To view the full content, please sign up for the membership. Already a member? Log in below or here. Username Password Remember Me Forgot Password
Premium Content
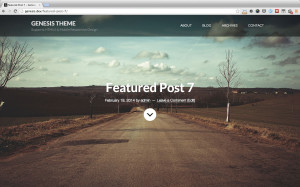
Medium-like Full View Featured Image in Genesis
Danny asked, Great tutorials as always! I was wondering, I’ve just implemented Parallax Pro for my own blog. Is there a way to use a custom header image for each post, the way that Medium does: https://medium.com/life-tips/494224e0f983 Or how the new Ambiance Pro theme does it: http://demo.studiopress.com/ambiance/mobile-responsive/ Or how Dustin Stout did it on his […]
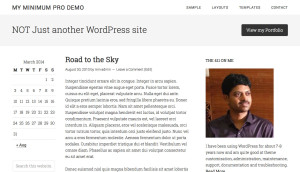
Horizontal Opt-in with a full width background image in Genesis
In this article I show how we can display a horizontal opt-in form with a full width background in Genesis. Summary of steps: Register a custom widget area for our Horizontal Opt-in Display this Opt-in widget area after header + navigation on homepage Enqueue Backstretch on homepage Set the desired image as background for the […]
How to add Secondary Sidebar in Minimum Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to remove sidebars on mobiles in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to apply background image to inner pages in Minimum Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to add a full width responsive image below site header in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
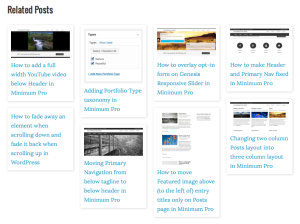
Pinterest-style Related Posts in Genesis using Masonry
In this article I show how Nick Croft’s Related Posts with Thumbnails in Genesis code can be laid out in Pinterest style using Masonry jQuery script (WordPress comes in-built with Masonry). What the Related Posts code does Quoting Nick, First, it finds the tags a post is assigned to then tries to find other posts […]
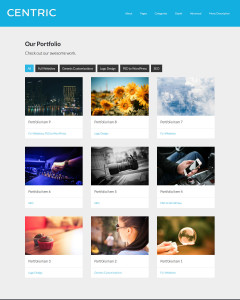
Filterable Portfolio in Centric Pro
The other day I published a tutorial on setting up Portfolio Grid in Centric Pro. In this article I will take it up a step further and share the details on how we can make it filterable. What do I mean by filterable? We are going to display the Portfolio categories at the top of […]
How to add a Magnifying glass icon font using Dashicons for Search button in Genesis
Tutorial updated on October 12, 2015 and uses Font Awesome instead of Dashicons per this request. The original version is near the end. Step 1 Add the following in child theme’s functions.php: To view the full content, please sign up for the membership. Already a member? Log in below or here.








Recent Comments