To view the full content, please sign up for the membership. Already a member? Log in below or here. Username Password Remember Me Forgot Password
WordPress
Gravity Forms and Placeholder plugins
To view the full content, please sign up for the membership. Already a member? Log in below or here.
SiteGround Labor Day Sale
Looking to switch hosting or planning to establish your web presence for the first time? Now is a good time because SiteGround is having a sale on web hosting up to 70% off. The promotion lasts 72 hours: Saturday (Aug 30th), Sunday (Aug 31st) and Monday (Sept 1st). I have been using SiteGround (GoGeek plan) […]
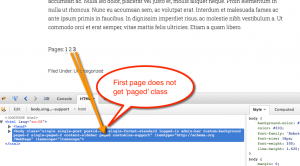
How to add body class to paginated pages when using nextpage quicktag in WordPress
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to split Navigation Menu in Genesis using WP Nav Plus
Update on September 02, 2016: For an updated tutorial on this topic, see Fixed Primary Nav and Split Header Nav in Genesis. In the past I wrote about achieving Primary Nav on left, Site Title or Logo in the middle and Secondary Nav on right in Genesis. In this article I show how menu items […]
Adding Social Sharing icons in Genesis using AddToAny
To view the full content, please sign up for the membership. Already a member? Log in below or here.
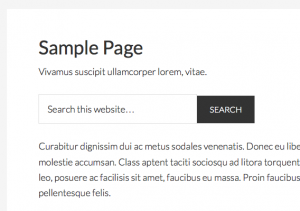
How to display Search box within content in WordPress
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Medium-like fluid lightbox in WordPress using Fluidbox
Fluidbox is a jQuery script by Terry Mun for “opening images seamlessly in a lightbox on your page without interruption”. In this article I show how Fluidbox can be incorporated in WordPress. Step 1 Upload fluidbox.css to your child theme’s directory/css (create ‘css’ directory if not existing). Ex.: wp-content/themes/genesis-sample/css/fluidbox.css Step 2 Upload jquery.fluidbox.min.js to child […]
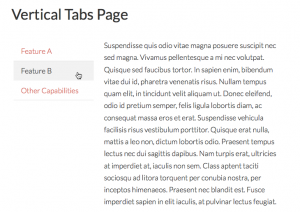
Vertical tabs with jQuery UI for instant content swapping in WordPress
The motivation behind this article is this Twitter conversation. Looking to have some links at the left which when clicked load the corresponding content on the right side w/o loading the full page? Here’s one way of setting this up in WordPress. Step 1 Create a file named tabs-init.js in your child theme’s js (create […]
How to add a right sidebar in Pretty Pictures theme
To view the full content, please sign up for the membership. Already a member? Log in below or here.









Recent Comments