In one of my current Genesis customization projects, the requirement is to give the site owner an easy way to select her desired WordPress menu which would appear in the header area of Altitude Pro. By default a menu assigned to Primary Navigation location at Appearance > Menus will appear site-wide. wp_nav_menu_args filter can be […]
Plugins
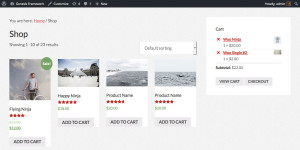
How to replace Primary Sidebar with a custom sidebar for WooCommerce pages in Genesis
In my Facebook group, a user asked: I’ve added the Genesis Simple Sidebar plugin to my site, and created a new sidebar, which I want to display on all my shop and product pages. Is there a way to automatically set to that sidebar when creating a new product? … and along similar lines, is […]
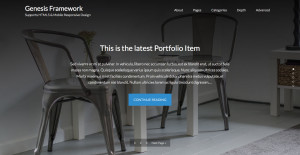
Full Screen Portfolio with PagePiling in Genesis
In the members-only forum a user asks: I love the PagePiling.js tutorial you do here: Full Screen Scrolling Sections in Genesis using PagePiling.js What I would like to do is use that Page Piling effect to go between portfolio items, where each change shows a different portfolio entry. Is there a way to link up […]
How to add a transparent color overlay to Soliloquy slider
In the members-only forum a user asks: How would you go about adding an overlay to a Soliloquy Slider, for example if you wanted to add an image tint (background: rgba(89, 33, 49, 0.5);) or a pattern. This could also be handy if you wanted to use a Carousel to display Logos, in which you […]
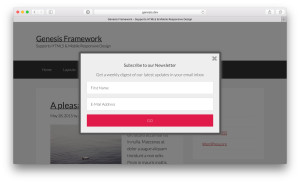
How to display Genesis eNews Extended opt-in form in a timed popup
A user asked: Is it possible to use eNews Extended as a timed popup like Mailmunch or Sumome? Not out of the box but this is possible with a tiny bit of code. We shall register a widget area, place eNews widget into this, create a custom shortcode that outputs the widget area and add […]
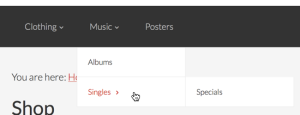
How to conditionally replace menu in Primary Navigation with Product Categories and their terms on WooCommerce pages in Genesis
While it is straight forward to manually add WooCommerce Product Categories and their terms as menu items and sub menu items of a custom menu in WordPress, in this article I show how we can set up a custom menu to automatically show all Product Categories and the corresponding terms as sub menus. Additionally we […]
Full Screen Soliloquy Slider with Transparent Floating Header in Centric Pro
In this tutorial I share the steps for setting up a Soliloquy (commercial plugin) slider as full screen background for header and Home 1 section of Centric Pro. Screenshot: Screencast: Step 1 Install and activate Soliloquy. Step 2 Create a slider named say, ‘Home Slider’ and set it up like so: Config tab: To view […]
How to replace Genesis Responsive Slider on Outreach Pro’s front page with a full width Soliloquy Slider
In the members-only forum a user asked: You have a great tutorial for Education Pro, where you replaced the Genesis Slider for Soliloquy. Could you do the same for Outreach Pro? I’m also looking to fit the Slider the full width of the wrap and not the container. In this article I share the steps […]
How to replace entry title heading tag for a specific Featured Post widget using GFPC
In Genesis Slack chat a user asked: Hey guys… question for you. Would it be possible to change the H4 Widget Title of the Featured Page Widget to H1? What’s needed is the Home Middle Widget Title which is H4 – we want to be H1 for SEO purposes. Does that make sense? Is that […]
Smooth Scrolling, Highlighted Link and Fixed Side Navigation in Genesis using Page scroll to id and Sticky-Kit
In the members-only forum a user asked: Trying to achieve what this tutorial outlines. http://callmenick.com/post/single-page-site-with-smooth-scrolling-highlighted-link-and-fixed-navigation Here is an example of it in the wild. http://callmenick.com/post/single-page-site-with-smooth-scrolling-highlighted-link-and-fixed-navigation It’s a really effective for pages with long content in regards to aiding page navigation. I would love to see a tutorial from you about this! In this article we […]









Recent Comments