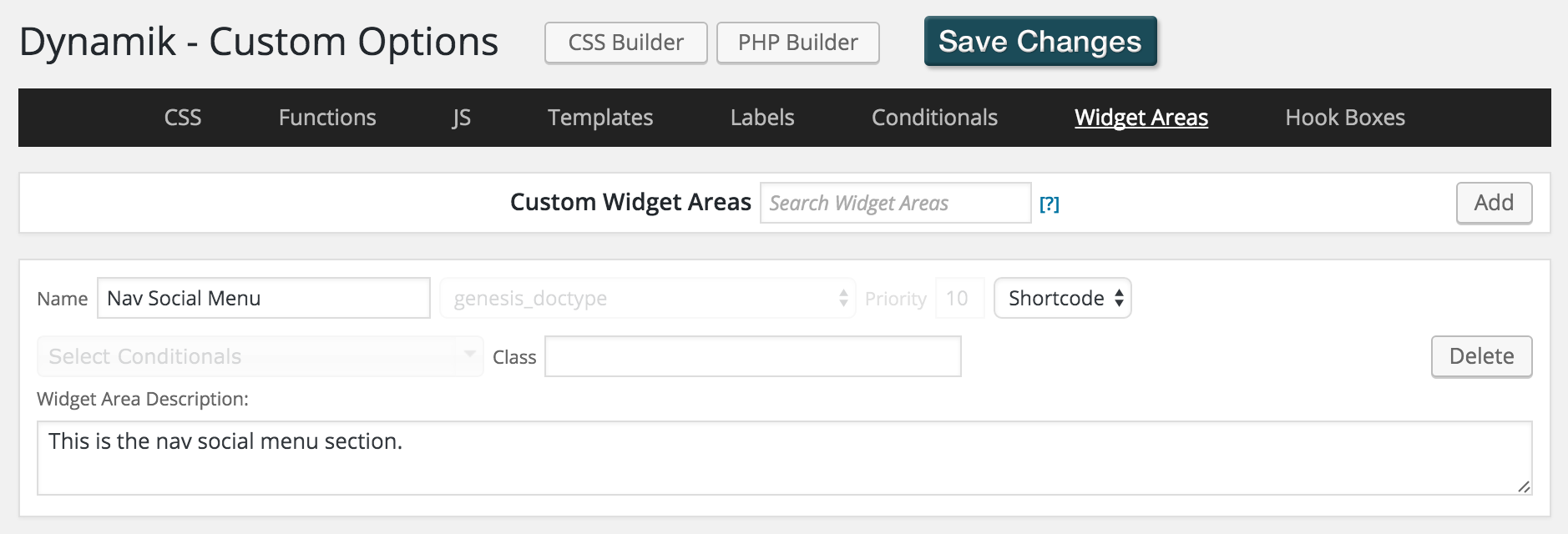
Step 1
At Genesis > Dynamik Custom, create a custom widget area like so:

Step 2
Install and active Simple Social Icons.
At Appearance > Widgets, drag a Simple Social Icons widget into Nav Social Menu widget area and fill in the URLs of your desired social networks.
There is no need to configure icon size and other parameters like border radius, alignment and colors since we are going to set these in CSS later.
Step 3
At Genesis > Dynamik Design, in the 'Body' section click on 'Google Fonts' button, paste
[Raleway|Raleway|'Raleway', sans-serif]
in a new line and save changes.
Step 4
Create a file named say, global.js in wp-content/uploads/dynamik-gen/theme having the following code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Sridhar – you are awesome! This post is EXACTLY what I came over here for today
Are you inside my brain?! 😉
Thank you!!
Sridhar,
This is great. Question: Is there a reason why you’re adding global.js as a file versus putting in to the the custom JS area in Dynamik?
Any chance in looking into the following modifications:
Instead of a text title, is it possible to either add a logo or only show the text title when the logo is scrolled off the screen? I use a logo at the top of a design I am developing, and it would be great to hide a logo or text title until the the logo already in the header scrolls off the screen.
Hello again, Sridhar.
I guess I got ahead of myself. I’m using your Unique Header technique and I have a primary menu above a header with logo and background image, and the secondary menu below.
These won’t work together as much of the change is for the site-header area.
