In the comments section of Filterable Portfolio in Altitude Pro using Isotope tutorial, a user asked:
I’ve used this code to add a portfolio on the Digital Pro theme. What would I need to edit to add the Title on hover?
Thanks!
In this article I share the steps for setting up filterable portfolio archive page in Digital Pro with entry titles appearing on hover. We shall use Isotope jQuery script for filtering.
Screencast:
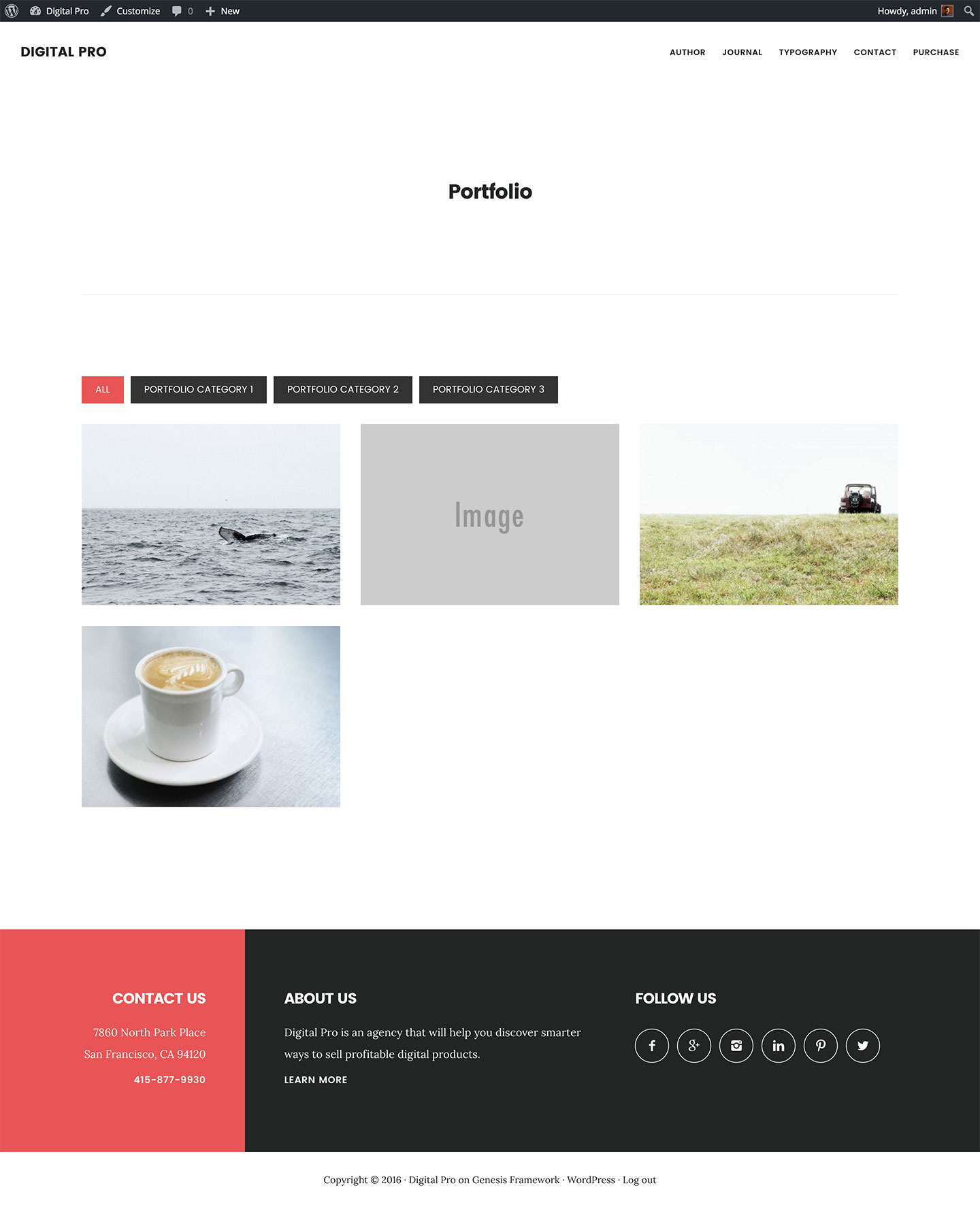
Screenshots:
Desktop:

