Update on January 16, 2017: New tutorial > https://sridharkatakam.com/fixed-mini-header-scroll-inline-logo-nav-menu-genesis/
In a recent customization project I took up, client wrote:
The other feature we’d like to implement is a sticky header that shrinks after the page has scrolled very much like the page at http://www.marcuardfamilyoffice.com/en/values
In this article I share how a sticky mini header consisting of logo at left and nav at right can be made to slide down when users scroll below the standard header in Genesis. This mini header slides up and goes out of the view when users scroll back up.
Screenshots:
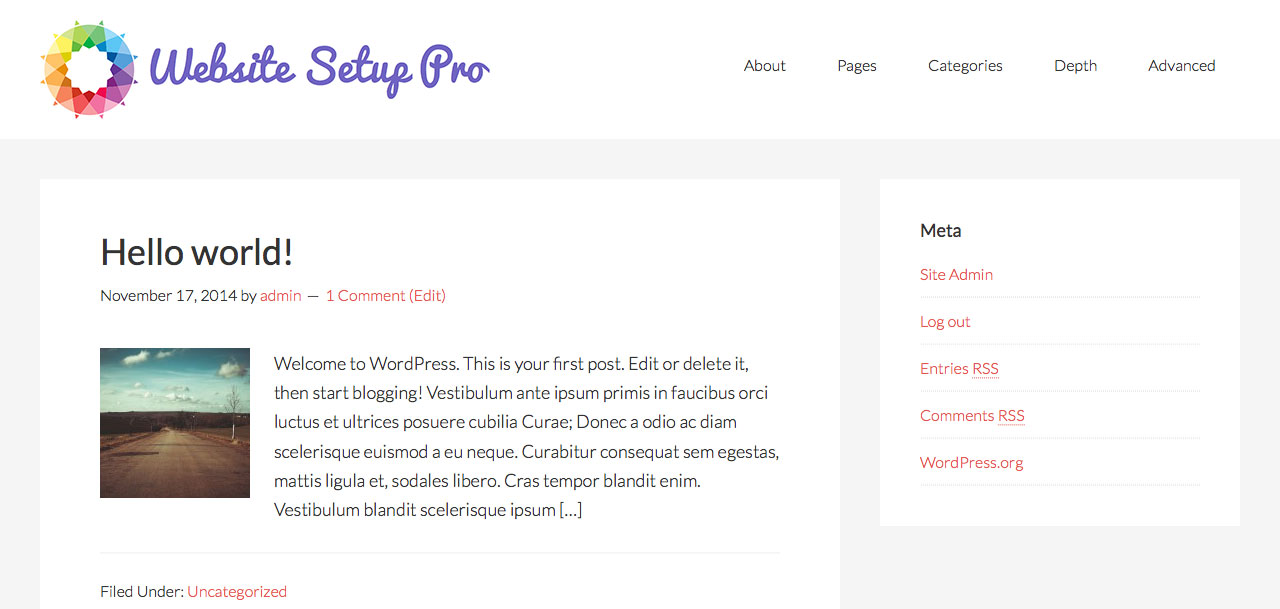
Default view when the website is loaded or when the user has scrolled all the way to the top:
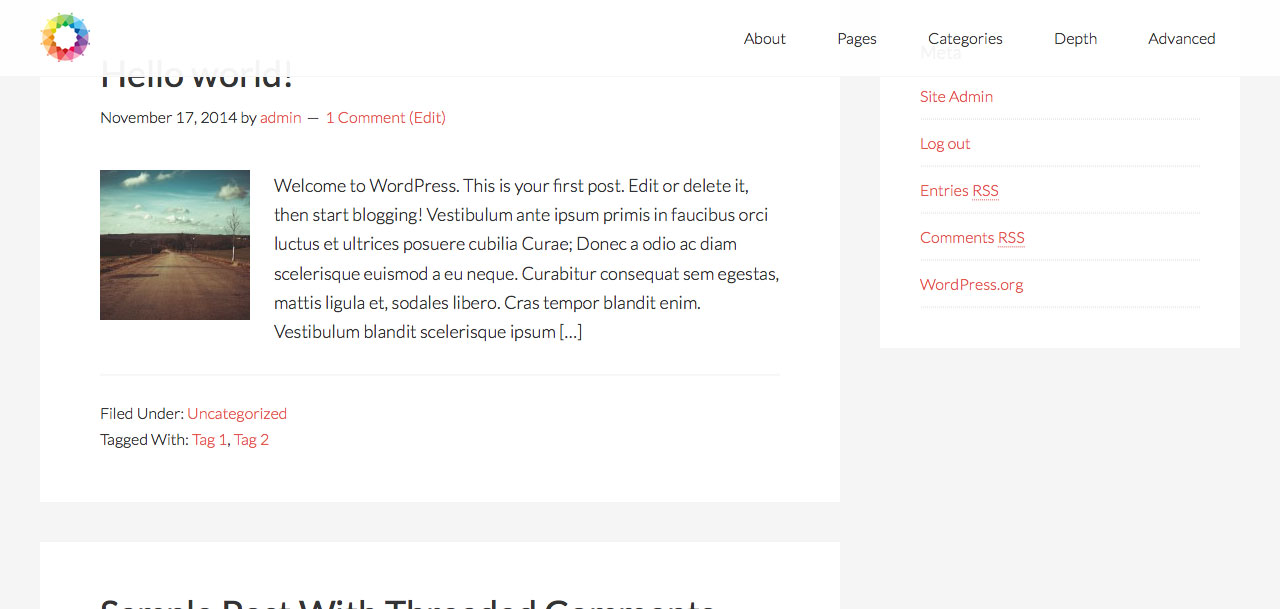
Always appearing transparent fixed header when the user scrolls down:
Screencast:
In this example, no WordPress menu has been assigned to Primary Navigation and Secondary Navigation Locations at Appearance > Menus.
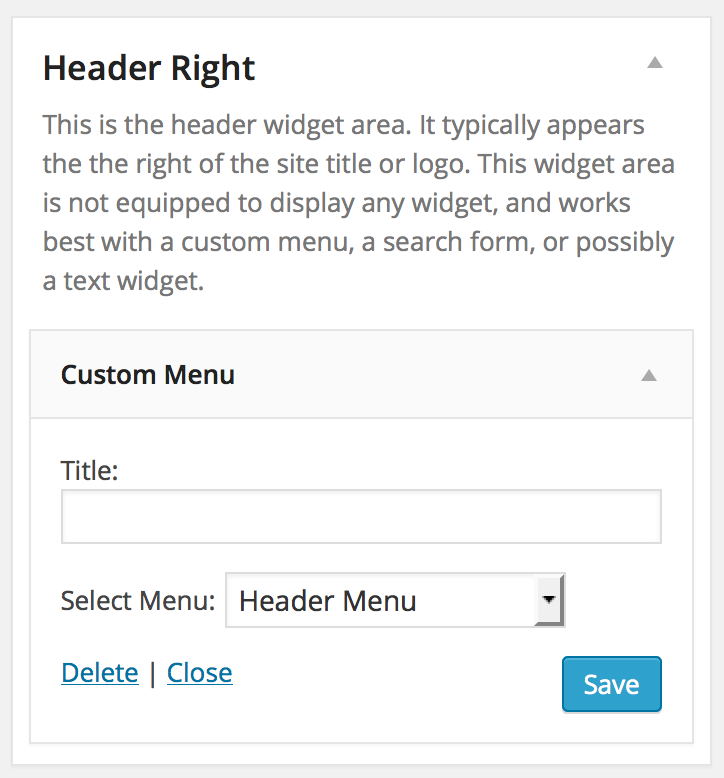
A Custom Menu widget has been placed in the 'Header Right' widget area.

Step 1
Create a file named say, general.js having the following code in js directory (create if not existing) under the child theme directory (Ex.: wp-content/themes/genesis-sample/js/general.js):
To view the full content, please sign up for the membership.
Already a member? Log in below or here.