Updated on September 06, 2016 This article provides the code for replacing the standard Genesis search form with a category-specific form on category archives which limits search results to Posts in current category and its sub categories. A search widget placed in Primary Sidebar, for example, may appear like this (with some customization covered below) […]
Premium Content
Disqus in Genesis
Just a quick post to share my findings about using Disqus commenting system in Genesis. The official Disqus plugin works fine but ideally you would want to load the comments only if a visitor wants to. For loading Disqus on demand, Disqus Conditional Load can be used instead of the official one. If you do […]
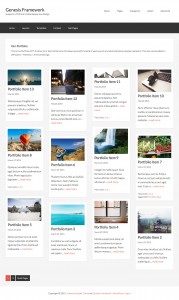
Masonry Grid on Portfolio CPT Archive in Genesis
Want to display Portfolio Post Type items in Masonry style in Genesis? In this article I share the code for using Masonry (built into WP) on Portfolio CPT Archive page and Portfolio taxonomy archives on non-handhelds. On tablets and mobiles, :nth-of-type pseudo selector will be used for displaying the entries in a grid with the […]
Expanding Search Bar by Codrops in Genesis
In this tutorial I show how Expanding Search Bar can be implemented in Genesis. We are going to add a mobile-friendly flyout search box in Primary Navigation. Initially only the magnifying glass icon will be shown which when clicked, smoothly opens to its left to show the search box. After typing a search term, users […]
Single and Multiple Parallax Sections using modified Bourbon’s Component
In this article I share the code based on Bourbon’s Parallax Component for displaying single or multiple sections in Genesis with Parallax background. Single Parallax Section Live Demo Multiple Parallax Sections Live Demo I will first provide generic code and then give examples for implementing this generic code in Genesis. Generic code HTML: To view […]
Centering images on Genesis Archives in a fixed sized box
A user in GenesisWP Slack chat asked, My client blog page is looking a little funky because she started using a combination of landscape and portrait images for the featured image. I want to align up the images and text so I am looking at putting some column classes in the blog template. I believe […]
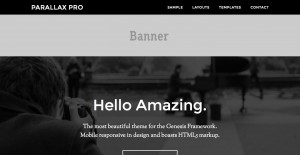
How to add a full width responsive image below header in Parallax Pro
Adding the code below in Parallax Pro’s functions.php displays a wide image below the fixed header through out the site. To view the full content, please sign up for the membership. Already a member? Log in below or here.
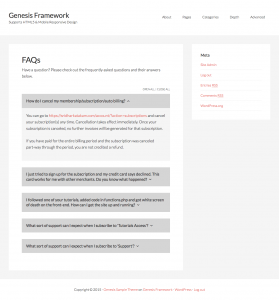
FAQ section in Genesis using ACF Pro’s Repeater Field and jQuery Collapse
One of the additional features available in Pro edition of Advanced Custom Fields is the Repeater field using which unlimited number of field groups can be populated in the admin. In this tutorial I show how a FAQ repeater field having a Question text type and Answer Wysiwyg Editor type sub fields attached to a […]
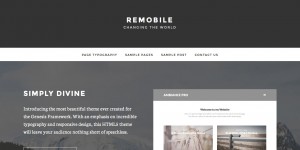
Displaying Full Navigation on Desktops in Remobile Pro
In the members-only forum in Tutorial Requests topic, Bodie asks: Could you help me change the Remobile pro navigation? I would like to: 1) move it under the header instead of above it. 2) Have it centered below the site title and tagline and be visible by default (no hamburger menu) 3) Implement the Beautiful […]
Featured Image Background Parallax section on single Posts in Altitude Pro
This tutorial covers the details of implementing How to add a Featured Image Background Parallax section on single Posts in Parallax Pro tutorial in Altitude Pro. Step 1 Add the following in child theme’s functions.php: This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open […]










Recent Comments