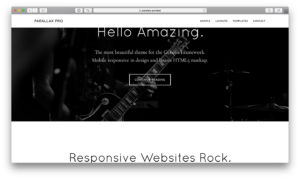
This tutorial provides the changes to be in Parallax Pro to set up a transparent site header (fixed, by default) on the homepage that gets a white background when scrolling down. Inner pages will be set to show white background header all the time. Homepage: Homepage when scrolled: Inner page: Inner page when scrolled: 860px […]
Premium Content
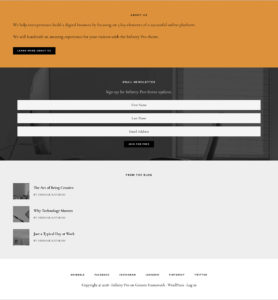
Footer widgets rows in Infinity Pro
In the members-only tutorial requests forum, a user asked: Hello Sridharkatam, Would you please create a tutorial that shows me how to add an 100% full width one column Footer Widget in Infinity Pro that looks and functions exactly like what you taught us to do for Altitude Pro (https://sridharkatakam.com/how-to-add-an-additional-footer-widget-area-in-altitude-pro/)? I would like to be […]
Unboxed site-inner in Cafe Pro
This tutorial provides the CSS to make the content of inner pages (div.site-inner) in Cafe Pro full-width i.e., take up the full available width in the browser viewport. Before: After: Both Flexbox and CSS Grid based solutions are provided. Flexbox is recommended for maximum browser compatibility. CSS Grid method does not work in IE11. Tested […]
Site Title – Image Logo in Academy Pro
This tutorial provides Academy Pro specific instructions to implement Site Title – Image Logo. Tested in Academy Pro 1.0.3. Step 1 Edit functions.php. Replace // Adds support for custom header. add_theme_support( ‘custom-header’, array( ‘flex-height’ => true, ‘header-selector’ => ‘.site-title a’, ‘header-text’ => false, ‘height’ => 160, ‘width’ => 600, ) ); with To view the […]
Logo on left and site title next to it in Monochrome Pro
Update on April 13, 2020: Follow this tutorial instead. In the comments section of Site Title – Image Logo in Genesis tutorial a user asked: Hi Sridhar, I am tying to do this with the Monochrome Pro theme but with the logo on left and site title next to it. Do you have a tutorial […]
How to overlay site header on featured image that fades out on scroll in Genesis
This tutorial provides the steps to overlay site header (automatically sized to half the viewport height) on featured image on single posts and the image fading away on scrolling down with fading in when scrolling up in Genesis. https://sridharkatakam.com/wp-content/uploads/2018/02/hero-featured-image-fade-scroll.mp4 While the tutorial has been written for Genesis Sample, it should work with a few adjustments […]
How to show a different sidebar on paginated pages of a Post in Genesis
It is possible to split a Post into multiple pages using the <!–nextpage–> Page-Link tag in WordPress. This tutorial provides the code to register and display a custom sidebar on the paginated pages of such Posts in Genesis. The first page will show the widgets in “Primary Sidebar” widget area in the sidebar whereas subsequent […]
How to turn After Entry section into a flexible widget area in Smart Passive Income Pro
A user asked: @srikat Looking for guidance on making the after entry widget a flexible widget area in Smart Passive Income Pro. After entry isn't registered as a widget in the traditional way. Thanks in advance! https://t.co/ZTig68zaJY— Cami MacNamara (@WebCami) February 16, 2018 Smart Passive Income Pro comes with code built-in to make these sections […]
Split navigation with Left and Right widget areas in Genesis
A user emailed me asking, Hi Sridhar! So, I’m wanting to place a widget area on both the left and right side of my primary menu. I’ve been able to place two widget areas using this code: https://sridharkatakam.com/adding-simple-social-icons-navigation-bar-genesis/ But, I’m unable to get one to float left of the primary navigation menu. I have my […]
Mega menus in Genesis
Updated on 31 May 2022 In the members-only forum, a user asked: Is there a good way to create a Genesis mega menu without using a plugin (such as UberMenu, which is great but very resource-intensive)? Ideally, I’m looking for a solution that is primarily CSS-based, where a client can use the regular WP Menu […]








Recent Comments