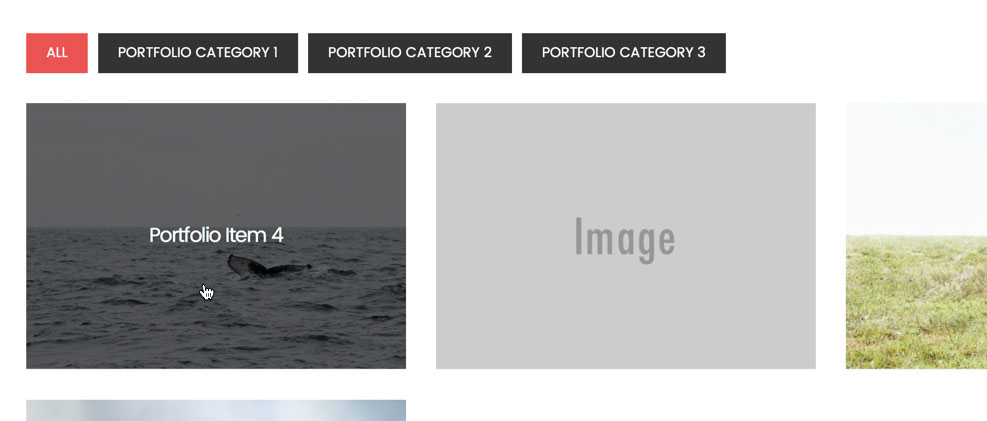
When hovered:

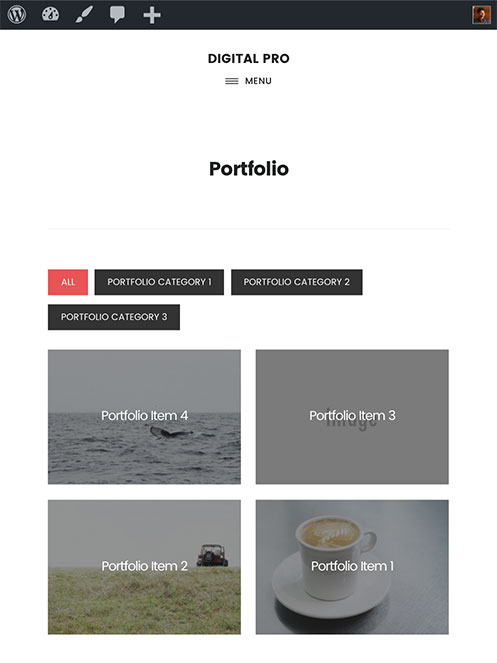
iPad Portrait:

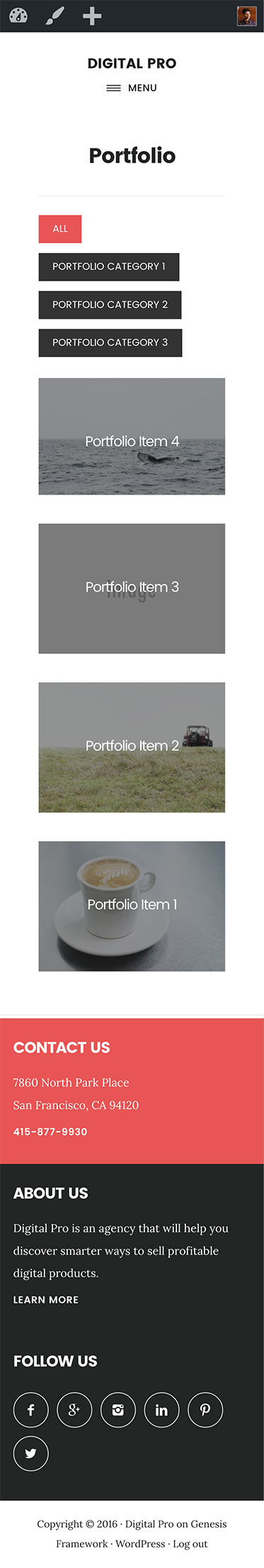
iPhone Portrait:

Step 1
Install and activate Portfolio Post Type plugin.
Step 2
Go to Portfolio > Add New Item and add your Portfolio items. Set a Featured image for each.
We are going to set a placeholder image from the images directory to be used in case an entry does not have a featured or attached image.
Step 3
Add the following in Digital Pro's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Whoot! We are on the same wavelength. I JUST asked this question in the Facebook genesis group. It’s like Chinese food delivery in NYC. Food delivered before you hang up the phone. THANKS!!
Thank you for this. I’m having one small issue. I added a background color to .portfolio-content .entry .item-hover so the rollover is on a solid colored background. However, there is a small strip (about 5px) on the bottom of each thumbnail that doesn’t get covered and the original photo shows through. Any ideas on how I’d fix this? TIA.
Hi Sridhar,
I have just setup a site with this Tutorial, worked fine… or almost, I have some small problems, so I maybe you can help me out?
I would like to link to single categories on this site http://genesis.lindebjerg.de/en/portfolio_category/print/
How can I setup a single category template to show single Portfolio categories too. The Headline and Intro text are behind the content, how can I move this to above the portfolio category content?
Best Regards,
Jesper
Thanks for your fast feedback on Slack. After this small Update; the Tutorial works fine with single Portfolio categories too:-)
I’m having some issues where the grid is showing only 2 columns until I size my screen a little small that default 13″ macbook pro size and I’m using default css but cannot seem to figure it out – any ideas?
http://staging.feeble-crowd.flywheelsites.com/portfolio/
username: flywheel
password: bisontech
note: using firefox