In my tutorial requests Trello board, a user asked: … Please could you write a tutorial for using an alternative logo in the full size header on the home page in the updated Showcase Pro. I need to use a reversed logo over the hero image. Thank you. Claire When title text is used in […]
Premium Content
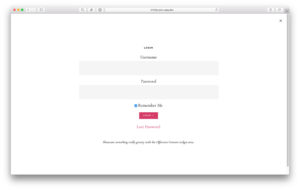
Offscreen Login widget in Infinity Pro
One of the built-in features of Infinity Pro is the Offscreen Content widget area whose widgets will appear in a full screen overlay when a button is clicked on the header. In this tutorial, I show how we can change the ios-more ion icons icon (the three dots) with a ion icon’s log-in icon followed […]
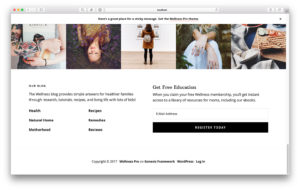
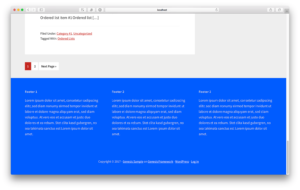
How to replace Flexible Footer widget area in Wellness Pro with traditional Footer widgets
In the Facebook group for this site a user asked: Has anyone used the Wellness Pro theme and figured out a way to get the default way to configure the footer widgets? I don’t like the way this theme does it. Wellness Pro uses a custom Footer widget area and automatically displays the contents in […]
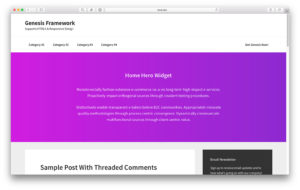
Gradients animation in Genesis using Granim.js
Granim is a lightweight Javascript library for animating gradients. In this tutorial, we are going to set it up as a background of a custom Home Hero widget area below the header on the front page in Genesis. Note: The actual animation will be smoother unlike what got captured in the below screencast. See the […]
Split Navigation in Infinity Pro (Old)
Updated on March 02, 2021 This tutorial covers implementing Split Navigation with menu items on logo’s left and right in Genesis tutorial in Infinity Pro. Screencast: Tested in Genesis 3.3.3 and Infinity Pro 1.3.2. Step 1 Edit Infinity Pro’s config/theme-supports.php. a) Locate ‘custom-header’ => [ ‘width’ => 400, ‘height’ => 130, ‘header-selector’ => ‘.site-title a’, […]
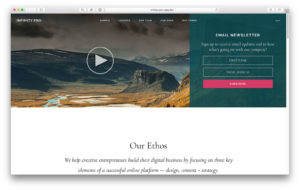
Video Lightbox and Opt-in Welcome Widget section in Infinity Pro
In my tutorial requests Trello board, a user asked: Hello, I’m looking to add to add an opt in form under header using the Infinity Pro theme, and embed a video with image background showing. Does require adding a welcome widget? For example the website that has the look I would like to create is […]
Fixed Background Footer in Genesis
In my tutorial requests Trello board, a user asked: How to create a footer like this https://briangardner.com/ or http://siddharth.is? This tutorial provides the steps to combine footer widgets and footer into a single div, relocate it outside the .site-container, and set it to be fixed so it comes into view with a “revealing” effect. We […]
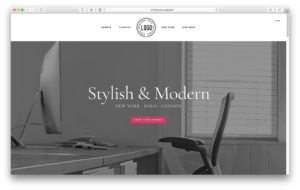
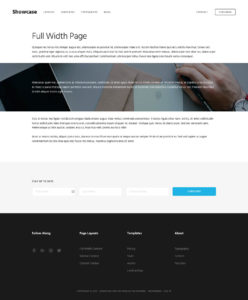
Full Width Page Template in Showcase Pro
In my Tutorial Requests Trello board, a user asked: Hi, I love this tutorial and have implemented this on Infinity Pro theme with no issues. I was wondering if you can do the same tutorial for the new Showcase Pro theme? Thank you. https://sridharkatakam.com/set-custom-page-template-full-width-content-digital-pro/ In this tutorial, we are going to create a custom Page […]
Front Page 1 Soliloquy slider in Infinity Pro
Updated on May 05, 2017 In the comments section of How to replace Front Page 1 background image in Infinity Pro with rotating images using Backstretch and Soliloquy, a user asked: I need to achieve the same (I’m using Infinity Pro) but would like to remove the widget area and keep the ability to add […]
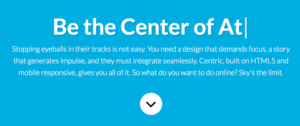
Typing Animation in Genesis using iTyped
In the comments section of Typed.js in Genesis, a user asked: Hi Sridhar. I would like to use typed.js in the Header 1 section of the Centric Pro theme. I’ve added typed.js to Centric’s js directory. Should I follow the instructions above or do I need to make adjustments? I’ve imported the theme’s demo content […]










Recent Comments