Update on January 12, 2020: Follow the updated tutorial here instead.
Slideout.js is a touch slideout navigation menu for mobile web apps.
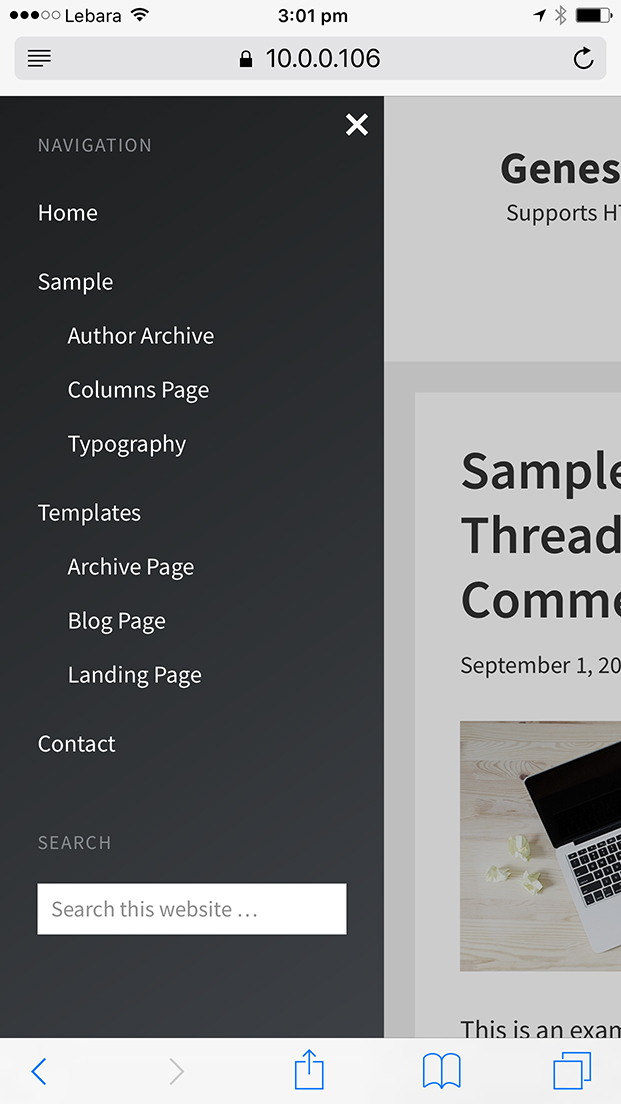
In this tutorial, I share the steps to display a hamburger menu icon at smaller widths which when clicked/tapped will slide out the widgets placed in a widget area from the side of the page. The slideout menu can be closed either by hitting the x icon or anywhere in the content area or sliding the side menu with a finger on touch devices.


While the tutorial has been written for Genesis Sample, it should work with some adjustments in any Genesis theme
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Hi Sridhar, do you know if this code works for sixteen nine pro theme as well? For some reason, I can’t seem to get it to work with that theme, any advice?
[…] one of my earlier tutorials, I wrote about Slideout in Genesis where the off-canvas side menu was set to show the widgets placed in a custom widget […]