A user asked via email:
Hi Sridharkatam,
I have a question for you. Do you know if is possible make in Genesis themes this...?
http://preview.themeforest.net/item/the-rex-wordpress-magazine-and-blog-theme/full_screen_preview/13155569
This is overlay the day in the thumbnail picture. I need this efect but I don´t know if this is possible. Do you have a manual about this?
I want to add the date overlay the thumbnail.
Thank you
This tutorial provides the steps for creating a custom template for Flexible Posts Widget which when applied to the plugin's widget in a custom Home Featured widget area will display the posts in columns using Flexbox with date at top left; categories, date and linked title at the bottom overlayed on top of the featured images.
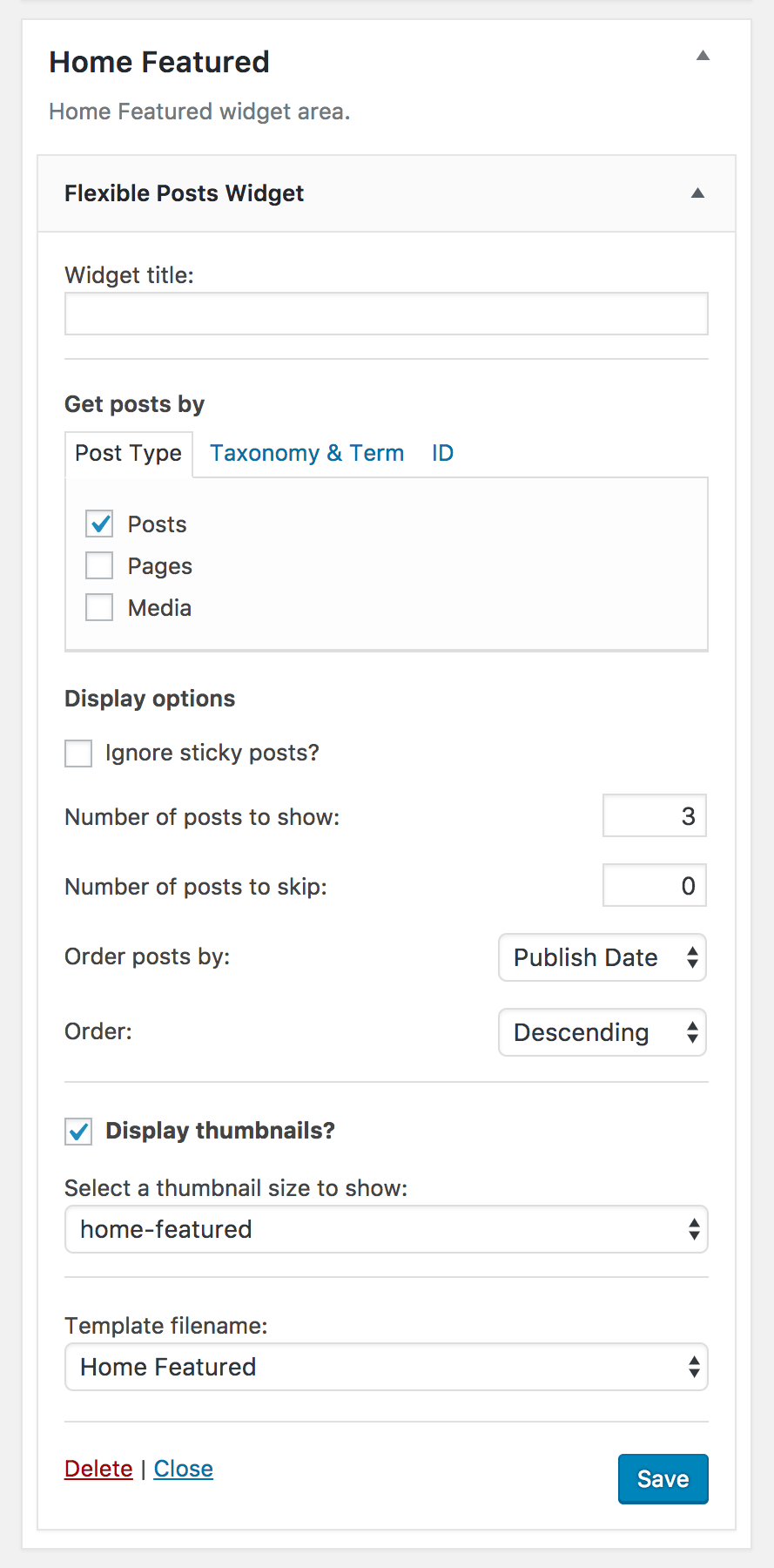
