In GenesisWP Facebook group, a user asked:
Is it possible (probably anything in the world is possible with Genesis ♥) to do a "split screen" type of layout - with a header, menu, content and footer on the left. and a different header, menu, content and footer on the right?
...a bio page for two brothers who are twins.
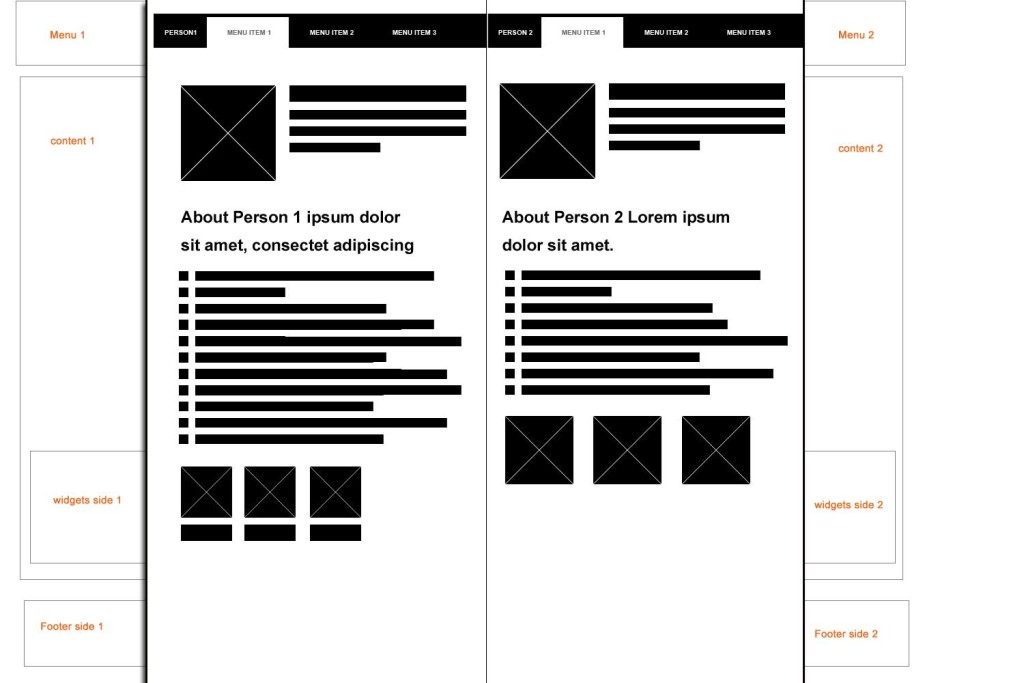
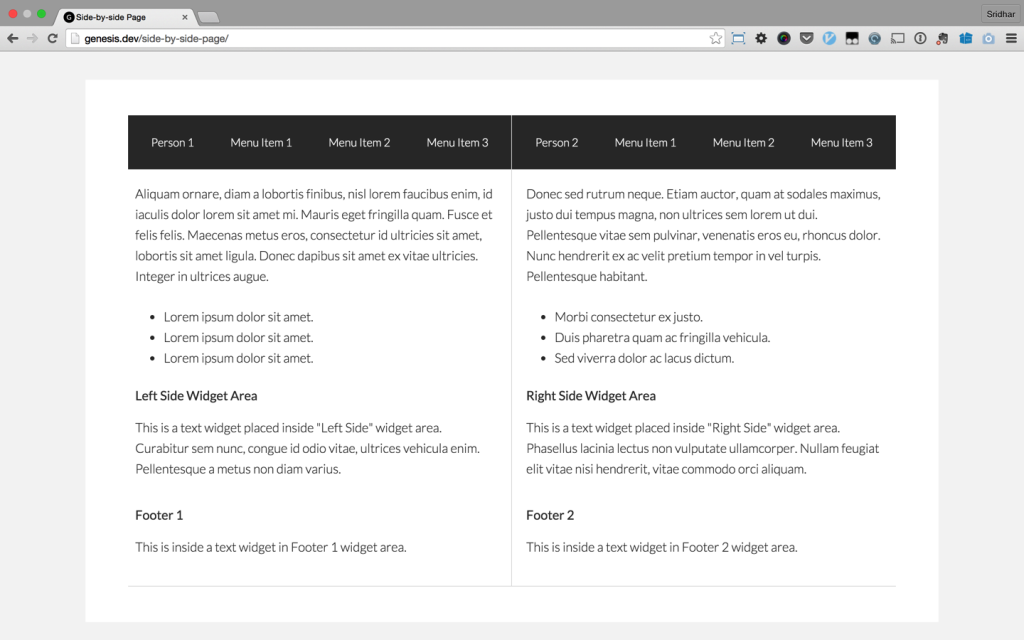
In this tutorial I share the code for setting up a custom page template which when applied to a Page will display split content like this:
The page template, page_split-page.php will have code to show these elements:
Left
WordPress menu named 'Left Menu'
'Left Side' WYSWYG custom field (using ACF)
Left Side (custom) widget area
Footer 1 (built-in) widget area
Right
WordPress menu named 'Right Menu'
'Right Side' WYSWYG custom field (using ACF)
Righ Side (custom) widget area
Footer 2 (built-in) widget area
Step 1
At Appearance > Menus, create two menus named say, Left Menu and Right Menu and add your desired menu items to them.
Step 2
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.


I was looking for something like this too. Awesome!
Now, say I wanted to keep the main header, navigation, and footers on the template. Is there any way to add a new menu area directly under the main navigation?
Thanks again!
Like this? http://d.pr/i/1bJIm
Yes. Essentially a new widget area outside the container wrap with a menu inside.
You could just uncomment or delete the lines of code that were removing Header, Primary Navigation and Footer in page_split-page.php like this: http://pastie.org/pastes/10392790/text.
That will add the primary navigation area, and could work, but my template I’m building requires a new menu (neither the primary nor secondary navigation).
It should be possible to load a custom menu in the Primary Navigation Location just for all Pages that use this template.
I will work on it in a short while and let you know.
oh, that’s what i did.
commented out those lines, and then added a wsywig called “top” w a widget in there, then added a custom menu.
‘function sk_do_post_content() { ?>
<?php
echo '’;
// Output Top custom field
$top = get_field( ‘top’ );
if ( $top ) {
echo $top;
}
// Show Top (custom) widget area
genesis_widget_area( ‘top’, array(
‘before’ => ”,
‘after’ => ”,
) );
echo ”;
?>
<?php
echo '’;’
… etc.
To show a custom menu named “Header Menu” in the Primary Navigation Menu location for all Pages that use this Page Template, use this code in the template: http://pastie.org/pastes/10393025/text.
Rest of the pages in the site will continue to display the menu assigned to Primary Navigation menu location at Appearance > Menus > Manage Locations.
Thanks so much, Sridhar, this is great! Am I missing something? I’m not able to format the text.
I can look inside for troubleshooting if you can send me WP login.
https://sridharkatakam.com/contact/
sent. i am stumbling around in lib functions, no luck.
Fixed.
You were placing HTML in the visual view of the editor. You need to put it in code (text) view.
1) http://cl.ly/image/3Y2B2V0e2a1u
2) http://cl.ly/image/3E3t2z1C053H
3) http://d.pr/i/vO3h
ahem. thank you.
Sridhar, how to position widget above custom field, instead of after?
Just change the order of code in the template file.
http://cl.ly/image/1t1z3d1I311R
thanks