In Genesis Facebook group a user asked,
Just wondering if anyone in this august group could recommend the best, most detailed tutorial for adding dashicons to a Genesis navbar. Much appreciated
We can load Dashicons, specify classes to the menu items and add CSS to display icons before the nav bar menu items.
![]()
Step 1
Add the following in child theme’s functions.php:
| //* Enqueue Dashicons | |
| add_action( 'wp_enqueue_scripts', 'enqueue_dashicons' ); | |
| function enqueue_dashicons() { | |
| wp_enqueue_style( 'dashicons' ); | |
| } |
Step 2
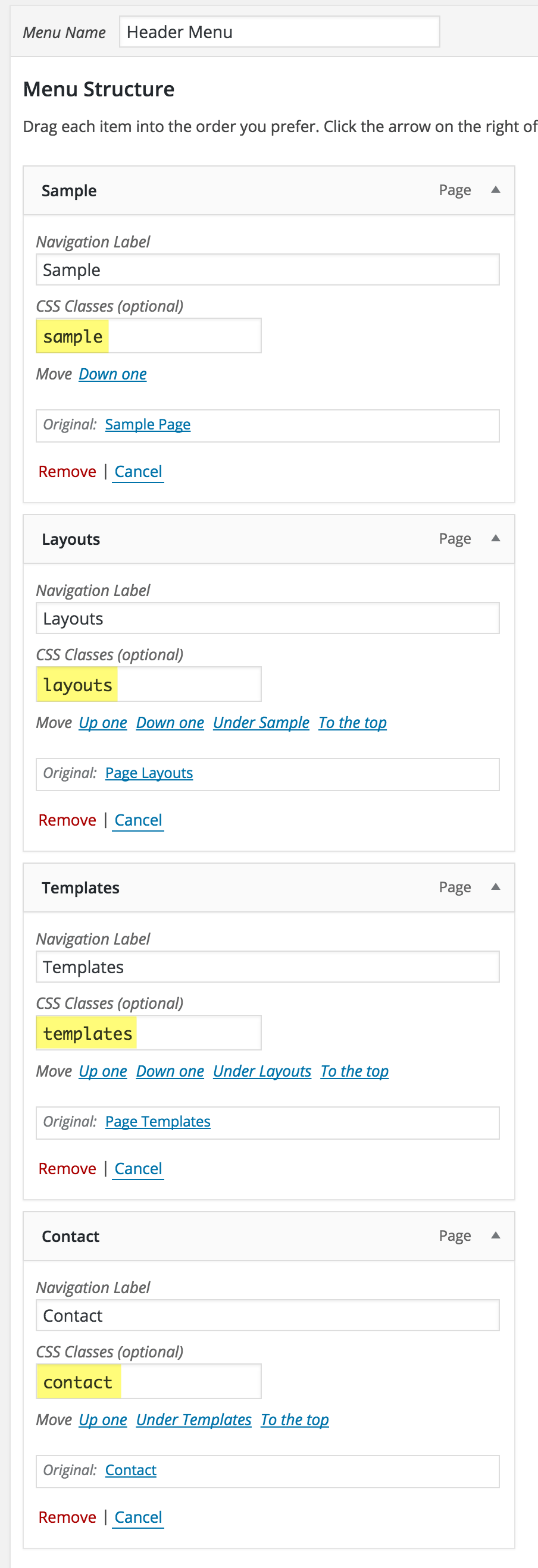
At Appearance > Menus, pull down Screen Options near the top right and tick CSS Classes.
Edit your menu and add custom CSS classes to the menu items.

Step 3
Add the following in child theme’s style.css:
| .nav-header li > a:before { | |
| -webkit-font-smoothing: antialiased; | |
| font: normal 20px/1 'dashicons'; | |
| vertical-align: middle; | |
| padding-right: 4px; | |
| display: inline-block; | |
| } | |
| .nav-header li > a:hover:before { | |
| text-decoration: none; | |
| } | |
| .nav-header li.sample > a:before { | |
| content: "\f313"; | |
| } | |
| .nav-header li.layouts > a:before { | |
| content: "\f181"; | |
| } | |
| .nav-header li.templates > a:before { | |
| content: "\f116"; | |
| } | |
| .nav-header li.contact > a:before { | |
| content: "\f466"; | |
| } |
You may need to replace all instances of .nav-header in the above to match the selector that represents the nav bar in which you want to add the icons (before the menu items).
Also make sure you specify the correct class names matching those you set for the menu items in the previous step.
The codes for various icons can be obtained at https://developer.wordpress.org/resource/dashicons/, clicking on the desired icon and clicking Copy CSS link.
Reference: http://stackoverflow.com/a/8820459/778809
Am I right, if ‘.nav-header’ have to be ‘.genesis-nav-menu’ for the actual Genesis sample theme?