Updated on July 19, 2017
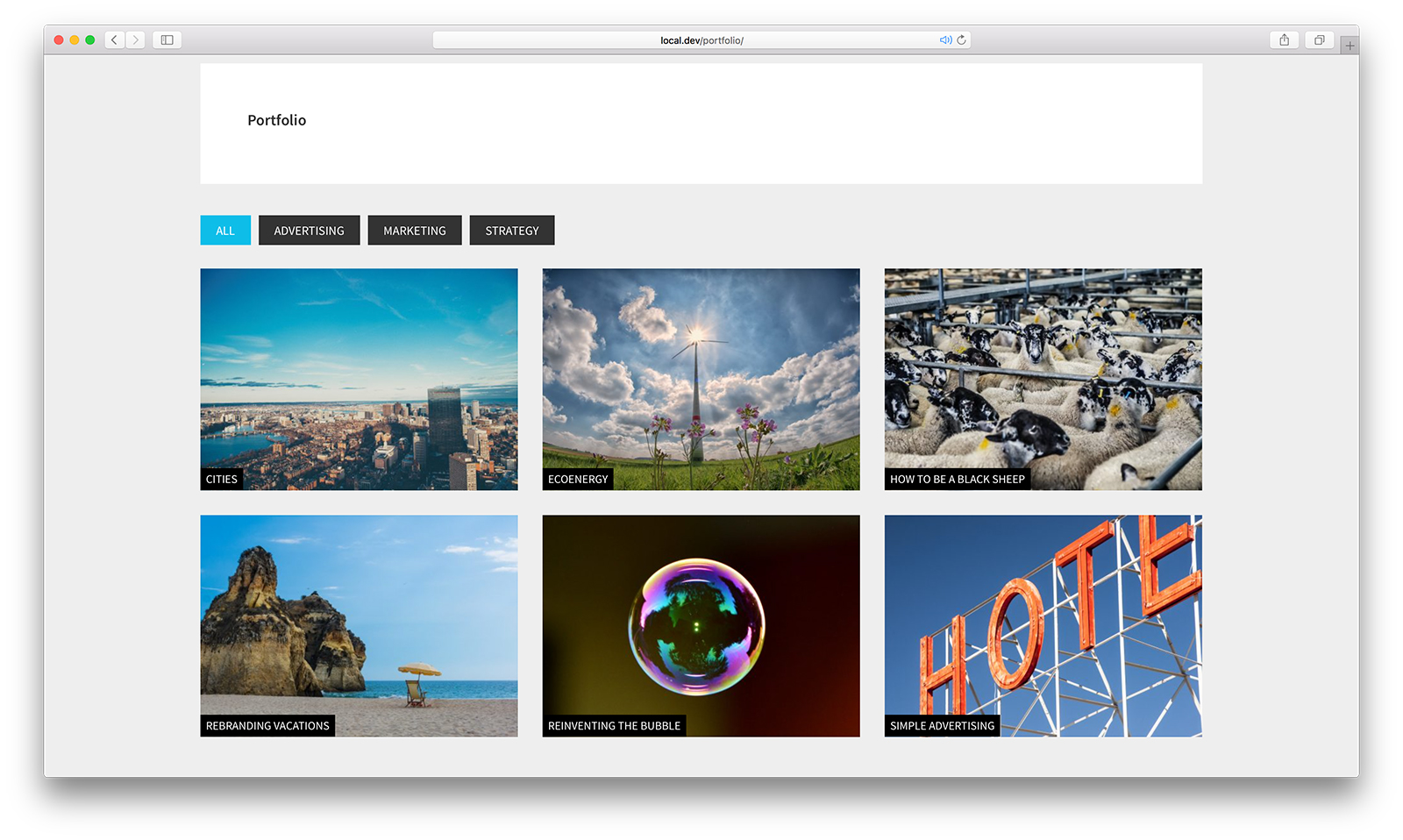
This tutorial provides the steps to display entries of a portfolio Custom Post Type in a filterable grid on the CPT's archive page.
There will be a row of filters that are portfolio categories above the grid.
For each grid item, there will be a featured image (or a fallback image if there's no featured image) with item title overlayed at the lower left. Hovering over the image reveals entry title and excerpt. The images link to their respective permalinks.
The filtering functionality is via Isotope.

From 1024px and below, titles and excerpts will appear below the images.
From 800px and below, 2 items per row will appear in the grid and from 500px and below, 1 per row.
Step 1
Install and activate Portfolio Post Type plugin.
Add your portfolio items and set featured images for each. The ideal size of the images (for the sake of this tutorial) is 500 x 350.
Also, assign the items to their appropriate portfolio categories.
