Looking to display submenu items horizontally when a menu item is hovered upon in Genesis? Screencast: We can set the .sub-menu to be 100% wide and anchored to the right so the submenu items appear full width with the first item in the submenu aligned at the left edge of the screen. The trick to […]
Featured
How to add an expandable search icon to the navigation in Infinity Pro
Updated on May 16, 2018 In Genesis Facebook group a user asked: How do you add a search form to your Genesis theme (in your nav bar)? (I googled the same question and a whole lot of different answers came up). I read that this used to be included and now you can add some […]
Posts grid on archives with title and excerpt on hover in Genesis
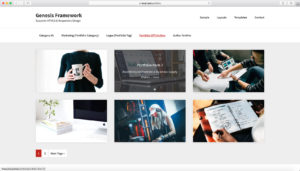
In my tutorial requests Trello board, a user asked: Hi Sridhar, how would you approach having an archive page for each taxonomy of a CPT? I started with https://sridharkatakam.com/grid-portfolio-images-title-excerpt-hover-showcase-pro/ , but there wasn’t a clear way to setup a separate page for each taxonomy. Thanks!! Archive pages for taxonomies are usually enabled by default and […]
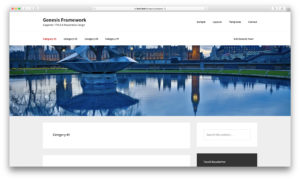
Full-width hero image on category / tag / taxonomy archive pages in Genesis
In the comments section of Full-width hero image on category archive pages in Genesis, the user commented, Hi Sridhar! Thank you SO MUCH for creating this tutorial less than 24 hours after I asked about it! You are incredible. So I have a new wrinkle for you, what would the code look like if I […]
How to replace “Comments” text in Genesis Featured Posts widgets with an icon
The default Post Info content in a Genesis Featured Posts is: December 16, 2017 By Sridhar Katakam Leave a Comment which might appear on the frontend (depending on the styling in the child theme) like this: This tutorial provides the steps to replace the strings Leave a Comment/Comment/Comments in the output of Leave a Comment […]
How to load and use Font Awesome 5 in WordPress
Updated on May 07, 2018 Font Awesome 5 has been recently released with SVG vector icons compared to the earlier icon fonts. In this tutorial, I share detailed steps on how to load and use Font Awesome 5 in WordPress using both the methods (CSS Pseudo-elements and inline SVG) for free and Pro versions. SVG […]
How to set up a Sticky widget in Genesis
Did you know that it is possible to make any element sticky or fixed as it is scrolled to and have it “bottom out” so it never leaves its container (no more worrying about accidentally covering the footer) using CSS alone? Thanks to Tim Jensen, today I learned about position: sticky which is quite powerful […]
Fixed adjacent posts navigation on scroll in Genesis
In the Genesis Facebook group Amanda asks, Any genesis tutorials out there for an entry pagination that appears upon scroll to the right and left of the page like this: https://mixandmatchmama.com/2017/11/rainy-day-closet/ but maybe halfway down the page instead of up at top? Just wondering if a ‘on-scroll’ javascript could be tied to Sridhar’s tutorial https://sridharkatakam.com/adjacent-entry-navigation…/ […]
How to show related entries of different post types in a Page using ACF’s Relationship field in Genesis
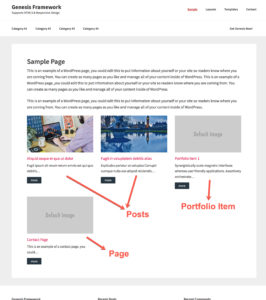
Regarding How to automatically show a grid of sub Pages on static Pages in Genesis, a member asked: Hi, I really like this template for selected pages. Sometimes I want to show a grid that may include pages that are not a child page, or are a post or another custom post type. What I’d […]
Infinite Scroll + Masonry in Genesis
In one of my earlier tutorials, I showed how to set up a button to load more posts on the same page using Infinite Scroll in Genesis. In this article, we are going to take it one step further and use Isotope script (from the same author, Desandro aka Metafizzy) to set up the posts […]







Recent Comments