Updated on October 14, 2020
In the Genesis Facebook group, a user asked:
This is a question for the Genesis devs here: I’ve noticed that when I create a custom menu location and a custom menu using the wp_nav_menu() function, submenu support isn’t available for those menus. How can I create a custom menu in genesis that has support for submenus?
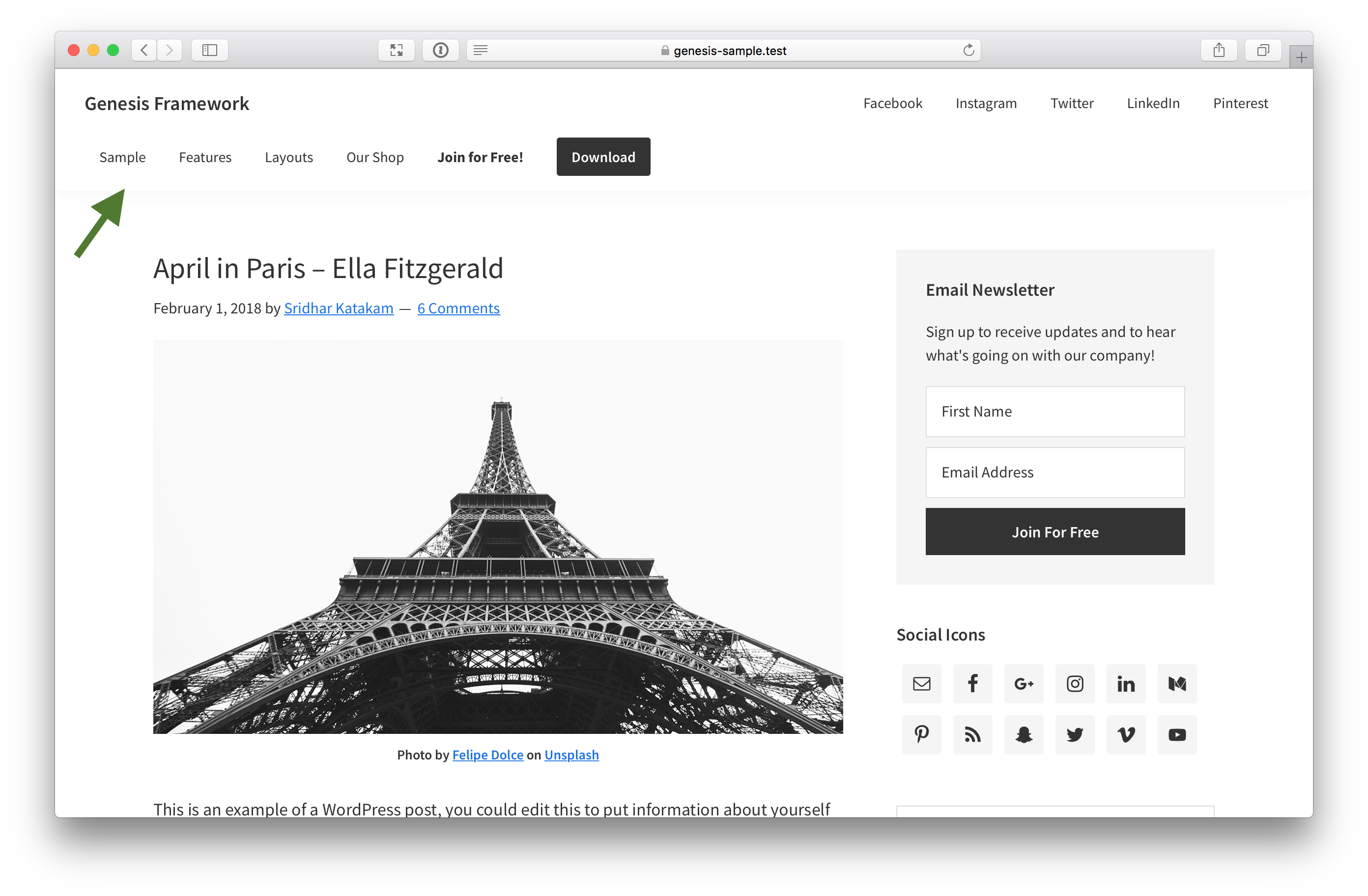
This members-only tutorial provides the steps to register a custom Custom Menu navigation theme location and display the menu assigned to it in the site header with proper markup and the corresponding skiplink in Genesis.