Step 2
Add the following in child theme's functions.php:
// Add Archive Settings option to Portolio CPT.
add_post_type_support( 'portfolio', 'genesis-cpt-archives-settings' );
// Define a custom image size for images on Portfolio archives.
add_image_size( 'portfolio', 500, 350, true );
add_filter( 'template_include', 'custom_template_redirect' );
/**
* Use `archive-portfolio.php` for portfolio category and tag taxonomy archives.
*/
function custom_template_redirect( $template ) {
if ( is_tax( 'portfolio_category' ) || is_tax( 'portfolio_tag' ) ) {
$template = get_query_template( 'archive-portfolio' );
}
return $template;
}
add_action( 'pre_get_posts', 'custom_change_portfolio_posts_per_page' );
/**
* Set all the entries to appear on Portfolio archive page.
*
* @link http://www.billerickson.net/customize-the-wordpress-query/
* @param object $query WP_Query object.
*/
function custom_change_portfolio_posts_per_page( $query ) {
if ( $query->is_main_query() && !is_admin() && is_post_type_archive( 'portfolio' ) ) {
$query->set( 'posts_per_page', '-1' );
}
}
// Relocate custom headline and / or description on category / tag / taxonomy archive pages.
remove_action( 'genesis_before_loop', 'genesis_do_taxonomy_title_description', 15 );
add_action( 'genesis_before_content', 'genesis_do_taxonomy_title_description' );
Regenerate thumbnails if needed.
Step 3
Upload isotope.pkgd.min.js and imagesloaded.pkgd.min.js to child theme's js directory.
Create a file named say, isotope-init.js in the same location having this code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Thanks so much Sridhar for this useful post. Interesting to know you can do this using the Types Plugin. I personally love what StudioPress have done with their theme selector tool over at http://my.studiopress.com/themes/
Do you know how we can achieve a functionality like that, using multiple Custom Taxomomies?
Thanks again for your help…
Thank you very much for your tips on this post.. This is what I am looking for..
Is this the latest Isotope script, jquery.isotope.min.js you want us to upload to js directory? http://pastebin.com/WhD5fVZ4
Do we make a file in the directory and paste this in or do we add this to the bottom of the existing file?
Use whichever is the current latest version of jquery.isotope.min.js that you can download from http://isotope.metafizzy.co/.
I do not see jquery.isotope.min.js on the metafizzy site… all I see is isotope.pkgd.min.js. Is this what we want? I believe I found an older version of jquery.isotope.min.js on the web, but it is not working for me. If we do need this new file, in what places will we need to change the file path?
I can’t seem to find the jquery.isotope.min.js either. I can only find the isotope.pkgd.min.js. Am I looking in the wrong place?
Thanks so much for the post by the way!
Chris, I went ahead and included isotop.pkgd.min.js in /js and suddenly everything started working for me. I don’t know if there is a problem with having both files in that folder, but apparently, it was needed for my installation.
So you included just isotop.pkgd.min.js or did you still have a file named jquery.isotope.min.js as well?
Hi, Chris, yes I did a search for jquery.isotope.min.js on the web and found what is probably an older version. I don’t remember where I found it, otherwise I would share the url with you. I tried that file first, and when it didn’t work I also put the newer file in the js folder. However, I do not see how the newer file could be effectively working because I have changed no paths in the code calling that file.
I dont understand how I can create multiple portfolio categories by using the Minimum Pro theme. If I use a plugin yes but not when using Minimum Pro. Can you shed some light on that?
Much appreciated!!
I misunderstood you. I still need plugin just for tax and can use minimum for CPT.
Yes.
But of course you can also just add code in functions.php to create the custom taxonomy.
http://codex.wordpress.org/Function_Reference/register_taxonomy
http://themergency.com/generators/wordpress-custom-taxonomy/
http://generatewp.com/taxonomy/
Is this how you would get the same result without using the Types plugin? I LOVE this tutorial but I’d rather not use the plugin to create the post type and taxonomies necessary to achieve the filterable portfolio.
Thanks!
Yes.
Hi Sridhar,
Thank you very much for the post. I do have a question. I want to make a portfolio of news items that link to external sites. So when you click the thumbnail, it would link to an external site, (not the post). The post will not have much information.
Can be easily done using Types & Views Darren. Do you want a tutorial?
I would love one!
will write tomorrow. I have set it up on my localhost.
See the screenshot: http://i.imgur.com/TaM6CCL.jpg
Done. http://www.sridharkatakam.com/set-portfolio-news-items-link-external-sites/
Hi Sridhar,
I’ve followed your excellent guide and I’ve nearly got it except that I can’t get the isotope features to work. This is a test site which I’m using to get it set up http://leehughes.staging.wpengine.com/portfolio/.. I have uploaded the files into the js folder of the theme but they still aren’t showing.
Do you know what’s wrong? Thanks again for the guide. Subscribed!
Lee,
Have you created a custom “portfolio-category” taxonomy? If so, did you assign at least one portfolio category to the portfolio items that you want to appear?
