This members-only tutorial provides the steps to set up a nav menu having the site logo at the center in Genesis Sample 3.4.1. 960px and above: 959px and below: At smaller viewports we shall set the logo to appear the left with the hamburger menu at the right. Step 1 Upload your logo image at […]
Premium Content
How to add a link to blog page in Front Page 2 widget area of Wellness Pro
This members-only tutorial provides the steps to add a Read More button that can be linked to the blog below the four widgets in Front Page 2 widget area on Wellness Pro’s homepage. Tested in Wellness Pro 1.1.4 and Genesis 3.3.3. Step 1 Edit /wp-content/themes/wellness-pro/front-page.php. Change genesis_widget_area( ‘front-page-2’, array( ‘before’ => ‘<div id=”front-page-2″ class=”front-page-2″><div class=”flexible-widgets […]
Split Navigation in Genesis Sample
This members-only tutorial provides the steps to display primary navigation menu at the left, title area in the middle and secondary navigation menu at the right in Genesis Sample. Between 960px and 1399px (inclusive) we shall center the site header elements one below the other. 959px and below, it will appear as usual. with the menu expanded Tested in Genesis Sample […]
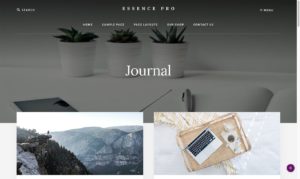
Adding Social Icons in Essence Pro’s Header
This members-only tutorial provides the steps to register a custom “Next to Search” widget area and position it to the right of search in Essence Pro’s site header. Widgets placed in this widget area like social icons, for example, will then appear in the header. Step 1 Register the next-to-search widget area. In Essence Pro’s […]
How to remove published date from all category archives except for a specific category in Genesis
This premium tutorial provides the code to customize the post info to remove the published date from all category archive pages in Genesis except for a specified category. Add this in child theme’s functions.php: To view the full content, please sign up for the membership. Already a member? Log in below or here.
Split Nav Menus in Navigation Pro
This premium members-only tutorial provides the steps to reposition the secondary menu from the footer to header upload an image logo use CSS Grid to position the primary menu at the left, logo image in the middle and secondary menu at the right set search icon to be added to the secondary menu instead of […]
Full-width Soliloquy slider in Navigation Pro
This premium members-only tutorial provides the steps to add a full-width Soliloquy slider at the top of the homepage of Navigation Pro. Needless to say, this slider can be shown at any position on any Page in WordPress. Step 1 Install and activate Soliloquy slider plugin. I have tested the premium version of the plugin […]
Category-specific Header Hero images in Essence Pro
Update on March 27, 2020: Added a functionality plugin for this in case you prefer not editing the child theme files. This members-only premium tutorial provides the steps to be able to associate an image for taxonomies in your WordPress site and if present, show it as the header hero background image in Essence Pro. […]
Conditional Post Info in Genesis
This members-only tutorial provides the steps to remove “by <author name>” from the entry header’s post info in Genesis for posts in which “Hide Author?” checkbox, a custom field has been ticked. True / False type of custom field added using Advanced Custom Fields Post info without”by <author name>” for entries where “Hide Author?” has […]
Logo at the left and Nav Menu at the right in Essence Pro
This members-only tutorial provides the steps to customize Essence Pro to have a logo image appear at the left and navigation menu at the right in the site header. 1201px and above 1200px and below Tested in Essence Pro 1.3.0. Step 1 Let’s remove the search from the header. In /wp-content/themes/essence-pro/lib/header-functions.php, comment out the following: […]







Recent Comments