After completing the steps in this tutorial, when you drag the plugin's widget into Home Featured widget area i.e.,

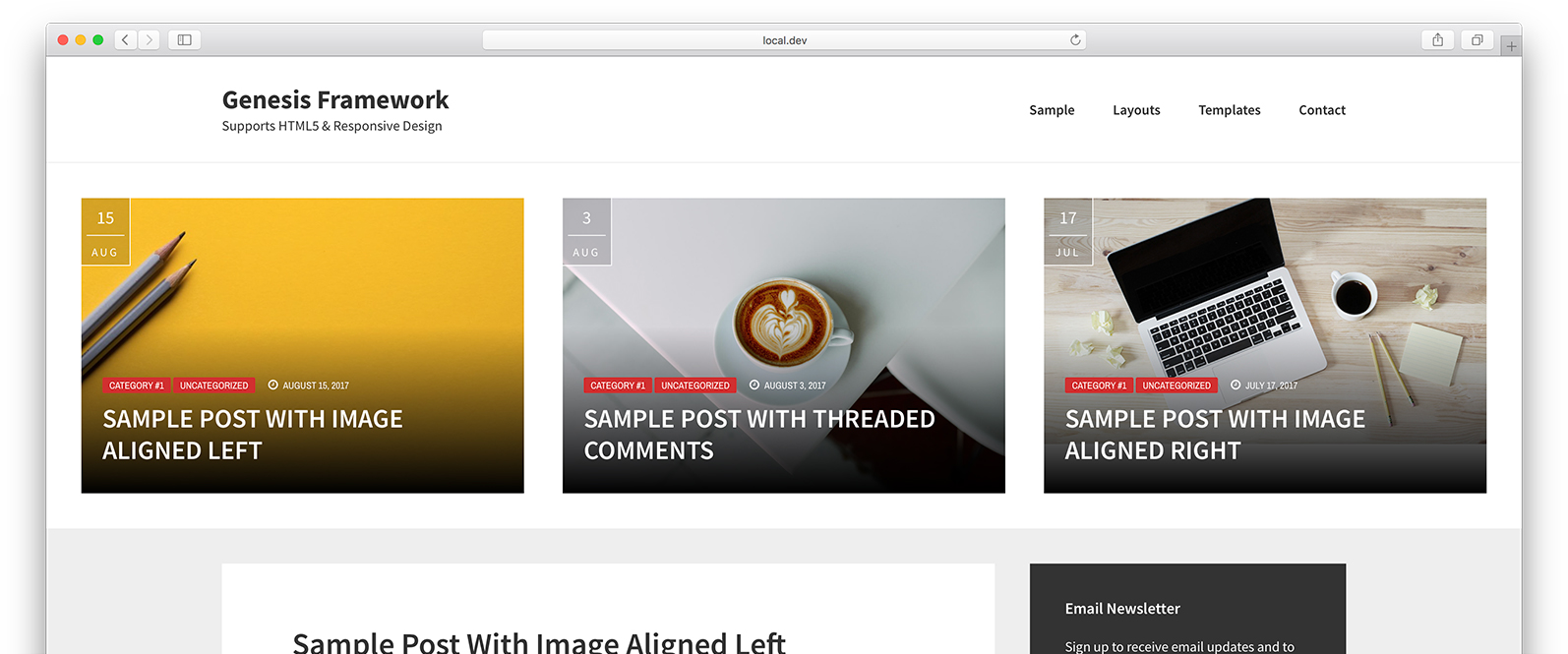
would result in something like:
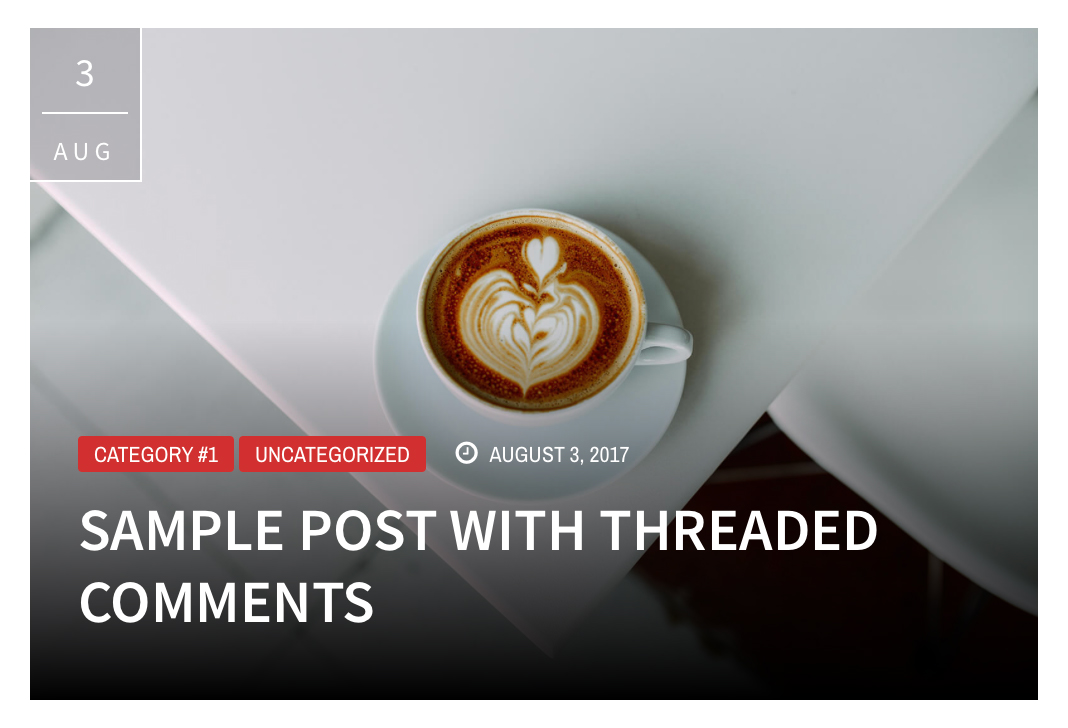
Close-up of an individual post:

While the tutorial has been written for Genesis Sample, it should work with a few adjustments in any Genesis theme
Step 1
Install and activate Flexible Posts Widget.
Step 2
Edit child theme's functions.php.