Hi Sridhar,
Yup, I have created it and gave test posts a category http://imgur.com/LHNwcD6
If you would like me to look in the backend, send me your WP and cPanel/FTP access info.
http://www.sridharkatakam.com/contact/
[…] Darren asked, […]
This post is exactly what I was looking for! I completed all the steps, but I can’t figure out how to make the portfolio images be the same size and display in columns. I am wanting 3 columns. Can you take a look at it for me and advise how I can fix it? http://sharoncroxondesign.com/?page_id=92
Thanks for this tutorial. I’m coming to your site here every day and always find something I want to try.
Could you write a tut on incorporating this or using masonry for a front page of posts/pages that are filterable by categories or tags?
Very helpful post Sridhar. I am testing this on a genesis child theme that did not have a portfolio in the original theme. I followed everything you did, and here is what I got:
two questions.
1) how do I get the images to position below the filter buttons if I only have two buttons like in this example,
2) Do you have a page template that resembles this type of layout by chance?
2) What I meant was with a short title or one line description and button underneath the image?
Excellent job with the tutorial, exactly what I needed. Thanks!
hi Sridhar,
first of all great tutorial and it’s exactly what i need. i am adding this to the modern portfolio child theme but can’t get the portfolio images to display. the filter categories appear, but no images. i’ve followed it exactly but can’t figure out what i’ve done wrong…
i am using the portfolio thumbnail images already in modern portfolio and going with a 3 column layout.
i am developing locally so can’t post a link…any ideas?
nevermind realising i was using the wrong PHP template. it works now, however the portfolio items don’t appear under the categories as per the below screenshot-
http://d.pr/i/BvrA
any ideas?
Great tutorial. I have it working on the sample child theme.
I do have a question, I have set the portfolio page to use the filterable portfolio template you provided. I would like the front page to be the portfolio page, but in Settings – Reading if I use “portfolio” as front page, no images show up. If I set the front page to any other page, the portfolio page shows up fine. What am I missing?
Thanks for your help
Hi Lynne,
Follow this:
1) Copy page_filterable-portfolio.php as front-page.php
2) Edit front-page.php and delete
Tested in Genesis Sample successfully.
Thanks but that didn’t work at all.
I have 3 files page-portfolio.php, archive-portfolio.php and single-portfolio.php. If I delete archive-portfolio.php, the filterable portfolio does not show up at all only the single-portfolio. If I set the static front page Settings-Reading to Portfolio, which is the name of page-portfolio.php, all that shows is the title it does not pull in the images. If I set the static page to another page, the Portfolio link in the menu shows the portfolio page with images. The test is on http://emasai.com/emasai/
Please take a look, I don’t understand what I’m missing here. if you need login details I can send privately.
Can you set the front page to display latest posts at Settings > Reading? Let me know when done.
Thanks for the quick reply, I just set it to display latest posts.
Email me your WP and FTP login info via Contact form. http://www.sridharkatakam.com/contact/
Thank you for taking the time to look into this. Email sent.
Hi Sridhar, thanks for writing this tutorial. I hope you don’t mind me asking a question?
I followed the above on my site (Dynamik/Genesis), however I didn’t have any success.
Would the steps be different for a site using Dynamik?
Many thanks,
David
See if these help:
http://dynamiksupport.cobaltapps.com/customer/portal/articles/1245934
http://cobaltapps.com/custom-page-templates-the-dynamik-way/
I am wondering if anyone has been able to setup a light-box popup when clicking on the portfolio items. I remember I had this setup perfectly but then I added a new theme to my site and changed hosting servers and the feature was gone. If anyone knows of a plugin to easily implement light-boxes for the portfolio items I would appreciate it!
Possible.
Using the code from my above article you can see that we specify the image hyperlink in http://pastebin.com/raw.php?i=UET3Vgvm. You can replace “the_permalink()” function call with genesis_get_image() that would display the full sized image. Then using one of the many Fancybox plugins available you can add a custom “lightbox” kind of class to the “a” element to show the full image in a lightbox popup.
Refer to http://designsbynickthegeek.com/tutorials/genesis-explained-image-functions.
Thanks a lot for your help on this, incredibly helpful. I got a question. I have modified the code to use Magnific Popup (a lightbox…). I got it working for opening the individual featured images instead of pages, but I wonder if there would be a way to treat this Filterable Isotope Portfolio as a gallery? If it is possible, it would be so awesome, so that a user can just click on the first image and move around from there with the lightbox.
Hi Sridhar,
this tutorial is perfect for what i’m trying to do on my site but I just can’t get it to work properly.
http://www.portfolio.dylanmcleod.net.au/recent-work/
as you can see it displays, but the portfolio items are only partially visible. i have followed the tutorial 3 times and still no luck.
I’m using the modern portfolio theme…any ideas on why it’s not displaying properly?
thanks!
