In Genesis Facebook group a user asked,
Have a coding question about an archive loop 🙂
I’ve been using this tutorial for my theme’s archive.php: http://www.billerickson.net/genesis-grid-loop-content/ It does what I need it to principle, but I’m struggling with customizing it.
I want it to output the image, title, and date. No excerpt. And I’d like the posts to be in an unordered list for easier formatting.
I’ve tried doing this on my own but nothing is working (the code I add is basically ignored).
Anyone know how to go about setting this up? Or is there a better way to accomplish a custom look for the archive pages?
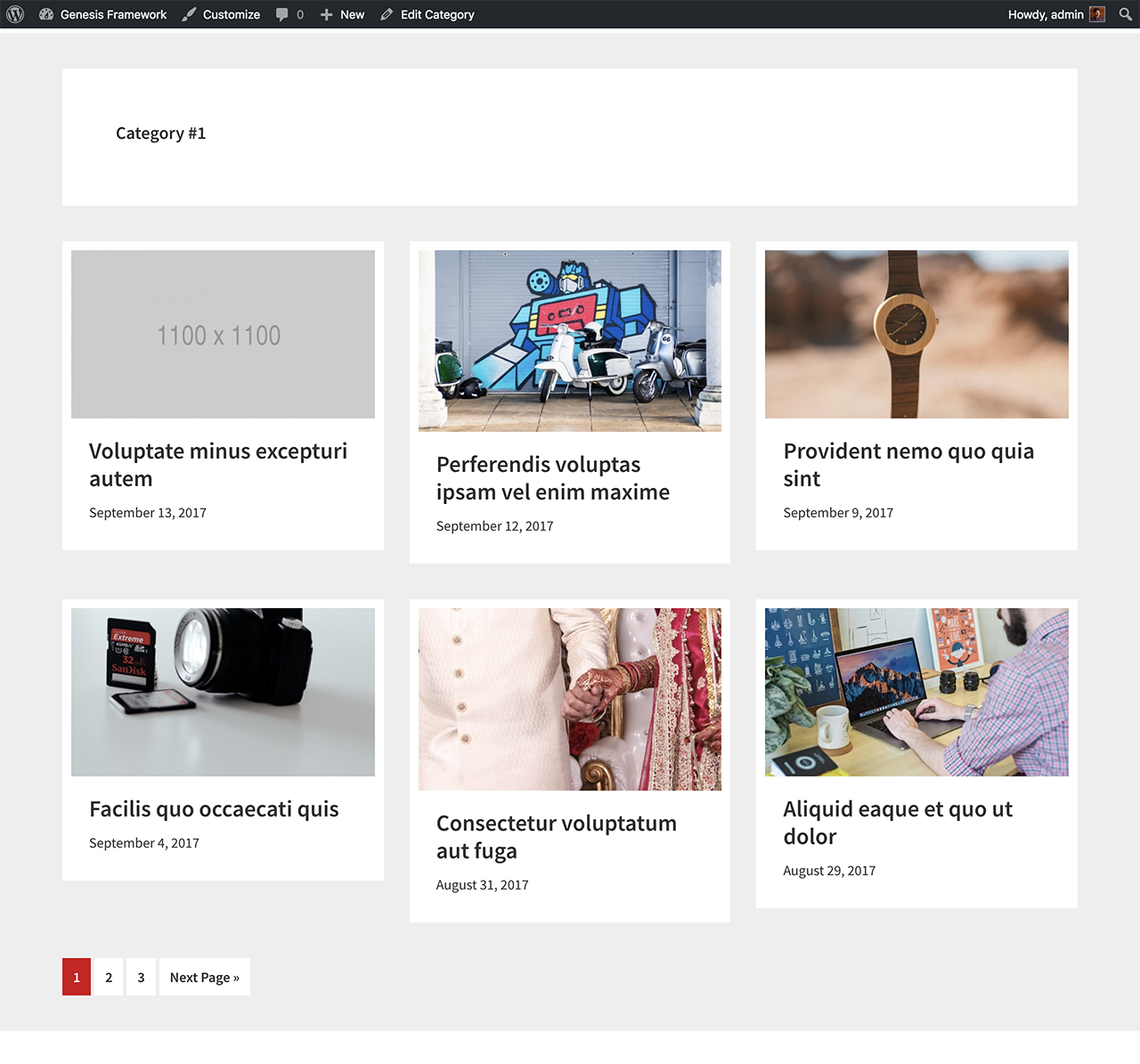
This tutorial provides the steps to display featured image, entry title and published date for posts on archives in a 3-column grid in Genesis.

