I have updated the tutorial (old one is near the end, for reference).
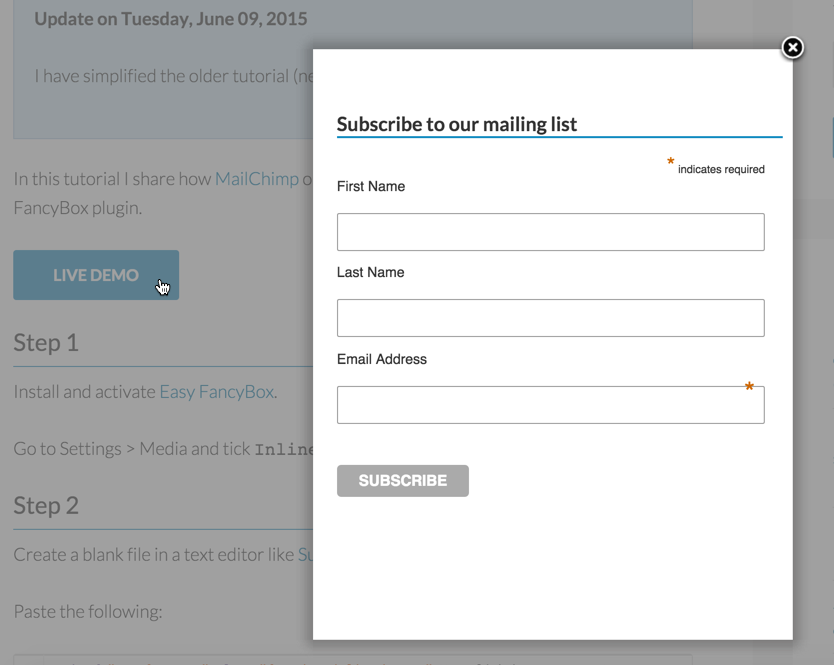
In this tutorial I share how MailChimp opt-in form can be opened in a lightbox via Easy FancyBox plugin.
Step 1
Install and activate Easy FancyBox.
Go to Settings > Media and tick Inline content. Leave Images ticked.
Step 2
Create a blank file in a text editor like Sublime Text.
Paste the following:
| <a href="#mc_form_pop" class="fancybox-inline button">Your link/button text</a> | |
| <div style="display:none" class="fancybox-hidden"> | |
| <div id="mc_form_pop"> | |
| <!-- Begin MailChimp Signup Form --> | |
| <!--End mc_embed_signup--> | |
| </div> | |
| </div> |
Paste the code from next step in line 7.
Step 3
Log into your MailChimp account, create/enter inside a list, go to “Signup forms”, go to “General forms” and configure the fields.
Click on “Signup forms” again, now click on “Embedded forms”. Scroll down, copy the code under “Copy/paste onto your site” and paste it into the file from previous step.
Step 4
Paste this full code wherever you want to have a link or button open up MailChimp opt-in form in a lightbox.
Step 5
Add the following in child theme’s style.css:
| @media only screen and (min-width: 481px) { | |
| #mc_form_pop { | |
| width: 460px; | |
| } | |
| } |
That’s it!
OLD TUTORIAL (DO NOT FOLLOW)
In a small customization task that I took up yesterday, following was the requirement:
- When a link is clicked, MailChimp opt-in form should open in a lightbox
- When the visitor enters their information and clicks the Subscribe button, default MailChimp confirmation page will automatically open in a new tab/window.
- When this tab/window is closed and the visitor comes back to the page in the site, the lightbox should go away and the page redirected to another.
Live Demo (click on the link below)
Here’s how I did it:
1) Installed and activated Easy FancyBox plugin. Went to Settings > Media and ticked Inline content. Images will be ticked by default and should be kept in that state. Otherwise this method will not work.
2) Added the following in child theme’s functions.php:
add_action('wp_enqueue_scripts', 'mc_lightbox');
function mc_lightbox() {
add_action( 'print_footer_scripts', 'my_footer_script' );
}
function my_footer_script() {
if (!is_admin()): ?>
<script type="text/javascript">
function closeFB() {
jQuery.fancybox.close();
location.href="http://google.com";
}
</script>
<?php endif;
}
where http://google.com is the URL to be redirected to after the form’s submit button is clicked.
3) Added the following where I wanted the text link that should open MailChimp form in lightbox to appear:
<a href="#mc_form_pop" class="fancybox">Read my Journal - Subscribe</a>
<div style="display:none" class="fancybox-hidden">
<div id="mc_form_pop">
<!-- Begin MailChimp Signup Form -->
<!-- All the code that was here has been snipped for brevity -->
<div class="clear">
<input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button" onclick="closeFB()"></div>
</form>
</div>
<!--End mc_embed_signup-->
</div>
</div>
Note that I have added onclick="closeFB()" to the Subscribe’s input button.
