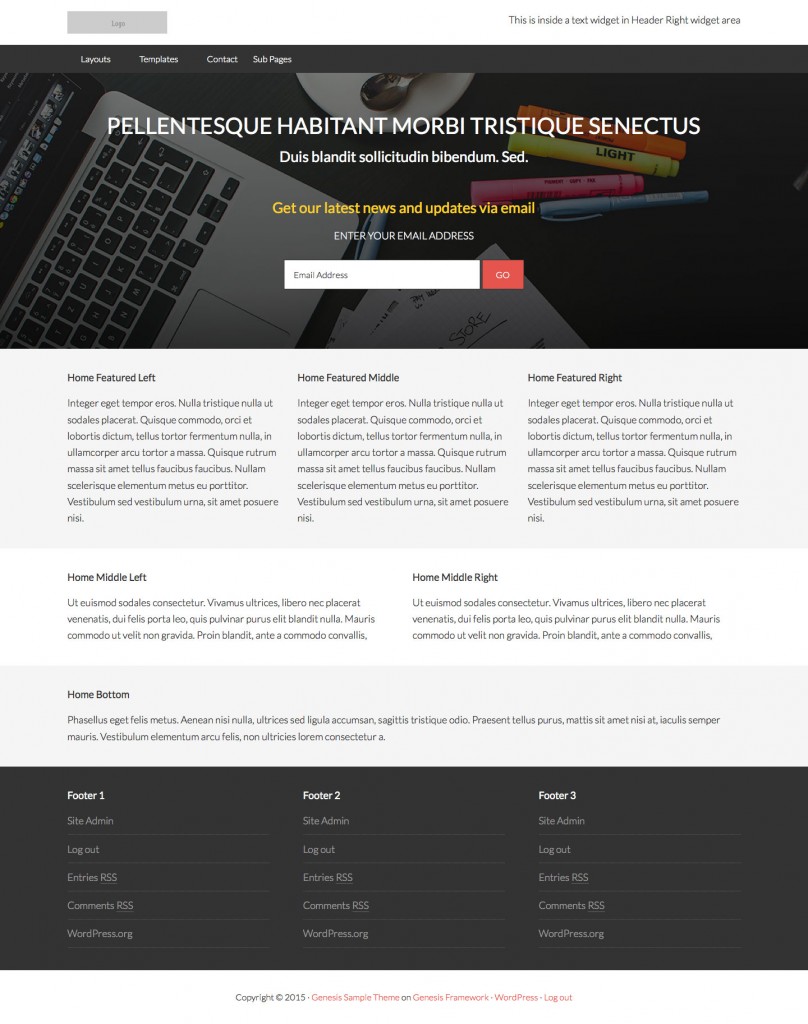
In the past I shared a sample Widgetized Front Page with Full Width Sections in Genesis. In this article I share customized responsive Genesis Sample child theme which when activated and set up will look like
Going from top to bottom, the front page is made up of:
- Header
- Primary Navigation with mobile responsive hamburger menu
- Home Hero section
- 3-column section (each is a widget area)
- 2-column section (each is a widget area)
- A single column section (widget area)
- Footer widgets
- Footer
Steps for setting up
Step 1
Download the child theme from the link at the bottom of this article.
Step 2
Install and activate it like any other Genesis child theme. Remember that the parent Genesis theme must also be installed.
Step 3
Logo image can be changed by replacing logo.png in the theme's images directory with a file having the same name and extension. If your logo image has a different file name or extension, you would need to edit functions.php and change logo.png in the code accordingly.
Width and height of the image do not matter and need not be set/changed anywhere.
Step 4
The main hero image can be changed by replacing home-hero.jpg in the theme's images directory.
[Optional] There is a dark overlay that appears on top of the hero image by default. If you would like to remove it, comment out or delete .dark-overlay block in style.css.
Step 5
The content that appears on top of the hero image is via widgets placed inside Home Hero widget area.
In the demo screenshot, two widgets are being used: A text widget and a Genesis eNews Extended plugin's widget.
Text widget's content:
| <h2>Pellentesque habitant morbi tristique senectus <span class="serif">Duis blandit sollicitudin bibendum. Sed.</span></h2> |
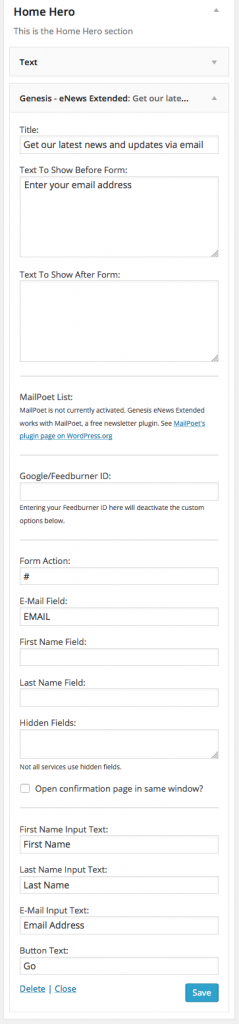
Screenshot of Genesis - eNews Extended's widget:
Step 6
The three widgetized sections will appear blank by default. Go to Appearance > Widgets and drag widgets of your choice in the corresponding widget areas and reload the front page to see them.
Download
To view the full content, please sign up for the membership.
Already a member? Log in below or here.


Hi Sridhar
I have 4 small tweaks
can you tell me whjer to fix them?
no need to send a new template
http://screencast.com/t/phwGF9OQVk
thanks
I believe I have already gone way beyond what I can and should.
For further help on this or any customizations, kindly contact me via http://GenesisCustomizations.com/.
The Genesis Featured Post and Featured Page plugins BOTH have the capability of adding a featured image. Just install those and drag and drop them to the widgetized area. It all can be styled with CSS.
Hi, this is probably a silly question, but is the download file above your sample child theme, with customizations, or is it the generic sample theme that comes from Studiopress? I already have the sample theme from Studiopress installed. That is why I ask. Do I make the above customizations to that or do I need your download? Thanks.
Yes.
Since there are lot of changes to the Sample theme I have provided the fully customized theme. You can either use my modified theme as is or figure out all the changes (using a comparison tool like diffchecker.com/diff) and re-apply them manually in standard Genesis Sample.
[…] https://sridharkatakam.com/sample-full-width-widgetized-front-page-in-genesis-2/ […]
Using it here, working quite nicely. (This is still a work in progress!) https://genesis.mytestbed.com