Can a modification be done to still apply the Simple Icons to the primary menu at the top of the page, and include the icon to open the search box – but remove the stickiness? My primary goal is a nice top menu that includes the social icons and search, but still allow for a header area with company logo and variable background images that I get by using Unique Headers.
Thanks!
– Peter
Tutorial coming up tomorrow.
I look forward to it! 🙂
Here you go.
https://sridharkatakam.com/adding-social-icons-animated-search-primary-navigation-dynamik/
Mostly out of habit. I have personally not used the JS section of Dynamik so far. I shall give it a try in my next tutorial on Dynamik.
To display a logo instead of text title, I follow https://sridharkatakam.com/inline-logo-in-genesis/ whether it is Genesis Sample or Dynamik (with minor changes, where necessary).
Sounds good.
On a site where I use your technique for applying the featured image as the background for the post title, I keep forgetting that I lose the JS whenever I update Dynamik. I think I remember trying the code as-is in the Dynamik JS section to avoid this issue, but I don’t think I referenced things correctly. Until I fix that, I have to remember to upload the JS after updating the theme.
Placing the js file in wp-content/uploads/dynamik-gen/theme should be upgrade proof. I say this because the instructions are directly from the official site: http://dynamikdocs.cobaltapps.com/article/150-how-do-i-enqueue-an-external-javascript-file. Have you tested this/contacted them about this?
And for getting custom JS kept in Dynamik’s back end to work, you need to replace all instances of
$withjQuery.[…] the comments section of Fixed Header with Inline Site Title, Primary Nav, Social Icons and Search Icon in Dynamik, a user […]
Hi Sridhar,
I’ve just tried this out but the menu is sitting under the site title rather than floating to the right.
If I disable the rule:
.full-width-content .site-header .wrap {
width: 1140px;
}
then the menu does indeed float to the right but both elements touch the browsers edge. You can see from these two screen grabs:
https://www.dropbox.com/s/0fwieyzlfl4sfb1/Screenshot%202016-06-05%2018.10.33.png?dl=0
and
https://www.dropbox.com/s/qvfwjgwhmifwsgc/Screenshot%202016-06-05%2018.11.24.png?dl=0
Can you help me figure out what’s happening?
Can you provide the URL of the site?
Thanks Sridhar, I’ve just uploaded it here: http://demo.andymcculloch.com/
In your added CSS code, change
widthtomax-width.Thanks Sridhar, changing it to max-width alone didn’t work but changing the width to auto then adding max-width did. 🙂
Has anyone implemented this? I would love to see how it looks on mobile before I go through with it.
I have prepared a demo site for you here: http://dev-dynamik-fixed-header-with-inline-elements.pantheonsite.io/
Thanks so much! Going to work on this ASAP!
Took me a while to figure this out, so I thought I would share…
A simple way to use a logo instead of the site title is to just remove this portion of the custom CSS:
/* when using site title instead of logo image – start */
.header-image .site-title,
.header-image .site-title a {
width: auto;
height: auto;
text-indent: 0;
}
Then upload the logo and choose the size as normal under: Genesis> Dynamik Design>Header
Thank you Sridhar for this awesome tutorial! I’m really thrilled whit how everything looks on desktop. I was also able to make a sticky header for mobile with the logo and the mobile navigation inline and I think it looks good and functions well. URL is: http://test.awholenewtwist.com/
Unfortunately, I’m having trouble getting a sticky nav for tablet. I followed this tutorial: https://sridharkatakam.com/how-to-set-up-sticky-header-or-navigation-in-genesis/ I applied the CSS to the tablet media size:
/* Sticky Primary tablet nav ———————–*/
@media only screen and (min-width:415px) and (max-width:1024px) {
.nav-primary.fix {
position: fixed;
top: 0;
left: 0;
z-index: 1000;
width: 100%;
max-width: 100%;
overflow: visible;
}
.admin-bar .nav-primary.fix {
top: 28px;
}
}
Unfortunately it is not working. I’m guessing that either or both the JS or PHP is interfering with this tutorial.
Do you have any sugestions for how to make the primary nav sticky on tablet after following this tutorial? I appreciate any leads!
Thanks!
Caroline
Try this:
1) Remove the CSS mentioned in your comment
2) In the CSS code to be added from this tutorial, change
@media only screen and (max-width: 1140px) {
to
@media only screen and (max-width: 415px) {
You are a life saver! Thank you so much!