Are you using Modern Portfolio or Modern Portfolio Pro?
i’m using Modern Portfolio Pro. i posted in the studiopress forums and got some help which fixed my problem. this is how i got it to work-
deleted the overflow: hidden in .entry-content
also added margin-top: 60px to #portfolio-wrap, .filterable-portfolio
I’m having the exact same issue. The category buttons show up but no images.
This seems to be working EXCEPT that it isn’t filterable (I can’t see the categories on the page I setup as Filterable Portfolio.
Can you tell me what I am missing?
Can you provide the URL of the page in question?
Great stuff! Thanks for the work.
How would I make it so that the sidebar shows up when I visit one of the portfolio item pages, not on the main portfolio page itself?
I can get it working on the main portfolio page by commenting out:
“add_filter( ‘genesis_pre_get_option_site_layout’, ‘__genesis_return_full_width_content’ );”
in archive-portfolio.php
But can’t seem to get it working with the individual portfolio page. Any ideas?
Follow http://www.sridharkatakam.com/apply-layout-genesis-conditionally/
Thanks so much for this, it works for me but it doesnt filter the posts when you click the filters. I have set one of each post to have one of the above filters but it still doesnt do anything, any ideas?
http://www.ouruniqueworld.com/portfolio/
How did you create the CPT and custom taxonomy?
[…] Filterable Portfolio in Genesis […]
I’m using Executive Pro (genesis child theme) and it has “types” under my portfolio tab. Do I need the “types” plugin? I tried it without it but it didn’t work. I tried the filterable page template and nothing showed up on that page. I then tried to follow the instructions with the “Types” plugin but when I get to here http://www.sridharkatakam.com/wp-content/uploads/2013/09/Add-New-Taxonomy-%E2%80%B9-My-Minimum-Pro-Demo-%E2%80%94-WordPress.png There is no option for choosing “portfolio”. Any help would be appreciated.
Thanks!
Here’s a screen shot with the missing “portfolio” http://grab.by/tLeA
Try this.
Delete the Portfolio related code from Executive Pro’s functions.php, i.e., this code: https://gist.github.com/912bb965bdbc6766180d
Then follow this tutorial.
I’ll give it a shot. May take a day or so before I get a chance, but I’ll let you know how it works out. Thanks for getting back with me so quickly!
Working on this now. My clients really would like it to be “Project” as opposed to “Portfolio”. Is that possible with just starting out with “Project” as the top level taxonomy or would I need to change all the code in the functions files and the css to match?
I really would also love to know if I can change the portfolio slug to “tea-towels”
I too would like to know how to accomplish this. I hope it is possible, I have tried changing the slugs in ‘Types’ settings and the themes functions.php file but that results in an error. Not sure where the problem is.
Hello, how if I would like to change the post types from portfolio to tea towels, how can I can change the archive-portfolio.php?
I have the following set-up
Plural Tea Towels
Singular Tea Towel
slug tea-towel
What is the slug of your custom taxonomy?
Thanks for this tutorial, works perfect and is solid without altering.
this tutorial is great! it took me a few tries to get it right, but it’s working beautifully.
the only thing i have yet to figure out is how to add some space between the rows and columns. i’ve changed the width as recommended, but that is making everything smaller, not spacing things out.
any advice is appreciated.
Can you provide the URL of your site?
sure thing! you can find it here.
just to clarify… what im trying to figure out is how to add some space between each of the thumbnails and then evenly spread out the thumbnails evenly, even when the page resizes.
currently, on resize, the right margin changes. sometimes its full width and others there is a lot of space on the right.
thanks in advance for any advice/
emily
Thank you so much Sridhar for this tut. I’ve set everything up on the minimum pro theme just as you instructed, and it worked beautifully.
Now I can display all my custom woodworking photos just as I’d dreamed!
Very well written tutorial! Thanks for all your hard work.
Regards,
Matt Vaden
Let’s say I want to use this feature to showcase “recipes” not my “portfolio”.
Do I need to change all references of “portolfio” in the code to “recipes”?
Yes.
Sweet! It’s working great but the images are not re-sizing properly. Maybe I’m missing something? Where should I be looking for the thumbnails on the main portfolio page.
for example, I changed “add_image_size( ‘portfolio’, 270, 220, TRUE ); ” to add_image_size( ‘recipes’, 270, 220, TRUE ); but it doesn’t seam to work.
In PHP, have you changed http://pastebin.com/raw.php?i=8AYNVNpS to http://pastebin.com/raw.php?i=PqwxVVXg and regenerated thumbnails?
No, I did not do that. Thank you very much.
I am having trouble with the portfolio categories showing up NEXT to the images, rather than above them. Is there a way to bump them down? Also, I have two really long weird columns for some reason. Any ideas? I am using it as a Page.
http://www.conigliocakes.com/portfolio/
Add this CSS:
.filterable-portfolio-page #page-heading {
overflow: hidden;
}
.filterable-portfolio-page .entry-content {
clear: both;
}
Great tutorial!
