Ever faced the problem where color/background set for the top level menu item disappear when hovering on its submenu items? There are two solutions for this, pure CSS and jQuery + CSS.
First, let's simulate the problem in Genesis child theme, Executive Pro.
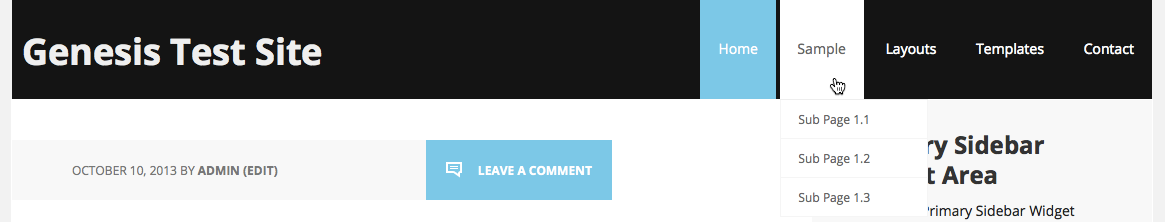
With a Custom Menu widget dragged in 'Header Right' sidebar and this CSS added, header is going to look like this when a top level menu item is hovered:
All is well.
Now watch what happens when we hover on one of its submenu items.
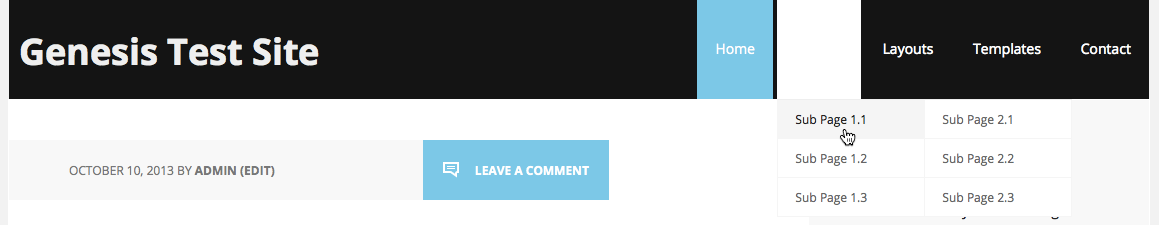
Noooooo. Where's the 'Sample' menu item text?
What is happening is that when the mouse goes off the top level menu item, color of non-hover (regular) state anchor gets applied and that is white.
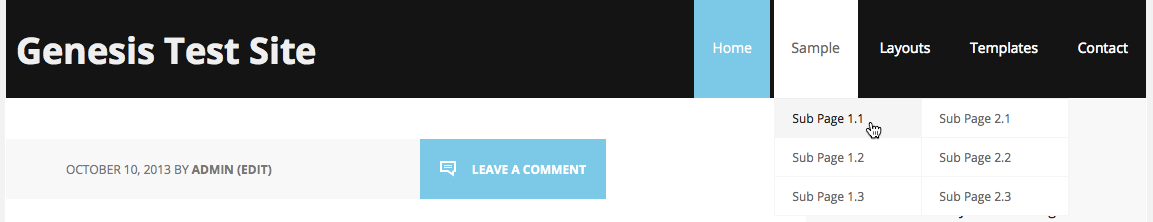
Screenshot after applying one of the following fixes:
CSS only solution (works in IE7 and above)
Just add this CSS at the end in style.css:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.



I’m still learning HTML, CSS and PHP to design Genesis framwork myself. Thank you very VERY much for all Genesis tutorials. You really are a life-saver.
I’ve a sincere request for tutorial – how to build logo + menu (which is similar to your website) in Executive Pro theme. Thank you again!
[…] https://sridharkatakam.com/accessing-parentancestor-menu-item-hovering-submenu-items-genesis/ […]
[…] Reference […]