In Genesis Slack chat, a user asked:
Has there ever been talk of creating a Genesis hook between a container class and the wrap that’s within that container? For example, a hook that is just after the opening markup for
<header>but before the<div class="wrap">. This would easily allow for a full width div (e.g., a toolbar) above the site title yet within the header markup.
One of the ways in which this can be done is by removing the wrap from header followed by adding it back after our desired full width element (the toolbar, in this case) so that the element is inside the header but above the wrap (housing the title area and widget area).

Code to be added in child theme’s functions.php:
| // Remove default header opening markup function | |
| remove_action( 'genesis_header', 'genesis_header_markup_open', 5 ); | |
| // Add back header opening markup function w/o the structural wrap | |
| add_action( 'genesis_header', 'sk_header_markup_open', 5 ); | |
| function sk_header_markup_open() { | |
| genesis_markup( array( | |
| 'html5' => '<header %s>', | |
| 'xhtml' => '<div id="header">', | |
| 'context' => 'site-header', | |
| ) ); | |
| // genesis_structural_wrap( 'header' ); | |
| } | |
| // Add toolbar inside header | |
| add_action( 'genesis_header', 'sk_toolbar', 7 ); | |
| function sk_toolbar() { | |
| echo "toolbar code comes here"; | |
| // Maybe add opening .wrap div tag with header context. | |
| genesis_structural_wrap( 'header' ); | |
| } |
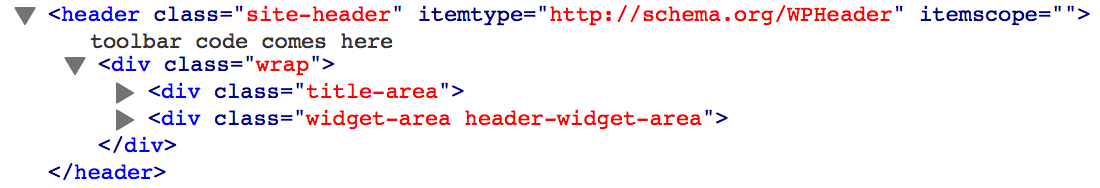
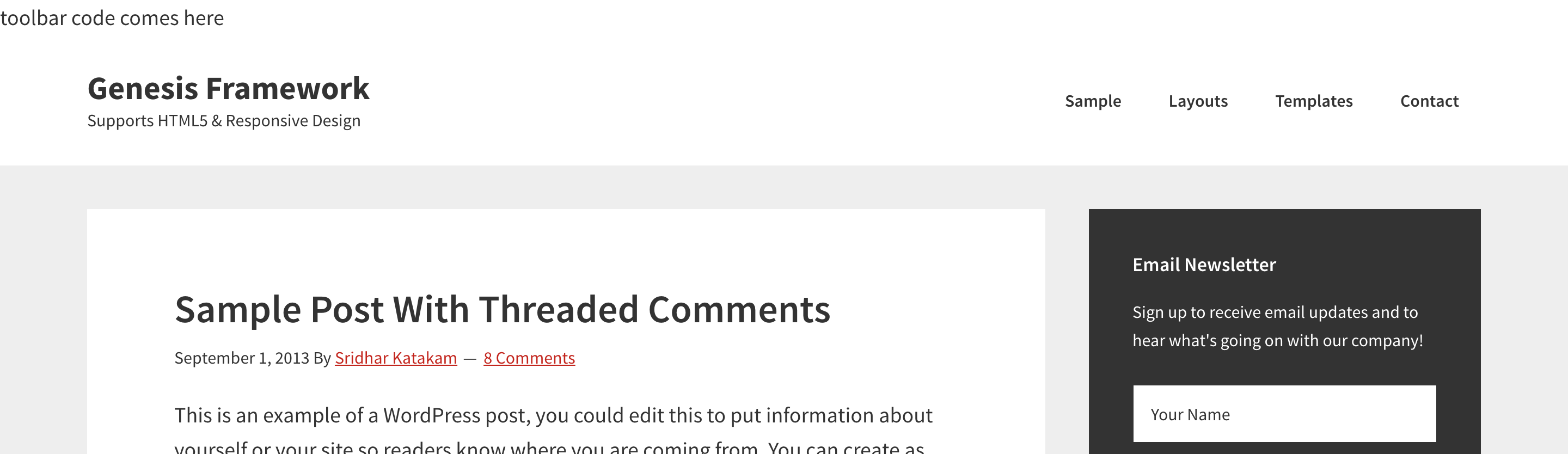
to get:

Source: genesis/lib/structure/header.php