Update on January 16, 2017: New tutorial > https://sridharkatakam.com/fixed-mini-header-scroll-inline-logo-nav-menu-genesis/
In a recent customization project I took up, client wrote:
The other feature we’d like to implement is a sticky header that shrinks after the page has scrolled very much like the page at http://www.marcuardfamilyoffice.com/en/values
In this article I share how a sticky mini header consisting of logo at left and nav at right can be made to slide down when users scroll below the standard header in Genesis. This mini header slides up and goes out of the view when users scroll back up.
Screenshots:
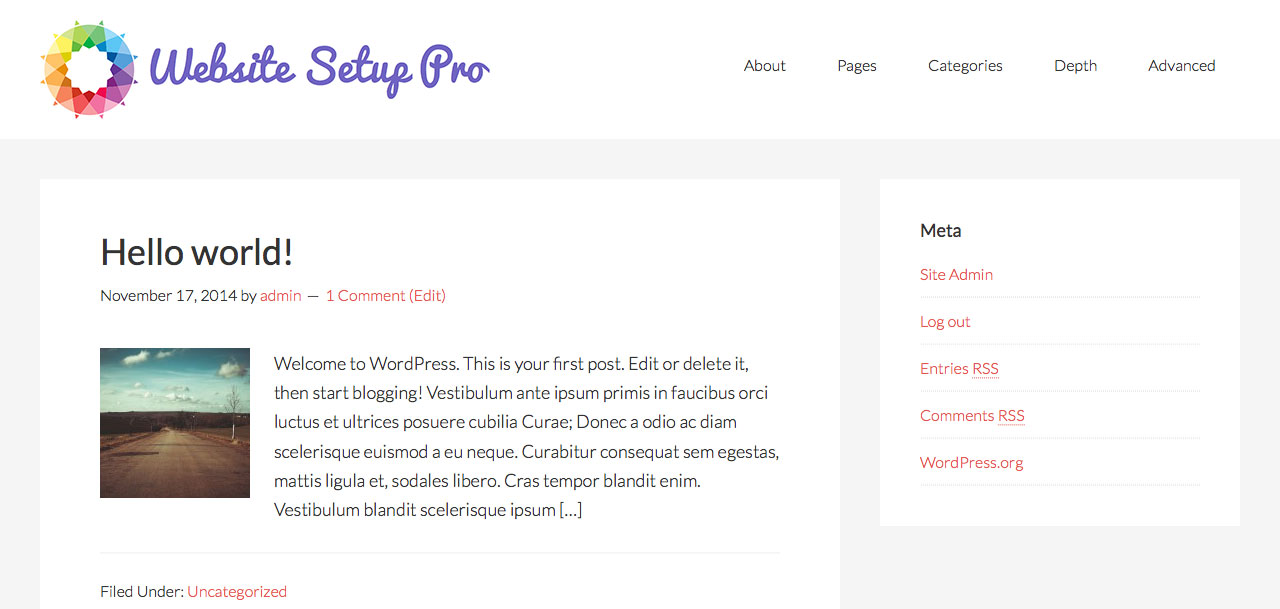
Default view when the website is loaded or when the user has scrolled all the way to the top:
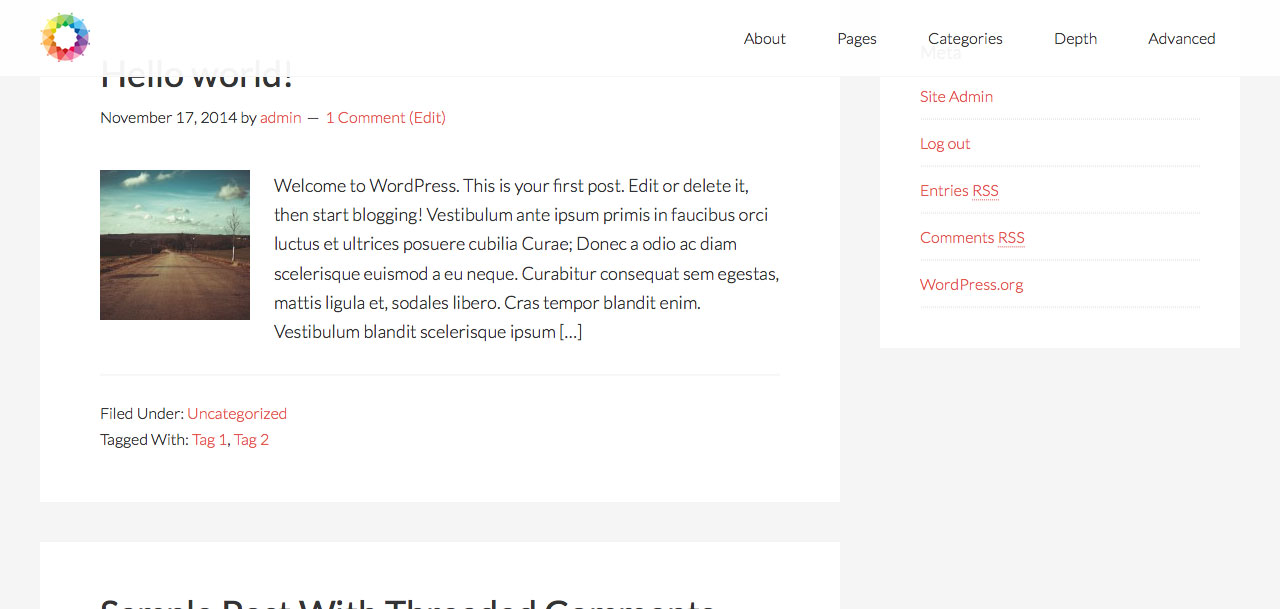
Always appearing transparent fixed header when the user scrolls down:
Screencast:
In this example, no WordPress menu has been assigned to Primary Navigation and Secondary Navigation Locations at Appearance > Menus.
A Custom Menu widget has been placed in the 'Header Right' widget area.

Step 1
Create a file named say, general.js having the following code in js directory (create if not existing) under the child theme directory (Ex.: wp-content/themes/genesis-sample/js/general.js):
To view the full content, please sign up for the membership.
Already a member? Log in below or here.


Tried it in Metro-Pro but doesn’t work.
I tried this in Parallax Pro and it doesn’t work either. Any thoughts?
Will this work in Minimum Pro?
Minimum Pro already has a narrow fixed header. Isn’t it? Do you want it to shrink further when scrolling down? Or, do you want a tall header to begin with which shrinks on scrolling down?
Showcase Pro does not have a header right widget area, and I’m not finding a good article to reference to register a header right widget area.
Follow https://sridharkatakam.com/fixed-shrinking-header-showcase-pro/
[…] the comments section of How to display a Fixed Mini Header when Scrolling down in Genesis, a user […]
This is exactly what I’m looking for – but in Dynamik. Using code as-is is kind-of working. The issue I am running into is the mini-header is not styling correctly so pop-up as a tall list of links, aligned right. Any suggestions on how to use the same style as set in Dynamik Design / Header Nav?
– Peter
Thank you for all your excellent bits of code. I’m using the inline logo uploaded via the customizer (https://sridharkatakam.com/inline-logo-in-genesis/), is it possible to incorporate that logo into this code so that it doesn’t need to be uploaded twice (and then have the size controlled by css?)
Thank you!
Follow https://sridharkatakam.com/fixed-mini-header-scroll-inline-logo-nav-menu-genesis/.
Thank you!
[…] the comment section of How to display a Fixed Mini Header when Scrolling down in Genesis tutorial, a user […]