Updated on November 22, 2016
In this article I share how Slidebars jQuery plugin can be implemented in Genesis for sliding a sidebar from the right edge of screen when a link is clicked.
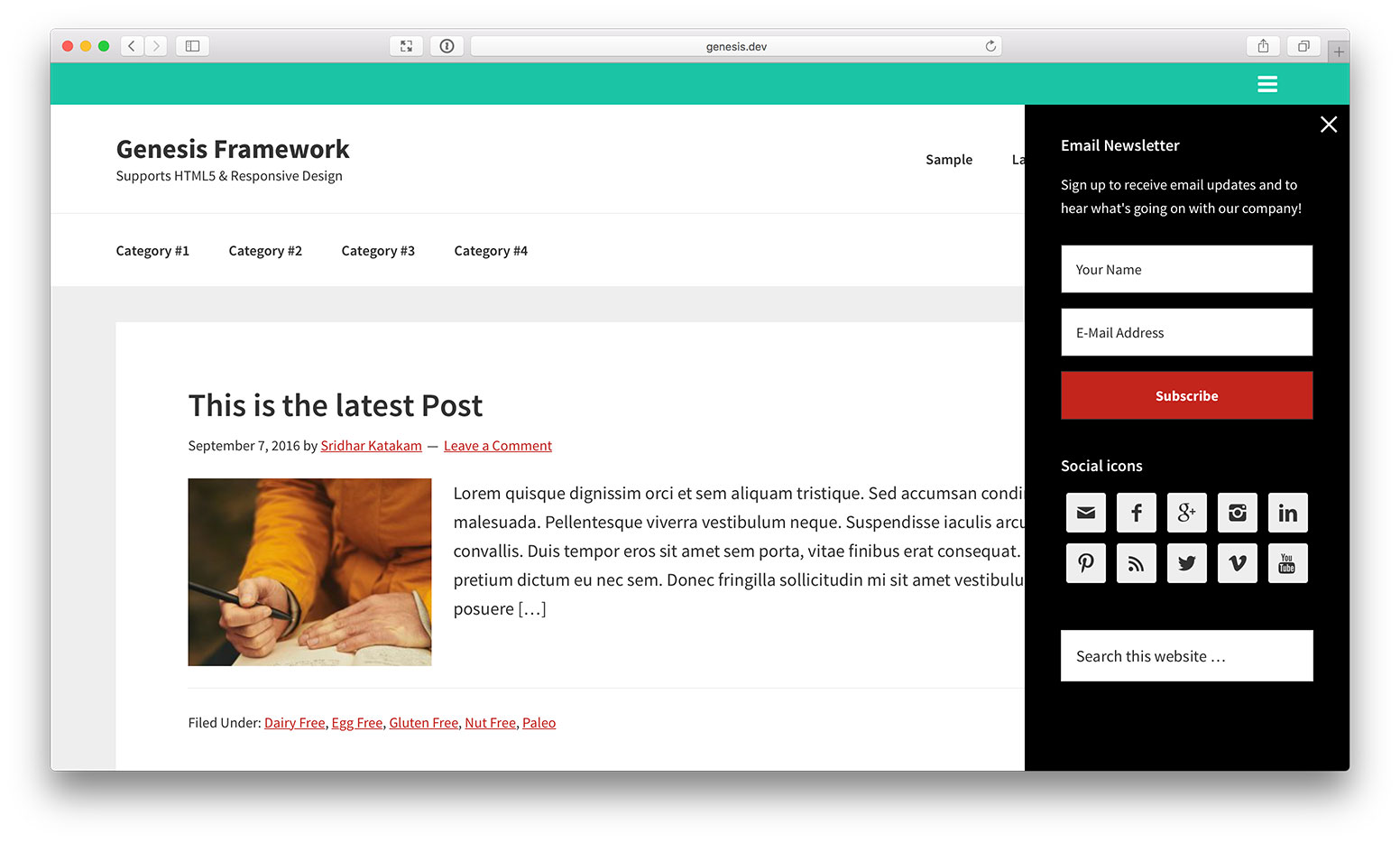
We are going to display widgets placed in Primary Sidebar widget area in the sliding sidebar (i.e., Slidebar). The Slidebar will smoothly go back into the right edge of screen when the custom toggle link (a hamburger icon via Font Awesome) is clicked again or when clicking anywhere on the canvas i.e., the main part of the webpage or clicking the close icon in the open sidebar.
Note that there are a lot of ways in which Slidebars can be used and am covering a particular case where a right Slidebar is toggled by clicking on a mobile menu icon that is floated to the right of a fixed top bar. Also, the full width layout (with no sidebars) has been set as the default in Genesis theme settings.
Screenshot:

Screencast:
Note: There's a plugin for implementing Slidebars in WordPress called Off-Canvas Sidebars. I have not personally tried this plugin. Just mentioning here as an alternative option.
While the tutorial has been written for Genesis Sample child theme, it should work with minor adjustments in any Genesis child theme.
Step 1
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Does adding the Slidebars jQuery plug-in add to overall load time for a website?
How much would need to be changed to make this work for a primary navigation menu instead of the sidebar?
I’ve been using WP responses menu plug-in, which works pretty well actually.
I’ve tried some other off-campus menus and slider menus but they don’t seem to work well with Genesis markup.
Craig,
Just add ‘Custom Menu’ from the available widgets to your Primary Sidebar, and select the Menu you would like to use.
That’s it!
Thanks for the post Sridhar. Interesting.
I also used a plugin called GilidPanel from Code Canyon with the Agency Pro theme to create a very similar effect – the slide out is actually a sidebar – I have a mailing list signup on mine, but you could equally have a menu or anything else.
