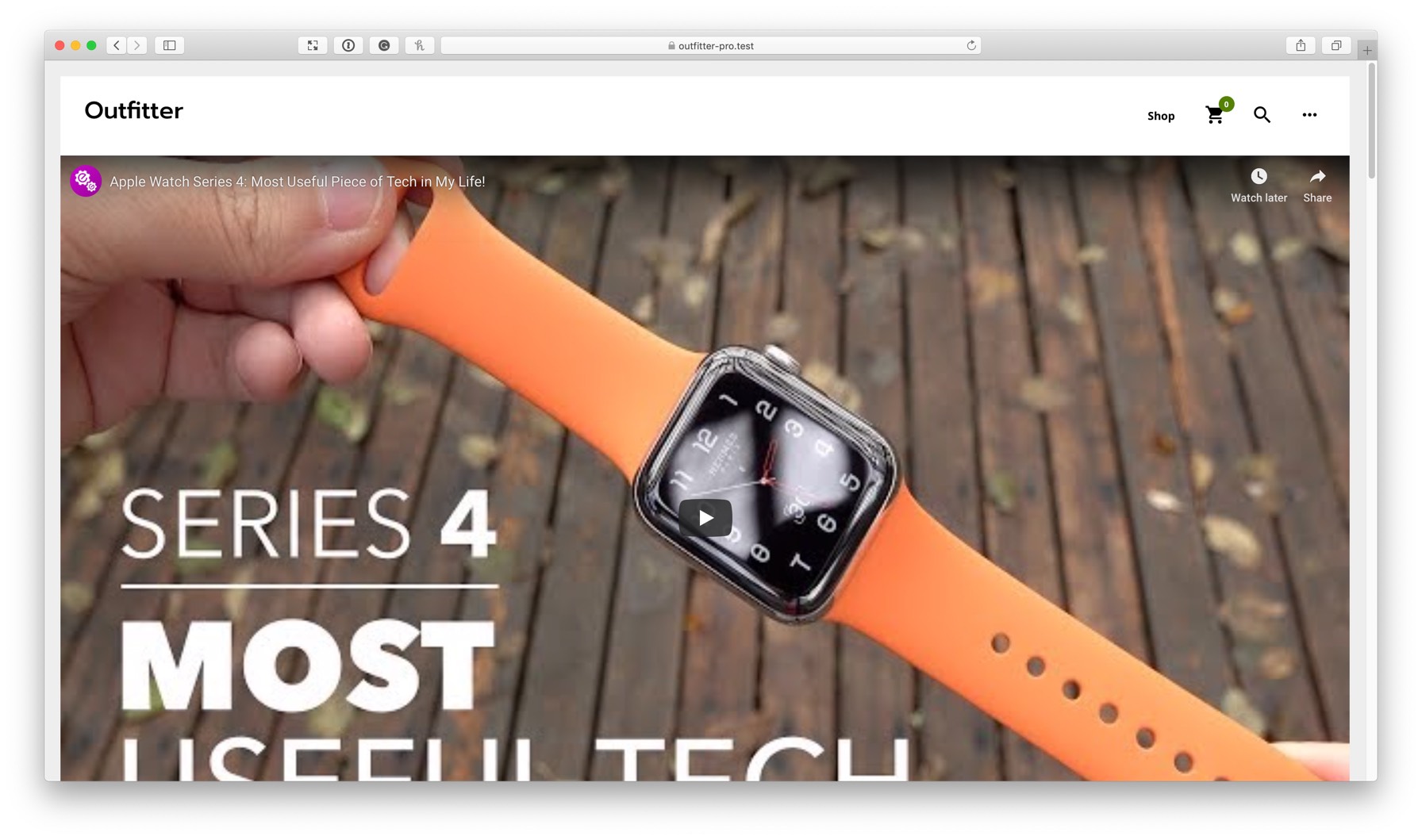
This tutorial provides the steps to display a YouTube video in between the site header and product masonry grid on Outfitter Pro‘s homepage.
Tested in Outfitter Pro 1.0.2.
Step 1
Let’s register our custom front page featured widget area.
Edit Outfitter Pro’s functions.php.
Above
genesis_register_sidebar(
array(
'id' => 'front-page-1',
'name' => __( 'Front Page 1', 'outfitter-pro' ),
'description' => __( 'This is the front page 1 section.', 'outfitter-pro' ),
)
);
add
genesis_register_sidebar(
array(
'id' => 'front-page-featured',
'name' => __( 'Front Page Featured', 'outfitter-pro' ),
'description' => __( 'This is the front page featured section.', 'outfitter-pro' ),
)
);
Step 2
Go to Appearance > Widgets and add a Video widget inside the “Front Page Featured” widget area.
“Add Video” button > Insert from URL and paste your desired YouTube video URL.
Click on Add to Widget.
Step 3
Time to show the widgets placed in this widget area on the homepage.
Edit front-page.php.
Before
// Runs the Genesis loop.
genesis();
add
add_action( 'genesis_after_header', 'custom_after_header' );
/**
* Outputs `front-page-featured` widget area below .site-header.
*/
function custom_after_header() {
genesis_widget_area( 'front-page-featured', array(
'before' => '<div class="front-page-featured widget-area">',
'after' => '</div>',
) );
}
That’s it!
Reference: https://sridharkatakam.com/featured-front-page-section-in-outfitter-pro/

In Step 1, you have the code going into the front-page.php, shouldn’t this read functions.php instead?
You are correct.
I updated the tutorial.