Reference: http://stackoverflow.com/questions/4398740/how-to-close-a-jquery-fancybox-from-button-click

Very helpful! Thank you.
One suggestion: move the “closeFB” call from the button’s click handler to the validator. With the code as-is, the popup will close even if there are validation errors, which is confusing. The same problem occurs if you move the call to the form’s onsubmit handler.
My solution was to move the call into the “beforeSubmit” handler of the MC code. At the end of that method is a line of code:
return mce_validator.form();
I’ve replaced that line with the verbose-but-clear:
var validatorResponse = mce_validator.form();
if ( validatorResponse) closeFB();
return validatorResponse;
It adds a bit of complexity to the integration, but all in service of the user!
Thanks again for the code.
Hi,
Very helpful.
How do you setup the form without redirecting to the mailchimp page when information is provided? Most ecommerce sites have a sign-up lightbox that just simply allows customers to continue shopping once the info. is fed.
Thanks,
Hi, thanks for the code! I am wondering if you know how to make the window automatically pop up upon the page loading? Thanks for your help
This code no longer works. I’m getting the same problem as you’re having here, an error message in the box that says, “The requested content cannot be loaded.
Please try again later.”
Updated the tutorial.
Shouldn’t step 5 say to add the code to the stylesheet, not functions.php ?
Indeed. I have corrected it. Ty.
I am searching for this one way too long. Thank’s a lot !!
I can’t seem to get it to work, followed the guide which made sense but when I click my button the address just URL just appears of the top and nothing happens
e.g. google.com/#mc_form_pop
I have the same problem as Sam
when I click my button the ID name (#mc-form_pop) appears on the address URL and nothing happens
Hi Mary,
I eventually got it working, but for the life of me cannot remember how…have you got the source code or URL and I can take a look, see if I can figure it out 🙂
Sam
Hi Sam,
I’m having the same problem as Mary and you. Would you mind sharing what the solution was? Thanks much!
Hi Lindsay,
Of course, as I mentioned I can’t quite remember but if you can share the source code i’d be more than happy to take a look
Hi Sam,
Okay, thanks very much!!
My site is currently at test.yearofthedurian.com
This is the code I’ve inserted into my widget area to be a lightbox:
#mc_embed_signup{background:#fff9c9; padding:0 0 30px 0}
#text {margin-top: 50px;}
#map{margin-left:50px; margin-top:50px;}
#mce-EMAIL {width:300px;}
/*#mc-embedded-subscribe {margin: 0 0 -300px 300px;}*/
#mc_embed_signup .mc-field-group {margin: 0 0 10px 300px;}*/
/* Add your own MailChimp form style overrides in your site stylesheet or in this style block.
We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
Ahoy Ye Hungry Durian Lovers!
Have yourself an adventure hunting durians! You can use this map as inspiration for where to travel to next, or to find rare or local specialty durians where you are now.
The durians mark the spot!
Hi Sam,
Sorry that didn’t seem to paste right…
Your link button text
#mc_embed_signup{background:#fff9c9; padding:0 0 30px 0}
#text {margin-top: 50px;}
#map{margin-left:50px; margin-top:50px;}
#mce-EMAIL {width:300px;}
/*#mc-embedded-subscribe {margin: 0 0 -300px 300px;}*/
#mc_embed_signup .mc-field-group {margin: 0 0 10px 300px;}*/
/* Add your own MailChimp form style overrides in your site stylesheet or in this style block.
We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
Ahoy Ye Hungry Durian Lovers!
Have yourself an adventure hunting durians! You can use this map as inspiration for where to travel to next, or to find rare or local specialty durians where you are now.
The durians mark the spot!
Hmmmm? The comment box doesn’t seem to be permitting me to paste the full code. sorry!
Hey! I’m having a bit of trouble… no lightbox opens up when I click the button on my site.
And if I want to link an image to this popup, how exactly would that work? Where I do insert the code?
Thank you for this! The lightbox feature isn’t working for me though, nothing pops up when I click the button on my site. I entered the code as instructed in the “text” tab of a visual composer text block.
Also if I want to link an image with the popup, how exactly would I do that? Where do I insert the code?
Thank you!! This worked perfectly for me.
Amazing you rock!
[…] here’s a really easy-to-follow instruction on find out how to arrange a two-step opt-in hyperlinks DIY-style. Even a non-techie like myself […]