Check it out here:
http://www.5rhythms.co.nz/
Many thanks for your bogs Sridhar.
Neal
Thanks. Looks like it needs adjustments with The 411 Pro theme.
Your tips are always highly useful and I appreciate your help with coding! I have a question.
I am using eleven40 pro theme and the header navigation is sticky/fixed by default. How do I make it non-fixed. I believe this site use the same theme and your navigation is non sticky too. Can you teach me how to do that?
Thanks in advance.
HI I have this working great with the Executive Pro Theme, But I have a custom Home page which is conflicting as I don’t have a sidebar on it, how do I stop everything loading on the home page I presume with a function but my programming skills are only basic. Thanks in advance Alistair
Shridhar,
You just made my day!
I’ve looked at various ‘off-canvas’ solutions, but had a very hard time incorporating it into the Genesis Framework. And most of these solutions require very specific ID’s or CLASS’s added to basic content DIV’s or NAV’s, which is very hard to implement to Genesis without altering basic functionality of the framework (something I try to avoid as much as possible).
And then there is Shridhar with a solution that just works and makes use of the solid Genesis framework.
I can’t thank you enough.
A lot of my clients ask for this.
And now I can say: “Ok, no problem”
Thank you!
Sridhar,
I’m having an issue.
Because I use the ‘Genesis Simple Sidebars’ on some pages, all these sidebars disappear from the pages and can only be made visible through the ‘hamburger’ icon.
This makes perfectly sense, because these sidebars are all identified as ‘Primary Sidebars’, and as such, they get all the extra classes due to the addition in functions.php.
But how can I avoid this behaviour.
I’ve put a menu and a contact form in the (official/original) Primary Sidebar. But that only works on pages where I don’t have a ‘Genesis Simple Sidebar’.
Do you have any idea or solution?
I messed around with some of these off canvas menu tuts for awhile before I got the WP Responsive menu plugin. Used it on a few sites and loved it. Now I bought a dev license. So easy to use. I recommend it. Idont work for them, have any affiliate relationship. Just really like the plugin.It does on all my sites now. For what it’s worth…
Craig,
I’ve also used some of these plugins but most of them, including the WP Responsive menu plugin, don’t animate as smoothly as you would expect.
This could also be an issue on my part or because of the Child theme I’m currently using (one of ZigzagPress), but I found the solution of Sridhar animate very smooth.
So I’ll stick to this solution.
And I’ve also found a solution to the issue I wrote about before.
Thx for the note. Always go with what works and is easy to use!
Sorry Sridhar,
The solution to the issue described above is even more simple then one could expect.
Because your off-canvas menu makes explicit use of the Primary Sidebar (yes, I’ve read your tut once again), it is very easy to introduce a Secundary Sidebar, thanks to the Genesis Framework.
Now I only use this Secondary Sidebar in combination with the Genesis Simple Sidebar plugin, and this works flawless.
Need a little help
What if i do not want that the prime sidebar is loaded but a a custom widget (my_custom_widget)
Sorry
i want a custom sidebar loaded not a custom widget
Sri, the Download section for files is now at – https://github.com/adchsm/Slidebars/releases/tag/0.10.3
Hello – what if i would like a customer sidebar to be showcased instead of the primary? Any help would be appreciated.
custom sidebar and not primary or secondary
Figured it out – since we are not adding a modifying class to the primary sidebar, we can remove the filter totally from the markup.
First you will need to register a new sidebar widget in the functions.php:
genesis_register_sidebar( array(
‘id’ => ‘mobile-menu’,
‘name’ => __( ‘Mobile Menu’, ‘genesischild’ ),
‘description’ => __( ‘This is the Mobile Menu’, ‘genesischild’ ),
‘before_widget’ => ”,
‘after_widget’ => ”,
) );
}
add_action( ‘widgets_init’, ‘genesischild_extra_widgets’ );
Make sure to add all the classes in the original $attributes[‘class’] so as to carry it over. After registering the new sidebar widget, add in the adjusted code to the functions.php:
//* Add #sb-site to .site-container div
add_filter( ‘genesis_attr_site-container’, ‘custom_genesis_attributes_entry’ );
/**
* Add attributes for entry element.
*
* @since 2.0.0
*
* @param array $attributes Existing attributes.
*
* @return array Amended attributes.
*/
function custom_genesis_attributes_entry( $attributes ) {
$attributes[‘id’] = ‘sb-site’;
return $attributes;
}
//* Display mobile menu after .site-container
add_action( ‘genesis_after’, ‘mobile_menu’);
function mobile_menu() {
dynamic_sidebar( ‘mobile-menu’ );
}
//* Load Slidebars
add_action( ‘wp_enqueue_scripts’, ‘sk_enqueue_scripts’ );
function sk_enqueue_scripts() {
wp_enqueue_script( ‘slidebars’, get_stylesheet_directory_uri() . ‘/js/slidebars.min.js’, array( ‘jquery’ ), ”, true );
wp_enqueue_script( ‘slidebars-init’, get_stylesheet_directory_uri() . ‘/js/slidebars-init.js’, array( ‘slidebars’ ), ‘1.0.0’, true );
}
//* Display a hamburger icon that toggles right Slidebar
add_action( ‘genesis_after’, ‘sk_top_bar’ );
function sk_top_bar() {
echo ‘‘;
}
Hopefully that should help someone out.
I noticed that the page removed the html code of the new sidebar widget. Make sure to add in an aside with the classes right after before_widget and close the aside at the after_widget placement
Hi there
Would it be possible to make the slidebar appear on hover intent and then disappear when not hovered on the menu?
Thanks
James
Please give free content for Indian Users