I think I have an issue. It is loading the posts, not the portfolio posts.
Is it correct?
Are you talking about what’s shown on the Portfolio CPT archive page or a static Page for which page_filterable-portfolio.php has been applied?
Hi Sridhar,
Thanks a lot for al your helpful posts! Everything I wanted to know about genesis is on your blog!
However, I’m trying to show certain parts from my portfolio on specific pages.
So Category 1 on Page 2 and Category 3 on Page 4.
I tried to do it with the template you provided but I couldn’t get it to work. Could you please help me?
You might find it easier to use Views (commercial plugin) to create multiple Views. One for pulling entries from a specific taxonomy of your CPT and another from another taxonomy etc. Then you can just place the views’ shortcodes wherever you need them (in the static Pages).
Whoaw thanks for the quick reply, didn’t expect that!
The views plugin is pretty expensive for me, is there another, more free way to do this?
Thanks,
Rick
Or can I make 3 filterable portfolio page templates? Where every template only filters one category. Any thoughts on how to do that Sridhar? Thanks for all your help.
This is awesome, if only I could get it to work. I am on localhost so cannot show an example.
I am using News Pro Theme.
My method thus far:
1. I followed your Portfolio Post Type in Genesis article to create my ‘portfolio’ CPT.
2. I then followed Portfolio Post Type; Devin’s suggestions to rename the CPT slug. I called it ‘project’.
I also renamed the ‘portfolio_category’ and ‘portfolio_tag’ from the above tutorial in the ‘single-portfolio.php’ file to match ‘project_category’ and ‘project_tag’.
All worked perfectly thus far, exactly as in the tutorial, just with my edited CPT name.
3. I then spotted this tutorial and followed it as closely as possible with no joy.
I receive an ERROR: ‘Fatal error: Cannot use object of type WP_Error as array in archive-portfolio.php on line 34’. I tried renaming ‘portfolio’ to ‘project’ in different and all posibilities. I just could not get it to work.
I presume it has something to do with replacing the ‘archive-portfolio.php’ file created from the previous tutorial on adding the Portfolio CPT.
This filterable feature would be perfect for my site. Could you please point me in the right direction.
Absolute Genius you are.
Thank you for these tutorials. They are superb.
I carefully uncommented all previous ‘Portfolio CPT’ code and followed your latest post from today Filterable Portfolio in Centric Pro to accomplish this method with the use of the Portfolio Post Type Plugin
It works like a dream.
Blessings
Hi
Did you solve your problem?
I got the same error – line 34….
Thanks
Thank you Sridhar for an excellent tutorial! I will be putting this to good use. I don’t like using plugins, so this is certainly my preferred option.
Great article, clear and concise. Is there a way to change the slug to not use ‘portfolio’. I used the custom template you provided and that works great to change the URL but the breadcrumbs still show ‘portfolio’. I would like to change that. Any ideas?
Thanks!
Hi,
Thanks for this post.
I have a problem with the isotope file.
I saw some messages but no answer. I only find the isotope.pkgd.min.js on your link, so I’ve change the :
wp_enqueue_script(‘isotope’, get_stylesheet_directory_uri() . ‘/js/jquery.isotope.min.js’, array(‘jquery’), ‘1.5.25’, true);
in
wp_enqueue_script(‘isotope’, get_stylesheet_directory_uri() . ‘/js/isotope.pkgd.min.js’, array(‘jquery’), ‘1.5.25’, true);
But it doesn’t work. What is the solution?
Thanks!
Follow http://www.sridharkatakam.com/filterable-portfolio-genesis/#comment-45251
Thank you Sridhar for this awesome tutorial. I really enjoyed rebuild the portfolio.
I also have an issue with the isotrope. The console displays an error in your isotope_init.js file. Saying the wpexPortfolioIsotrope is not a function. If I delete the wpexPortfolioIsotope(); on line 13 in your file. The filter works somehow. But I’m sure this isn’t the correct way to fix it :-).
Thank you!
Sridhar,
Awesome tutorial as always. Getting stuck on having the custom taxonomies show as filterable links on the portfolio page. Not sure if I installed Isotope correctly (I downloaded the packaged file as others have in the comments above.)
http://riverso.marketplicity.com/portfolio/
Your help is appreciated as always!
Thanks,
Chris
Hi Chris,
Download jquery.isotope.min.js from http://isotope.metafizzy.co/v1/jquery.isotope.min.js and use it.
Let me know how it goes.
Worked like a charm – thanks for the great tutorial and help!
Hi. Thanks for the tutorial! Everything works great, except I don’t see the filter categories/headers above the images. I can’t figure out what I did wrong. Please help.
I figured it out after going through the tutorial again. Thanks!
