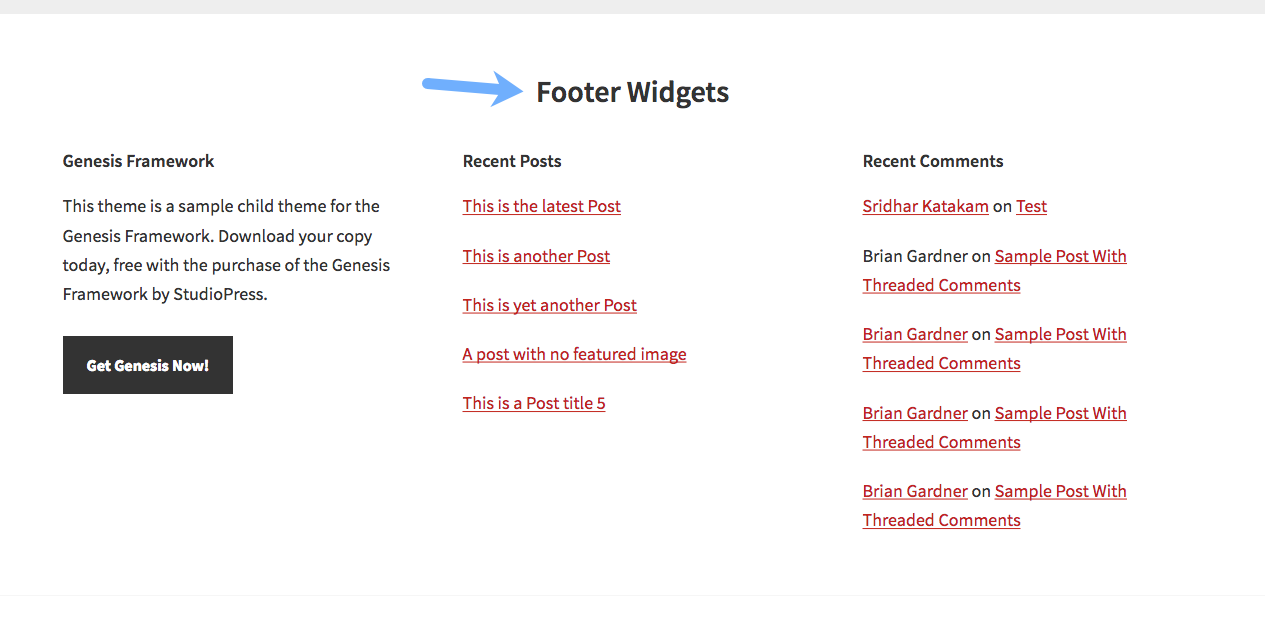
Looking to add a title or custom HTML above the footer widgets (.footer-widgets > .wrap)?

Here are three ways in which this can be done in the order of my personal preference from top to bottom.
PHP code goes in child theme’s functions.php.
Tested in Genesis Sample child theme with Accessibility support enabled for headings
Method 1
add_action( 'genesis_sidebar_title_output', function ( $heading, $id ) {
if ( 'Footer' == $id ) {
$heading = '<h2 class="genesis-sidebar-title">Footer Widgets</h2>';
}
return $heading;
}, 10, 2 );with
.footer-widgets .genesis-sidebar-title {
text-align: center;
margin-bottom: 40px;
}in style.css.
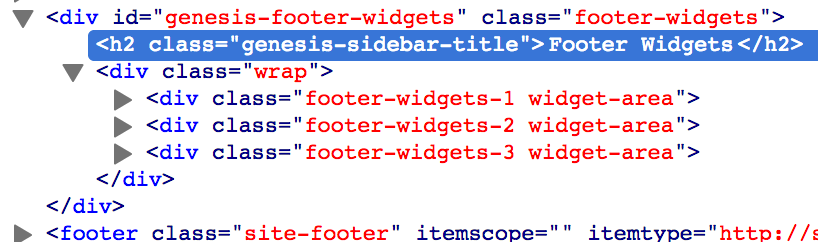
HTML output:

Source: genesis/lib/functions/widgetize.php
Method 2
/**
* Filter the footer-widgets context of the genesis_structural_wrap to add a heading before the opening wrap div.
*
* @param string $output The markup to be returned
* @param string $original_output Set to either 'open' or 'close'
*/
add_action( 'genesis_structural_wrap-footer-widgets', function ( $output, $original_output ) {
if ( 'open' == $original_output ) {
$output = '<h3 class="footer-widgets-title">Footer Widgets</h3>' . $output;
}
return $output;
}, 10, 2 );with
.footer-widgets-title {
text-align: center;
margin-bottom: 40px;
}in style.css.
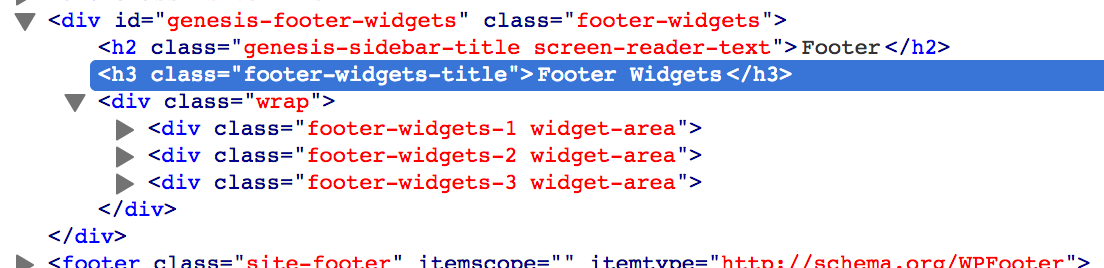
HTML output:

Source: https://www.jowaltham.com/genesis-structural-wrap/
Method 3
add_action( 'genesis_before_footer', function () {
echo '<div class="footer-widgets-outer"><h3 class="footer-widgets-title">Footer Widgets</h3>';
}, 7 );
add_action( 'genesis_before_footer', function () {
echo '</div>';
} );with
.footer-widgets-outer {
background-color: #fff;
padding: 60px 0;
}
.footer-widgets {
padding: 0;
}
.footer-widgets-title {
text-align: center;
margin-bottom: 40px;
}in style.css.
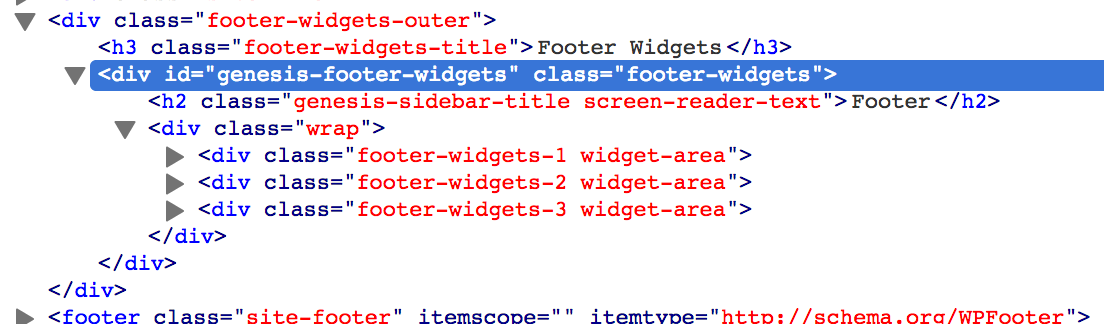
HTML output:

Just can’t seem to get this to work for the Genesis ‘Smart Passive Income’ Theme. I hope that there will be more upcoming tutorials based on this theme, I would sign up immediately if that was the case! I know that there’s current one published on this site.