Want to use Beaver Builder in Altitude Pro for full width sections with content starting at the top of the page (per this question)?
Step 1
Create a file named say, page_beaver.php in Altitude Pro’s directory having the following:
| <?php | |
| // Template Name: Full Width Page | |
| add_filter( 'body_class', 'beaver_body_class' ); | |
| /** | |
| * Adds a css class to the body element | |
| * | |
| * @param array $classes the current body classes | |
| * @return array $classes modified classes | |
| */ | |
| function beaver_body_class( $classes ) { | |
| $classes[] = 'fl-builder-full'; | |
| return $classes; | |
| } | |
| /** | |
| * Add attributes for site-inner element, since we're removing 'content'. | |
| * | |
| * @param array $attributes Existing attributes. | |
| * @return array Amended attributes. | |
| */ | |
| function be_site_inner_attr( $attributes ) { | |
| // Add the attributes from .entry, since this replaces the main entry | |
| $attributes = wp_parse_args( $attributes, genesis_attributes_entry( array() ) ); | |
| return $attributes; | |
| } | |
| add_filter( 'genesis_attr_site-inner', 'be_site_inner_attr' ); | |
| // Display Header | |
| get_header(); | |
| // Display Content | |
| the_post(); // sets the 'in the loop' property to true. | |
| the_content(); | |
| // Display Comments | |
| genesis_get_comments_template(); | |
| // Display Footer | |
| get_footer(); |
Step 2
Add the following in Altitude Pro’s style.css:
| /* Full Width Pages | |
| -------------------------------------------- */ | |
| .fl-builder-full .site-header { | |
| background-color: transparent; | |
| } | |
| .fl-builder-full .site-header.dark { | |
| background-color: #000; | |
| } | |
| .fl-builder-full .site-inner { | |
| max-width: none; | |
| margin-top: 0; | |
| } | |
| @media only screen and (max-width: 1023px) { | |
| .fl-builder-full .site-header { | |
| background-color: #000; | |
| } | |
| } |
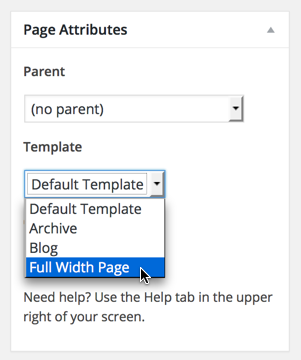
Step 3
To make a static Page in which you are using Beaver Builder go full width, edit that Page and apply Full Width Page Template to it.


Dear Sridhar,
This looks very promising.
Thank you for this template.
We will try it out.
Kind regards,
Pairfum
great combo
How would you do that in Builder?
Hopefully that is still using iThemes Builder can help you Michele.
I have moved on.
Works perfectly thank you Sridhar.
Can this be used on the home page?
ie. disable the widgetised home page and just use Beaver Builder?
thanks.
Hi Sridhar,
Great little tutorial, have implemented and looks great on big screen. When I reduce the screen size, I’m seeing white space either side of the beaver builder content. Any ideas on how to remove with be greatly appreciated.
Cheers
A
Can you provide the URL of your site?
Hi Sridhar,
Got it sorted, thanks. Used the code from your Genesis Sample – Beaver Builder Tutorial…
@media only screen and (max-width: 800px) {
.fl-builder-full .site-inner {
padding-left: 0;
padding-right: 0;
}
}
Cheers
Adrian
Hi Sridhar,
Thanks for all of the good work!!
Quick question- I am still getting an inner container – here is a screenshot – https://drive.google.com/a/eringargan.com/file/d/0B65yeVPP3X0hczg3RWVfNmRoNUk/view?usp=sharing
I have double checked my work and then cross referenced with the Full Width Page in Genesis
Any suggestions?
Thanks!
Oops! Nevermind!! Had to purge Cloudflare cache
Sridhar, I followed your instructions from above for Altitude Pro and I cannot even get builder to work with that theme. None of the functions work in builder… no dropdowns on the right panel (as one example). Could there be an update to the code for the same functionality? I am using BBuilder 1.94 and Altitude Pro. Thank you very much in advance.
Hi,
I just tested this in the latest versions of all, Genesis, Altitude Pro and Beaver Builder Lite and everything is working fine in my test site.
Can you provide the URL of the page where you are trying this out?
Hi Sridhar,
I followed the instructions to the letter but in doing so I lose my page title, breadcrumbs and the menu background becomes white until I scroll down. I’m using the latest version of the Altitude Pro theme (Ver. 1.1.3).
To fix the background color of the menu, I changed this:
.fl-builder-full .site-header {
background-color: transparent;
}
To this….
.fl-builder-full .site-header {
background-color: black;
}
I still need to figure out how to get my site title and breadcrumbs back. Could you see if you can replicate on your side? I know it’s been a while you you posted this guide and BB as well and Genesis and the theme have had some update.
Thanks