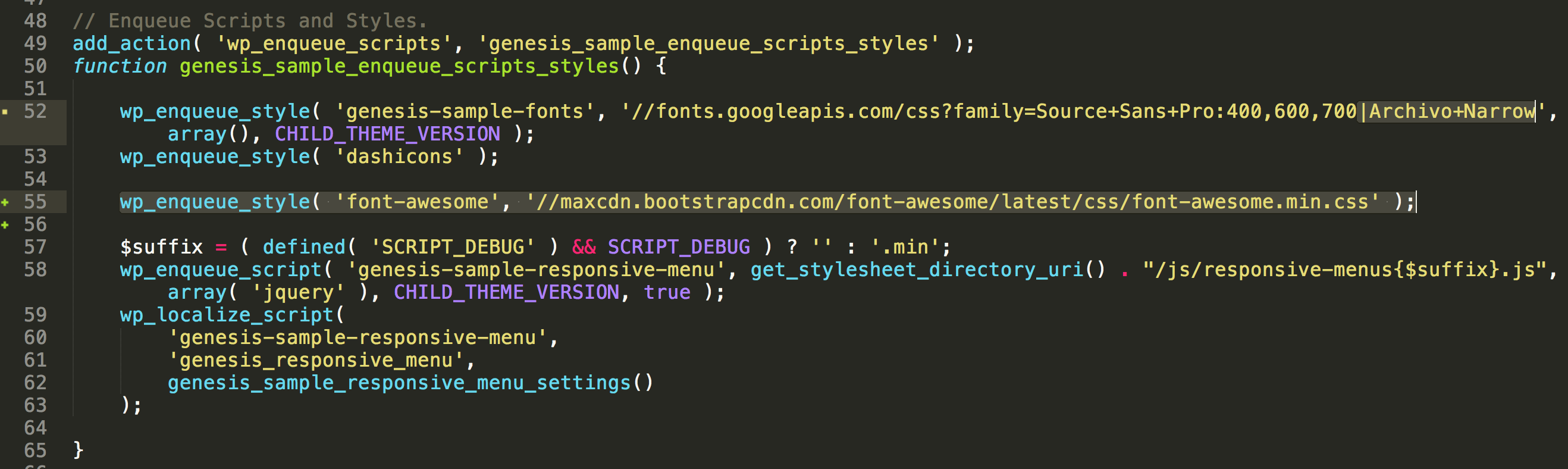
a) Let's load Archivo Narrow Google font.
Change
wp_enqueue_style( 'genesis-sample-fonts', '//fonts.googleapis.com/css?family=Source+Sans+Pro:400,600,700', array(), CHILD_THEME_VERSION );
to
wp_enqueue_style( 'genesis-sample-fonts', '//fonts.googleapis.com/css?family=Source+Sans+Pro:400,600,700|Archivo+Narrow', array(), CHILD_THEME_VERSION );
b) Let's load Font Awesome.
In the function hooked to wp_enqueue_scripts, add
wp_enqueue_style( 'font-awesome', '//maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css' );
c) Let's register a custom image size for the featured images in our widget area.
Add
add_image_size( 'home-featured', 900, 600, true );
d) Let's register home-featured widget area and display it below the header on the homepage.
At the end of the file, add
// Register home-featured widget area.
genesis_register_widget_area(
array(
'id' => 'home-featured',
'name' => __( 'Home Featured', 'my-theme-text-domain' ),
'description' => __( 'Home Featured widget area.', 'my-theme-text-domain' ),
)
);
add_action( 'genesis_after_header', 'custom_home_featured' );
/**
* Display home-featured widget area below header on front page.
*/
function custom_home_featured() {
// if we are not on the homepage, abort.
if ( ! is_front_page() ) {
return;
}
genesis_widget_area( 'home-featured', array(
'before' => '<div class="home-featured widget-area">',
'after' => '</div>',
) );
}
Step 3
Create a directory named flexible-posts-widget in the child theme directory and inside a file named say, home-featured.php having the following code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.


Thank you – great tutorial!
On question: i prefer to drag a Flexible Posts Widget into the After Entry widget area. If i do that, it doesnt work. Any Ideas?
Can you provide the URL of any single post page in your site?
http://www.kredite24.at
Great work!!!
This is great Sridharkatam, thank you. May I ask, how can this be applied to the Genesis Featured Posts Combo plugin?
Thank you.
May I know the reason why you want to use GFPC instead of the Flexible Posts Widget plugin per this tutorial? Do you want to use specific features in the GFPC widget in this instance? If so, what?
Follow https://sridharkatakam.com/custom-home-featured-widget-area-in-genesis-using-genesis-featured-posts-combo/.
[…] the comments section of Custom Home Featured widget area using Flexible Posts Widget in Genesis, a user […]
The plugin is outdated. Can you please suggest any alternative to it?