Does anyone knows if there is a way to put a preloaded on all the images on this isotope portfolio? I have a gallery with many images, and when Isotope starts I want it to load in random order. The problem is that since it takes a while to load, the user will see images in one order and then suddenly isotope kicks in and moves everything around. If there was a way to fix this.
I got magnific Popup working: http://bit.ly/1kUkcuC
Hi Sridhar,
I tried to extend this into a new post type themes. I created a new custom page template here https://gist.github.com/leehughes/4302c74e48d2cdbb0c6b
I changed the portfolio-categories etc over to my new theme-category
While everything went well http://leehughes.staging.wpengine.com/best-wordpress-themes/ my test posts will not show up.
Is the page template the only place I have to make code changes?
Thanks
Hi Sridhar,
Thanks for this fantastic tutorial. I’m trying to display the applicable categories and tags for each item within the loop (underneath the title) on the archive page but cannot get this working. I need to do this manually without a plugin such as Views. Wondered if you could help me to expand on your loop above?
Thanks
David
Hi Shridhar!
Thanks for the awesome tutorial and welcome to Melbourne! I live in Sydney so we’re almost close. 😉
Anyway, I am trying to have two of these filterable portfolio on different pages – so one for exercises and one for recipes. How do I go about doing that assuming I followed the steps above for my exercises page.
Hope to hear a reply! Thanks again 🙂
I am wondering the same thing… I need to have at least 3 different design portfolios on my website.
Hi Shridhar, Thanks for this work – it’s awesome. I have one (i hope) small problem. There seems to be a clash with the header/page title in my child theme and I just can’t figure out how to fix. I thought it might be related to this from the template but have the same problem is I use the WP core “portfolio” – http://jaydesignsinc.com/portfolio/ – it works beautifully, it just looks bad!
I’ve tried turning page titles on and off both globally, and locally on the page when using the template, and it doesn’t make a difference.
Thanks for any advice – J
This seems to be working EXCEPT that it isn’t filterable (I can’t see the categories on the page I setup as Filterable Portfolio.)
Can you tell me what I am missing?
I’m utilizing Parallax Pro. Followed the steps a couple times now but to no avail.
Appreciate your help.
I’ve been using this great tutorial to build a filterable portfolio, and everything was working as promised.
However, I did some updates yesterday, and now the filtering is no longer working. I updated the following: WordPress to 3.9.2, Genesis to 2.1.2, and Dynamik Web Builder (the child theme I’m using) to 1.6.2. All updates were from the immediately preceding versions.
The site is not yet public so I can’t share a link to the page. But I’m wondering whether anyone else has experienced this problem?
Thank you Sridhar for a wonderfull post.
I tried to get this to work with the Executive Pro Theme, and after some trial and error (mostly nothing showing up on the portfolio archive page…), I found out that in the new ‘archive-portfolio.php’ file you just have to change the name ‘portfolio-category’ (lines 34 and 52) to ‘portfolio-type’ because the Executive Pro Theme uses ‘Types’ instead of ‘Categories’ for the Taxonomy.
You could also change the functions.php where the Taxonomy declaration begins with line
//* Create Portfolio Type custom taxonomyBut I found the first option, changing ‘portfolio-category’ to ‘portfolio-type’ a lot easier and more foolproof.
After that change, it worked beautifully.
Maybe Sridhar, you can add this to your post for all users of the Executive Pro theme.
Thanks for the tutorial, it worked perfectly. I’m curious if there is a way to have the filterable portfolio I built following this tut, to display in the “home-middle” widget area of the Agency Pro theme. So instead of the 6 images that are shown under “our work” the filterable portfolio in it’s entirety would show there. Any ideas?
My site is not live so I can show an example but two things after following the tutorial exactly (using Executive Pro Theme)
1. Everything can be seen in the Archive Portfolio Page and in a new Page created with Filtered Page template applied. Both pages display the same with the ‘filter buttons’ – except when you click the filter (eg. Advertising) – it doesn’t do anything – all the images stay the same – no animation, no change of category?? Any clues as to why this is happening?
2. You state in your tutorial:
“By default the number of posts will be limited to what’s set at Settings > Reading (10 is the default). If you wish to change it, use this sample code instead of the above. In the sample code, unlimited i.e., all posts are set to appear.”
But if you are using a theme such as Executive Pro (or Minimum Pro) that have the built in Portfolio – then you cannot select Posts from Settings>Reading otherwise you trigger the WordPress/Jetpack Portfolio version which creates a conflict. So in copying your other sample code as you suggest here, then its defaulting for all posts to appear. This seems a bit conflicting?
This seems to limit the whole tutorial to using this filtering just one time on one page.
Also the isotope idea doesn’t work at all – no animation happening?
Any clues?
