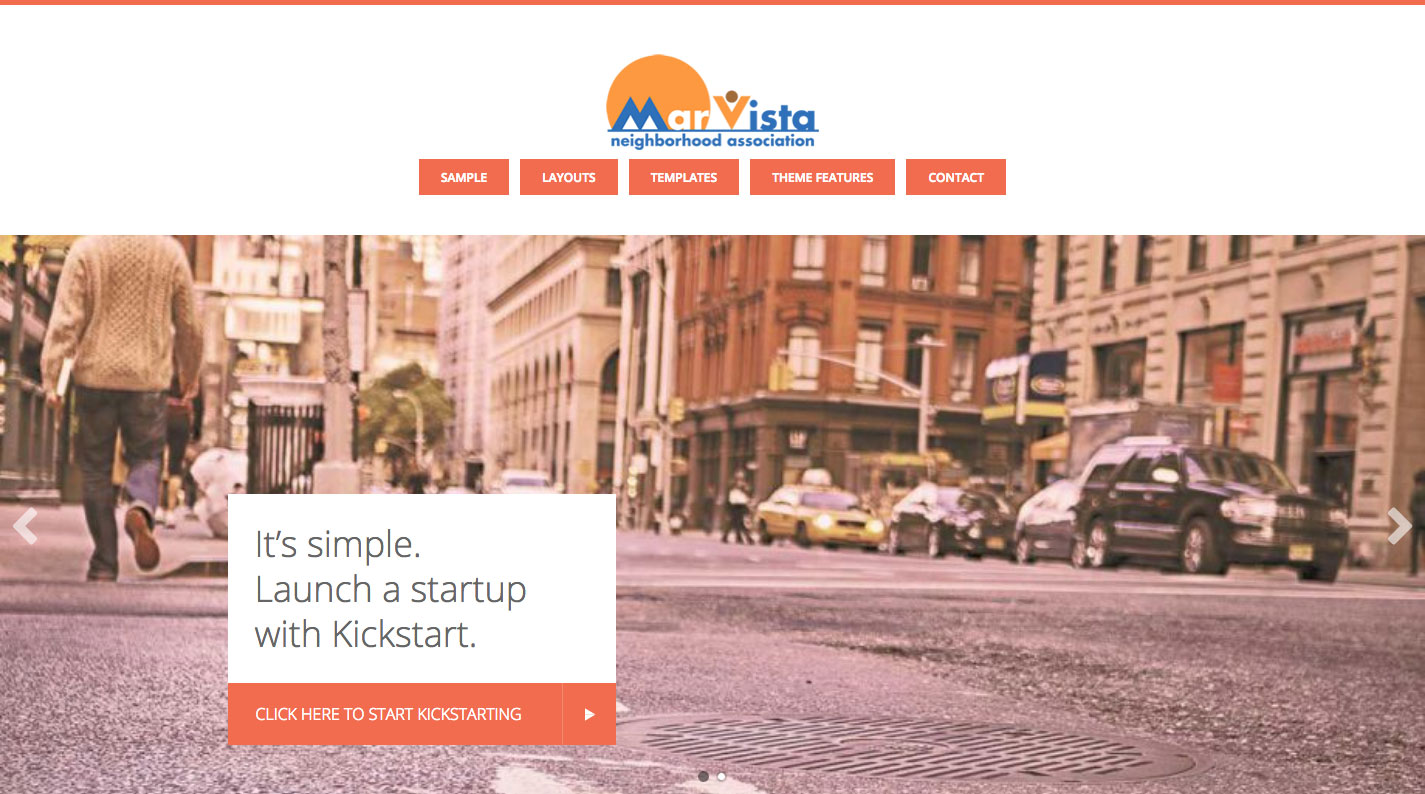
In GenesisWP Slack, a user wanted to know how the logo (linking to site URL) can be centered above the navigation in Kickstart Pro.

In this tutorial, we shall set up a theme logo and customize the CSS in Kickstart Pro (v1.3.6 at the time of writing this).
Step 1
Add the following in Kickstart Pro’s functions.php:
// Add support for custom logo.
add_theme_support( 'custom-logo', array(
'width' => 230,
'height' => 106,
'flex-width' => true,
'flex-height' => true,
) );
add_filter( 'genesis_seo_title', 'custom_header_inline_logo', 10, 3 );
/**
* Add an image inline in the site title element for the logo
*
* @param string $title Current markup of title.
* @param string $inside Markup inside the title.
* @param string $wrap Wrapping element for the title.
*
* @author @_AlphaBlossom
* @author @_neilgee
* @author @_neilgee
* @author @_JiveDig
* @author @_srikat
*/
function custom_header_inline_logo( $title, $inside, $wrap ) {
// If the custom logo function and custom logo exist, set the logo image element inside the wrapping tags.
if ( function_exists( 'has_custom_logo' ) && has_custom_logo() ) {
$inside = sprintf( '<span class="screen-reader-text">%s</span>%s', esc_html( get_bloginfo( 'name' ) ), get_custom_logo() );
} else {
// If no custom logo, wrap around the site name.