Tested in Genesis Sample 3.3.1 with Genesis 3.3.3.
Step 1
Add custom menu theme location.
Edit config/theme-supports.php.
Change
'genesis-after-entry-widget-area' => '',
'genesis-footer-widgets' => 3,
'genesis-menus' => [
'primary' => __( 'Header Menu', 'genesis-sample' ),
'secondary' => __( 'Footer Menu', 'genesis-sample' ),
],to
'genesis-after-entry-widget-area' => '',
'genesis-footer-widgets' => 3,
'genesis-menus' => [
'primary' => __( 'Header Menu', 'genesis-sample' ),
'secondary' => __( 'Footer Menu', 'genesis-sample' ),
'custom' => __( 'Custom Menu', 'genesis-sample' ),
],Step 2
Add the following at the end of functions.php.
add_action( 'genesis_header', 'sk_custom_do_nav', 12 );
/**
* Echoes the "Custom Navigation" menu.
*/
function sk_custom_do_nav() {
// Do nothing if menu not supported.
if ( ! genesis_nav_menu_supported( 'custom' ) || ! has_nav_menu( 'custom' ) ) {
return;
}
$class = 'menu genesis-nav-menu menu-custom';
if ( genesis_superfish_enabled() ) {
$class .= ' js-superfish';
}
genesis_nav_menu( array(
'theme_location' => 'custom',
'menu_class' => $class,
) );
}
// Add typical attributes for navigation elements.
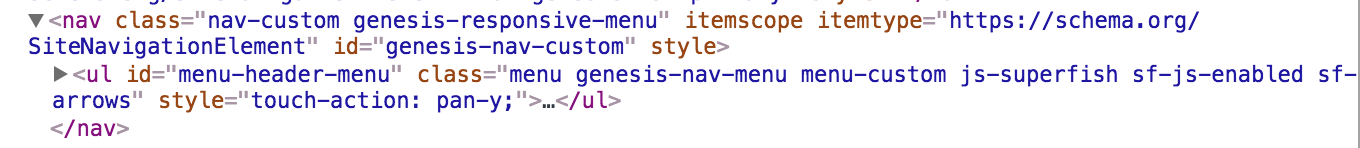
add_filter( 'genesis_attr_nav-custom', 'genesis_attributes_nav' );
add_filter( 'genesis_attr_nav-custom', 'sk_skiplinks_attr_nav_custom' );
/**
* Adds ID markup to custom navigation.
*
* @param array $attributes Existing attributes for custom navigation element.
* @return array Amended attributes for custom navigation element.
*/
function sk_skiplinks_attr_nav_custom( $attributes ) {
$attributes['id'] = 'genesis-nav-custom';
return $attributes;
}
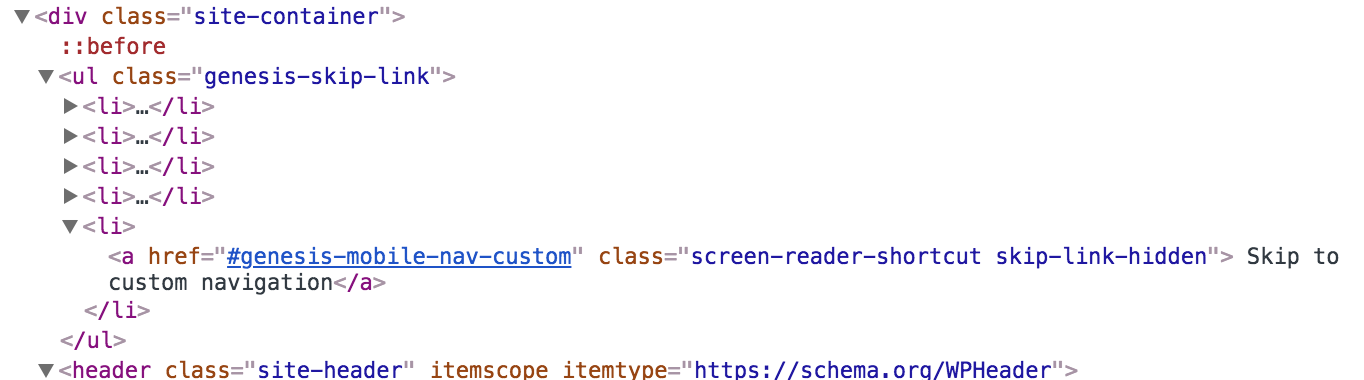
add_filter( 'genesis_skip_links_output', 'sk_skip_links_output' );
/**
* Adds skip link for custom navigation.