Update on not being able to get this tutorial working. I have since managed to create multiple archive pages with differently named CPTs and all filter beautifully. I found another tutorial that had followed this tut and I used the code they provided to see if anything was different ….. I find that I have to adjust the code in this tutorial to the following:
archive-portfolio-php code:
Change Line 47
TO
Change Line 53
<article class="portfolio-item col-<?php
TO
<article class="resources-item col-<?php
Changing these two class names to resources seemed to do the trick …… I have tried multiple attempts and this seems to get it working – when I don't change it, it stops the filtering happening.
Not sure why but hey ho, it works for now.
thanks
Hi
i tried it and i have got a problem with css.
http://melindabarlow.com/portfolio/
Thanks
Great tutorial, but you should update the Javascript parts, which are not working any longer out-of-the box. Currently you have to add http://isotope.metafizzy.co/isotope.pkgd.min.js in the same folder with http://isotope.metafizzy.co/v1/jquery.isotope.min.js otherwise it is not filtering.
There are various bugs in page_filerable-portfolio and archive-portfolio.php:
Notice: Use of undefined constant size – assumed ‘size’ in /themes/genesis/page_filterable-portfolio.php on line 67
If you fix that it throws the following:
Notice: Trying to get property of non-object in /themes/genesis/page_filterable-portfolio.php on line 65
Hi Sridhar!
Thank you very much for this; i’ve got it all up and running perfectly in Genesis Sample.
I was wondering what to look for to add my custom categories as a drop-down menu list? For example – hovering over ‘Portfolio’ would drop down ‘Advertising’, ‘Strategy’ etc and would take you to the Portfolio page with that category filer already selected.
Thanks in advance!
FIXED! (Maybe!)
I’m sure there is a better way to this, and what I’ve done might actually break other things, there’s some repetition there that is likely redundant, but it’s all working for me so i’m running with it.
Here’s my new isotope_init.js:
jQuery(function($){
$(document).ready(function() {
/*main function*/
function wpexPortfolioIsotope() {
var $container = $('.portfolio-content');
$container.imagesLoaded(function(){
$container.isotope({
itemSelector: '.portfolio-item'
});
});
} wpexPortfolioIsotope();
/*filter*/
$('.filter a').click(function(){
var selector = $(this).attr('data-filter');
console.log(selector);
$('.portfolio-content').isotope({ filter: selector });
$(this).parents('ul').find('a').removeClass('active');
$(this).addClass('active');
return false;
});
/*resize*/
var isIE8 = $.browser.msie && +$.browser.version === 8;
if (isIE8) {
document.body.onresize = function () {
wpexPortfolioIsotope();
};
} else {
$(window).resize(function () {
wpexPortfolioIsotope();
});
}
// Orientation change
window.addEventListener("orientationchange", function() {
wpexPortfolioIsotope();
});
// LOAD THE URL SPECIFIED CATEGORY ON PAGE LOAD
var filterVal = unescape(self.document.location.hash.substring(1));
if(!filterVal){
filterVal = '.all';
}
var selector = "." + filterVal;
$('.portfolio-content').isotope({ filter: selector });
var element = document.getElementById(filterVal);
$(element).parents('ul').find('a').removeClass('active');
$(element).addClass('active');
//return false;
});
});
I also changed line 44 of page_filterable-portfolio.php from
<a href="#slug; ?>" id="slug; ?>" data-filter=".slug; ?>">name; ?>
to
<a href="#slug; ?>" id="slug; ?>" data-filter=".slug; ?>">name; ?>
Bit of a hack job I know, so i’m happy to be corrected in any way shape or form. I just hope this helps point anyone else in my position in to the right direction.
You might want to paste the code at http://pastebin.com and provide the links here.
Whoops sorry. Will do – new at all this, obviously.
Thanks again
Thank you very much for this tutorial. It works on my site. For a better navigation on the single-portfolio page I’m trying to get the filterable menu there. I have tried to copy the page-heading in single-portfolio.php. But the links don’t work that way. Is there anyone who can help me to get the taxonomy navigation on the single-portfolio.php page?
Would love to use this method for other templates, however the code for the portfolio page template is very much linked to code for genesis.
Is there a way to point me to more template agnostic code? I am using twentytwelve and would like not to pay for views module
Hi there working on using this filter on this page:
http://bitsnbobs.azurewebsites.net/portfolio/
But when I click on the page from another link it loads the page and then loads in an animation so it looks weird is there a way to change that as I notice your demo page does not do this so it must be a bit of code that needs added or changed?
Thanks
hi there, working fine to me, but … I am missing the SEO settings section in the Portfolio items backend;(
Is this correct? or am I missing something?
I would love to have the same Genesis SEO settings like always in the Portfolio, if possible?
Thanks,
Perhaps it’s just because it’s late (for me), but I can’t figure out how to sort the posts by title. I tried adding, after the if(have_posts()) { …. query_posts(“orderby=title&order=ASC”) — but then nothing shows up at all.
