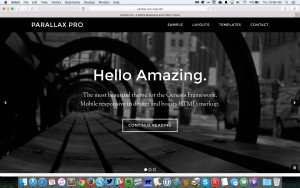
In the members-only forum a user asks: I would like to replace Parallax Pro front page 1st image with a slider. Can you modify this tutorial: https://sridharkatakam.com/how-to-replace-front-page-1-image-section-with-a-soliloquy-slider-in-altitude-pro/ to work with Parallax Pro? In this tutorial I share the steps for replacing the homepage section 1 having the Parallax background image in Parallax Pro front page […]
Premium Content
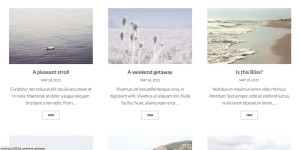
Content Archives Posts Grid with Zoom and Hover effect for Images in Genesis
In this tutorial I share the code for displaying Posts in Posts page and Archive pages in Genesis in columns with the image (featured if present otherwise a placeholder) getting zoomed in with a subtle opacity change when hovered. Step 1 Create a file named say template_content-archives.php in your child theme directory having the following […]
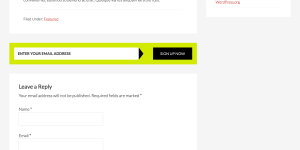
How to add a right arrow directly after email input field using CSS and jQuery
In the members-only forum a user wrote I’d like to add a right pointing triangle to appear directly to the right of the email input field. This can normally be done using ::after with CSS or a background image, but that doesn’t work on input fields. Is there a way to wrap input[type=”email”] in a […]
How to Add a Right Sidebar in Atmosphere Pro
A user asked, Would you consider adding a tutorial for adding a sidebar to a theme that does not use one, specifically Atmosphere Pro? I am having trouble trying to implement this. Thanks for your great service. All pages in Atmosphere Pro use full width content layout as default. We can comment out the code […]
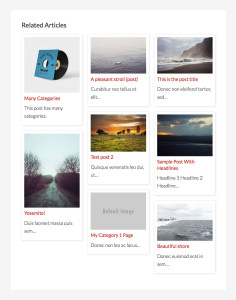
Displaying Related Content using Related Posts for WP in Masonry Style in Genesis
In the comments section of Pinterest-style Related Posts in Genesis using Masonry article, a user wrote: Thank you for the tutorial! Right now it only shows related posts. Is it possible to make it show both posts and pages? My recommendation for showing related content in WordPress is to use either JetPack’s Related Posts or […]
How to add MENU to the right of hamburger icon in Outreach Pro
In the past I wrote about adding the word MENU to the hamburger menu icon at responsive breakpoints in Executive Pro, Altitude Pro and Ambiance Pro. In this article I share the code for the same in Outreach Pro. Before: After: Step 1 Edit js/responsive-menu.js. To view the full content, please sign up for the […]
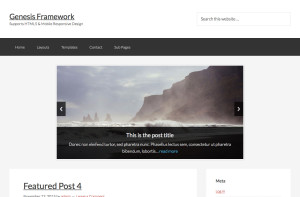
Custom responsive Slider showing Featured Posts in Genesis using ResponsiveSlides.js
In the members-only forum a user asks, I’m using ResponsiveSlides.js quite a lot for sliders these days and wondered if you could show a tutorial for showing the latest posts from a category in the slider , using the featured image and the post title and an excerpt as an overlay. i’m using genesis http://responsiveslides.com/ […]
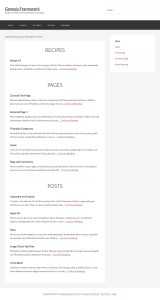
Custom Search Template in Genesis showing Results grouped by Post Types
Updated on July 23, 2017. Code in search.php has been updated to only show the search result when there is at least 1 matching entry. A user in Genesis Facebook group asked, …I want to customize a search results page for a client to show results grouped like: Article Results list 5 post/page results or […]
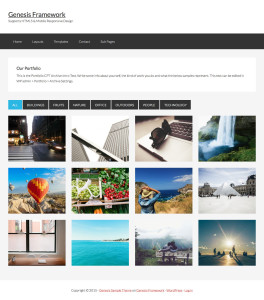
Filterable Portfolio in Genesis using Isotope
June 05, 2018: Updated version of the tutorial here. DO NOT follow the one below. This is a up-to-date tutorial on setting up a responsive filterable Portfolio grid in Genesis using Portfolio Post Type plugin and the latest Isotope (v2.2.2). Live Demo Screenshot of Portfolio CPT archive: When featured image is hovered, we shall display […]
Displaying Products in WooCommerce Shop and Archives similar to Agency Pro’s Grid with Product Info on Hover
Updated on December 14, 2018 In the members-only forum a user asked, how easy / hard would it be to take this: How to add a Featured Posts section similar to that in Agency Pro in any Genesis theme and utilize it for a woocommerce main “shop” page? In this article we shall spruce up […]










Recent Comments