In Genesis Slack chat a user asks:
I would like to move the secondary sidebar into the content sidebar wrap, so I have sidebar/content/sidebar within the wrap. Nothing I’ve tried so far seems to work. Any help would be most appreciated.
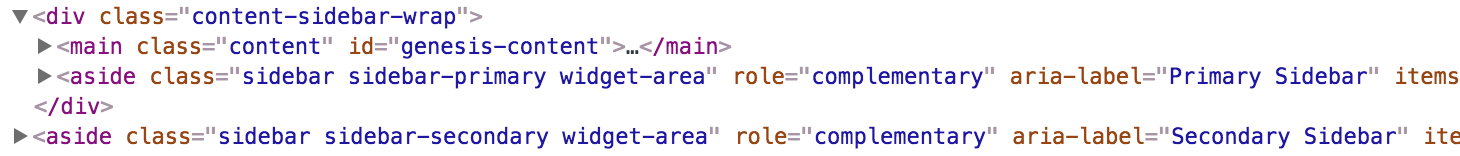
By default, the secondary sidebar is present outside div.content-sidebar-wrap in Genesis 2.5.3.
By adding
remove_action( 'genesis_after_content_sidebar_wrap', 'genesis_get_sidebar_alt' );
add_action( 'genesis_after_content', 'genesis_get_sidebar_alt' );
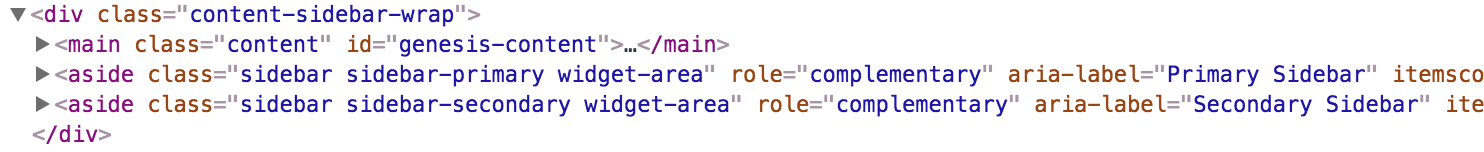
in child theme’s functions.php, .sidebar-secondary can be moved inside .content-sidebar-wrap.
Let’s now replace the floats with Flexbox in CSS for the display of Content/Sidebar/Sidebar, Sidebar/Sidebar/Content and Sidebar/Content/Sidebar layouts.
While the tutorial has been written for Genesis Sample 2.3.0, it should work with a few adjustments in any Genesis theme.
Edit style.css.
a) Above the media queries add
.content-sidebar-sidebar .content-sidebar-wrap,
.sidebar-content-sidebar .content-sidebar-wrap,
.sidebar-sidebar-content .content-sidebar-wrap,
.content-sidebar-sidebar .content,
.sidebar-content-sidebar .content,
.sidebar-content-sidebar .sidebar-primary,
.sidebar-sidebar-content .sidebar-primary,
.content-sidebar-sidebar .sidebar-primary,
.sidebar-secondary {
float: none;
}
.content-sidebar-sidebar .content-sidebar-wrap,
.sidebar-content-sidebar .content-sidebar-wrap,
.sidebar-sidebar-content .content-sidebar-wrap {
width: auto;
}
@media only screen and (min-width: 1024px) {
.content-sidebar-wrap {
display: flex;
justify-content: space-between;
}
/* Sidebar/Sidebar/Content */
.sidebar-sidebar-content .sidebar-secondary {
order: 0;
}
.sidebar-sidebar-content .sidebar-primary {
order: 1;
}
.sidebar-sidebar-content .content {
order: 2;
}
/* Sidebar/Content/Sidebar */
.sidebar-content-sidebar .sidebar-secondary {
order: 0;
}
.sidebar-content-sidebar .content {
order: 1;
}
.sidebar-content-sidebar .sidebar-primary {
order: 2;
}
}
b) In the 1340px media query, comment out or delete
.content-sidebar-sidebar .content-sidebar-wrap,
.sidebar-content-sidebar .content-sidebar-wrap,
.sidebar-sidebar-content .content-sidebar-wrap {
width: 920px;
}
c) In the 1200px media query, comment out or delete
.content-sidebar-sidebar .content-sidebar-wrap,
.sidebar-content-sidebar .content-sidebar-wrap,
.sidebar-sidebar-content .content-sidebar-wrap {
width: 740px;
}
Reference: genesis/lib/structure/layout.php