I am currently using the modern portfolio theme as well but am actually using the “post” feature to display my portfolio….is this a bad idea? And can or even should I switch gears. It seems to look nice on the page the way I have it but I could have made a big mistake and may need to switch to this method you are showing. Do you see a negative side to the way I have done it? Your input and advice is greatly appreciated.
It is fine to use Posts and built-in category taxonomy instead of a CPT and a custom taxonomy.
Hi Sridhar,
Is there a way to modify this so it will not show “All” and only have the different categories?
hi there,
This is a beautiful solution. Using Minimum Pro theme on a development site as proof of concept.
http://www.elurie.com/sandbox/06/
2 questions:
1. Using your page_filterable-portfolio.php template, all works beautifully.
http://www.elurie.com/sandbox/06/sridar-isotope-page-photos/
BUT: using your code that replaces archive-portfolio.php: not all of the images show. I’ve done a compare in Text Wrangler of the two files. There are a few differences. perhaps that is the problem?
2. I have a heading for People, and sub-headings for child, and adult. But if you click the category for People, the people images do not show. Can you have heirarchical categories or taxonomy? I have ‘heirarchical’ checked in the heirarchical URLs in the Portfolio Post type. and heirarchial checked in the custom taxonomy.
This page works: http://www.elurie.com/sandbox/06/sridar-isotope-page-photos/
This page does not work: http://www.elurie.com/sandbox/06/portfolio/
FYI: the init js download from your raw download, has .js.js (js twice)
hi there,
While I was waiting for your reply, I fixed question #2. People will show if you categorize adults and child as people as well as just the sub category.
Many thanks for a beautiful solution!
On Question #1: This page works: http://www.elurie.com/sandbox/06/sridar-isotope-page-photos/
This page does not work in that, it does not show all images: http://www.elurie.com/sandbox/06/portfolio/
I added a new image for Mountains category. This shows onhttp://www.elurie.com/sandbox/06/portfolio/, but the otehr mountains images from Minmum pro demo (the gray squares) don’t show, and the Water Images don’t show, nor does one of the abstract images.
many thanks,
eve lurie
Hi Sridhar,
A fantastic tutorial, as usual. Thank you for providing these.
I have created a custom post type, Resources, and a custom taxonomy, Categories, for this post type. My idea is to create resource posts in which each post consists of a title, a brief description, one or more links (to an external URL or a files – pdf, Excel, etc.) and maybe an optional image as well to go along with the posts. I have also created a menu page to display these resources on a page on the site. I have used the portfolio code above to create an archive.php for this and I am trying to display these resource posts in the same filterable manner as the portfolio sample you have done here. I cannot seem to get the posts to display on my page at all.
Is this portfolio approach above suitable for my usage? If not, can you please suggest an alternative? If yes, any ideas where I may have gone wrong? Thank you for any input you may be able to provide.
Regards,
Paul
Hi
Great tut. Wondered whether there was a workaround on mobile (iOS) whereby any filter button is tapped only once rather than twice to enable the filter?
I am aware of this potential solution: http://cssmenumaker.com/blog/solving-the-double-tap-issue-on-ios-devices/ but not sure how to implement or whether its best practice.
Thanks
J
Ignore me. I was using an :after pseudo class on hover.
Thanks
James
Hi Sridhar,
Do you still recommend the images sizes to be 500 x 350 when using the updated Genesis Sample 2.6.0?
“Add your portfolio items and set featured images for each. The ideal size of the images (for the sake of this tutorial) is 500 x 350.”
Hi! Than you for the tutorial, it worked like a charm 🙂
But, do you think it will be so complicated to change the portfolio URL slug for something else intead of “portfolio” (like “instagram for example)?
I’ve tried to use the code below on my functions.php but I get “not found” pages:
add_filter( ‘register_post_type_args’, ‘change_slug_portfolio_to_work’, 10, 2 );
function change_slug_portfolio_to_work( $args, $post_type ) {
if ( $post_type == ‘portfolio’) {
$args[‘rewrite’][‘slug’] = ‘work’;
}
return $args;
}
Thanks in advance!
Macarena
Thanks for the great tutorial! I was wondering if there was a way to still pull up the categories in a dropdown menu, so that each category will show projects in a grid without the filter at the top?
<a href="” rel=”bookmark” title=”” > ‘portfolio’ ) ); ?>
This script is now logging an error: “[10-Jul-2020 18:50:15 UTC] PHP Warning: Use of undefined constant size – assumed ‘size’ (this will throw an Error in a future version of PHP) in /home/username/public_html/wp-content/themes/my-genesis-child/archive-portfolio.php on line 55”
add_image_size(‘portfolio’, 366, 210, array( ‘center’, ‘top’ )); // for portfolio archive
Previous comment got stripped. 😀 https://share.getcloudapp.com/6qu21eBQ