We shall use column classes in Genesis for arranging the posts in columns.
While the tutorial has been written for Genesis Sample, it should work with a few adjustments in any Genesis theme.
Step 1
Create a file named archive.php in the child theme directory having the following code:
<?php
// Force full width content.
add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );
/**
* Display as Columns.
*
*/
function be_portfolio_post_class( $classes ) {
if ( is_main_query() ) { // conditional to ensure that column classes do not apply to Featured widgets
$columns = 3; // Set the number of columns here
$column_classes = array( '', '', 'one-half', 'one-third', 'one-fourth', 'one-fifth', 'one-sixth' );
$classes[] = $column_classes[$columns];
global $wp_query;
if( 0 == $wp_query->current_post || 0 == $wp_query->current_post % $columns )
$classes[] = 'first';
}
return $classes;
}
add_filter( 'post_class', 'be_portfolio_post_class' );
// Remove all actions from entry hooks.
$hooks = array(
'genesis_entry_header',
'genesis_entry_content',
'genesis_entry_footer',
);
foreach ( $hooks as $hook ) {
remove_all_actions( $hook );
}
add_action( 'genesis_before_while', 'custom_posts_wrap_open' );
/**
* Add opening div.posts tag for posts.
*/
function custom_posts_wrap_open() {
echo '<div class="posts">';
}
add_action( 'genesis_after_endwhile', 'custom_posts_wrap_close' );
/**
* Add closing div.posts tag for posts.
*/
function custom_posts_wrap_close() {
echo '</div>';
}
// Entry header.
add_action( 'genesis_entry_header', 'genesis_entry_header_markup_open', 5 );
add_action( 'genesis_entry_header', 'genesis_do_post_image' );
add_action( 'genesis_entry_header', 'genesis_entry_header_markup_close', 15 );
// Entry content.
add_action( 'genesis_entry_content', 'genesis_do_post_title' );
add_action( 'genesis_entry_content', 'genesis_post_info' );
add_filter( 'genesis_post_info', 'custom_post_info' );
/**
* Customize post info.
*
* @param string $post_info Existing post info
* @return string Modified post info
*/
function custom_post_info( $post_info ) {
$post_info = '[post_date]';
return $post_info;
}
genesis();
Step 2
Add the following in child theme’s style.css:
.posts .entry {
padding: 10px;
}
.posts .aligncenter {
margin-bottom: 0;
}
.posts .entry-title {
font-size: 26px;
font-size: 2.6rem;
}
.posts .entry-content {
padding: 20px;
}
@media only screen and (max-width: 860px) {
.posts .entry {
margin-bottom: 40px;
}
}
Wondering if I could do something similar for archives-portfolio.php just for the portfolio archives? (I am going to try this and see!)
It should work. Remember that the file name should be
archive-portfolio.php.It seems to have hard-coded “March 8, 2018” in. I wonder why this is.
`add_filter( ‘genesis_post_info’, ‘custom_post_info’ );
/**
* Customize post info.
*
* @param string $post_info Existing post info
* @return string Modified post info
*/
function custom_post_info( $post_info ) {
$post_info = ‘March 8, 2018’;
return $post_info;
}
genesis();`
Fixed.
[post_date]shortcode was being parsed. Had to use double brackets to get around that.this is great. thank you.
What do I need to add to code to add displaying tags?
Thank you!