*
* @param array $links Exiting skiplinks.
* @return array Amended skiplinks.
*/
function sk_skip_links_output( $links ) {
if ( genesis_nav_menu_supported( 'custom' ) && has_nav_menu( 'custom' ) ) {
$links['genesis-nav-custom'] = __( 'Skip to custom navigation', 'genesis' );
}
return $links;
}
Step 3
Let’s add Custom Menu to the list of menus to be combined (having the Primary menu by default) in the mobile menu.
In config/responsive-menus.php change
return [
'script' => [
'menuClasses' => [
'others' => [ '.nav-primary' ],
],
],
'extras' => [
'media_query_width' => '960px',
],
];to
return [
'script' => [
'menuClasses' => [
'combine' => [
'.nav-primary',
'.nav-custom',
],
'others' => [ '.nav-primary' ],
],
],
'extras' => [
'media_query_width' => '960px',
],
];Step 4
Add the following in child theme’s style.css:
@media only screen and (min-width: 960px) {
.nav-custom .genesis-nav-menu a {
padding-left: 15px;
padding-right: 15px;
}
}
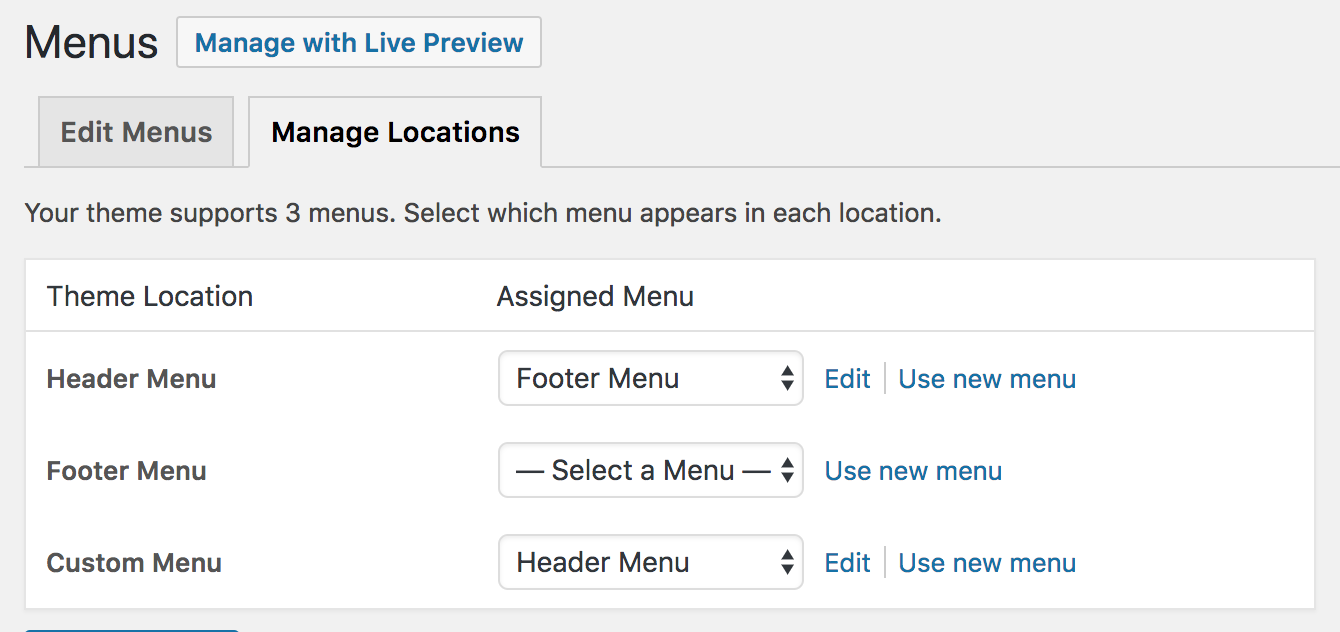
Step 4
At Appearance > Menus > Manage Locations, assign your desired menu in the Custom Menu location.
References
genesis/lib/structure/menu.php
genesis/lib/structure/header.php
genesis/lib/functions/markup.php