$inside = sprintf( '<a href="%s">%s</a>', trailingslashit( home_url() ), esc_html( get_bloginfo( 'name' ) ) );
}
// Determine which wrapping tags to use.
$wrap = genesis_is_root_page() && 'title' === genesis_get_seo_option( 'home_h1_on' ) ? 'h1' : 'p';
// A little fallback, in case a SEO plugin is active.
$wrap = genesis_is_root_page() && ! genesis_get_seo_option( 'home_h1_on' ) ? 'h1' : $wrap;
// Wrap homepage site title in p tags if static front page.
$wrap = is_front_page() && ! is_home() ? 'p' : $wrap;
// And finally, $wrap in h1 if HTML5 & semantic headings enabled.
$wrap = genesis_html5() && genesis_get_seo_option( 'semantic_headings' ) ? 'h1' : $wrap;
// Build the title.
$title = genesis_markup( array(
'open' => sprintf( "<{$wrap} %s>", genesis_attr( 'site-title' ) ),
'close' => "</{$wrap}>",
'content' => $inside,
'context' => 'site-title',
'echo' => false,
'params' => array(
'wrap' => $wrap,
),
) );
return $title;
}
add_filter( 'genesis_attr_site-description', 'custom_add_site_description_class' );
/**
* Add class for screen readers to site description.
* This will keep the site description markup but will not have any visual presence on the page
* This runs if there is a logo image set in the Customizer.
*
* @param array $attributes Current attributes.
*
* @author @_neilgee
* @author @_srikat
*/
function custom_add_site_description_class( $attributes ) {
if ( function_exists( 'has_custom_logo' ) && has_custom_logo() ) {
$attributes['class'] .= ' screen-reader-text';
}
return $attributes;
}
Set the width and height in add theme support function call for custom logo to your logo’s dimensions.
Step 2
Edit Kickstart Pro’s style.css.
a) Replace
a img {
margin-bottom: -4px;
}
with
a img {
/*margin-bottom: -4px;*/
vertical-align: top;
}
b) Change
.site-header .wrap {
max-width: 970px;
padding: 40px 0;
}
to
.site-header .wrap {
max-width: 970px;
padding: 40px 0;
text-align: center;
}
c) Change
.title-area {
float: left;
font-family: 'Open Sans', sans-serif;
font-weight: normal;
}
to
.title-area {
/*float: left;*/
font-family: 'Open Sans', sans-serif;
font-weight: normal;
}
d) Change
.site-title {
background-color: #f26c4f;
float: left;
font-size: 12px;
font-weight: 600;
line-height: 1;
margin: 0 0 8px;
text-align: center;
text-transform: uppercase;
}
.site-title a {
color: #fff;
display: block;
padding: 12px 22px;
}
.site-title a:hover {
background-color: #efefef;
color: #999;
}
to
.site-title {
/*background-color: #f26c4f;
float: left;*/
font-size: 12px;
font-weight: 600;
line-height: 1;
margin: 0 0 8px;
text-align: center;
text-transform: uppercase;
}
.site-title a {
color: #fff;
display: block;
/*padding: 12px 22px;*/
}
/*.site-title a:hover {
background-color: #efefef;
color: #999;
}*/
e) Change
.header-image .site-header .wrap {
background: url(images/logo.png) no-repeat left center;
padding: 0;
}
to
.header-image .site-header .wrap {
/*background: url(images/logo.png) no-repeat left center;*/
padding: 0;
}
f) Comment out
.site-header .widget-area {
float: right;
text-align: right;
}
g) Change
.home-top-slider {
margin-bottom: -124px;
overflow: hidden;
position: relative;
top: -124px;
}
to
.home-top-slider {
/*margin-bottom: -124px;*/
overflow: hidden;
position: relative;
/*top: -124px;*/
}
h) In 1023px media query, change
.before-contact,
.before-content,
.home-top-slider {
margin-bottom: -84px;
position: relative;
top: -84px;
}
.header-image .before-contact,
.header-image .before-content,
.header-image .home-top-slider {
margin-bottom: -116px;
top: -116px;
}
to
.before-contact,
.before-content/*,
.home-top-slider*/ {
margin-bottom: -84px;
position: relative;
top: -84px;
}
.header-image .before-contact,
.header-image .before-content/*,
.header-image .home-top-slider*/ {
margin-bottom: -116px;
top: -116px;
}
Step 3
Go to Appearance > Customize > Site Identity.
Click on “Select logo” button, upload/select your logo image, click on “Skip Cropping” button and finally “Save & Publish”.