Updated on January 28, 2017. Tested in Digital Pro 1.1.0.
In the comments section of How to display full sized (viewport height) featured image on static Pages in Digital Pro tutorial a user asked,
Hi Sridhar,
First of all thank you for the amazing tutorials. I am currently working on a site using Digital Pro and what I would like to achieve is to replicate the Front-Page-1 Widget (including the ability to add a new background image) 2 more times in the front page. Meaning I will end up with three large images that I can upload through the optimize menu. Could you please do a short tutorial on how to achieve this?
Thanks in advance.
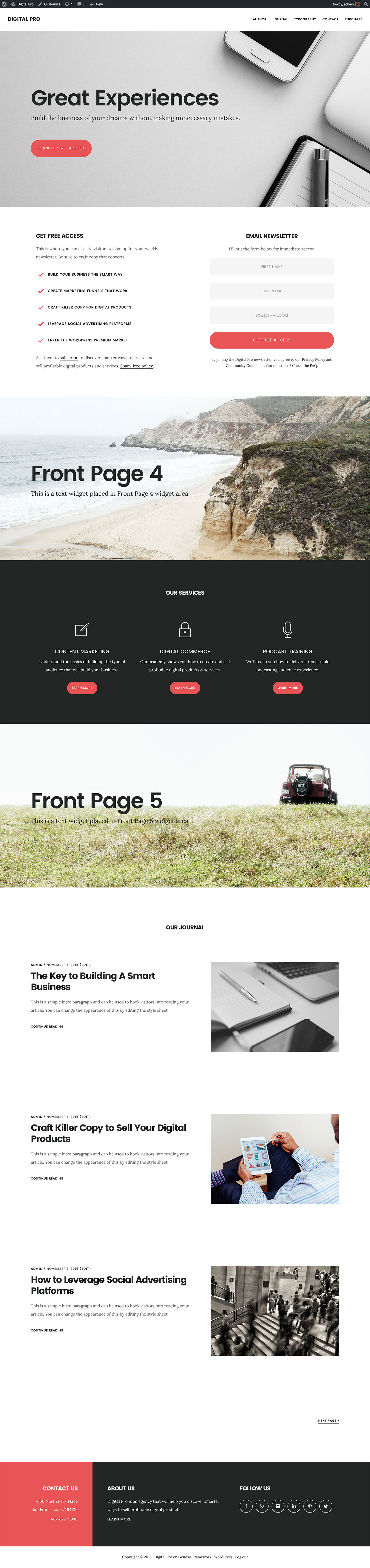
In this article I share the steps for registering two widget areas (Front Page 4 and Front Page 5) and displaying these in Digital Pro's front page with the ability to change their pre-set background images with user-selected images via the WordPress customizer.
We shall display the sections in this order:
Front Page 1
Front Page 2
Front Page 4
Front Page 3
Front Page 5

Step 1
In functions.php replace
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Hi Sridhar!
WOW! What can I say, this is an amazing tutorial and thank you so much once again for putting this tutorial up and not only that putting it up so quickly as well.
I am now going to implement this on my test environment. I will post in the next couple of hours to let you know how it all went 🙂
Thank you once again.
Cheers,
Andoni
Hi Sridhar,
It simply works! I have implemented your tutorial and it works. You rock!
Thanks once again.
Andoni
HI,
can you hel me, please?
after Step8, this is the message that i have:
Fatal error: Cannot redeclare digital_customizer_get_default_accent_color() (previously declared in /web/htdocs/www.giaquintocostruzioni.com/home/home/wp-content/themes/digital-pro/lib/helper-functions.php:37) in /web/htdocs/www.giaquintocostruzioni.com/home/home/wp-content/themes/digital-pro/lib/customize.php on line 24
I would love a way to add a widget area directly below the main backstretch image in Digital Pro.
I’ve tried using hooks and priorities and cannot get a widget directly below the main backstretch image
HI,
can you hel me, please?
after Step8, this is the message that i have:
Fatal error: Cannot redeclare digital_customizer_get_default_accent_color() (previously declared in /web/htdocs/www.giaquintocostruzioni.com/home/home/wp-content/themes/digital-pro/lib/helper-functions.php:37) in /web/htdocs/www.giaquintocostruzioni.com/home/home/wp-content/themes/digital-pro/lib/customize.php on line 24
Hi,
I’ve updated the code in all steps of the tutorial.
To fix the error, try replacing the code in customize.php with the updated one. If that doesn’t work, replace the code in all the changed files.
Hi,
I’ve updated the code in all the changed files but it don’t work 🙁
http://www.giaquintocostruzioni.com/home/
Can you fix the jQuery error that can be seen in the browser console?
It’s in line 45 in front-page.js.
[js]if (location.pathname.replace(/^//, ”) == this.pathname.replace(/^//, ”) && location.hostname == this.hostname) {[/js]
should be
[js]if (location.pathname.replace(/^\//, ”) == this.pathname.replace(/^\//, ”) && location.hostname == this.hostname) {[/js]
Let me know when done.
It’s OK!
http://www.giaquintocostruzioni.com/home/
🙂
👍
Follow https://sridharkatakam.com/add-featured-section-header-digital-pro/.
Hi,
after Step8, this is the message that i have:
Fatal error: Cannot redeclare digital_customizer_get_default_accent_color() (previously declared in /web/htdocs/www.giaquintocostruzioni.com/home/home/wp-content/themes/digital-pro/lib/helper-functions.php:37) in /web/htdocs/www.giaquintocostruzioni.com/home/home/wp-content/themes/digital-pro/lib/customize.php on line 24