In one of the websites I am redesigning, a page having a list of Staff members was to be set up in WordPress. While I can certainly just hard code the page content, this gave me the perfect opportunity to put to use Views that I purchased recently.
I have captured a complete walk-through in the videos below:
Here is a summary:
Step 1
Used the free plugin Types to create a CPT with these settings:
Plural name: ProStaff
Singular name: ProStaff Member
Slug: prostaff
Uploaded a 16×16 image to Media Library and entered its URL for “Menu icon”.
Unchecked “has_archive” as having a archive page at site.com/prostaff is not desirable in this case.
Step 2
Created a custom fields group called “ProStaff Details”.
Set this group to appear only in ProStaff CPT entry editor.

Added one Image and one URL custom fields. Set URL field as repeatable.
Step 3
Installed Views plugin and created a new View Template named “ProStaff Member” having this code.
Enabled “Raw output” option as I didn’t want WordPress’s wpautop nuisance.
Step 4
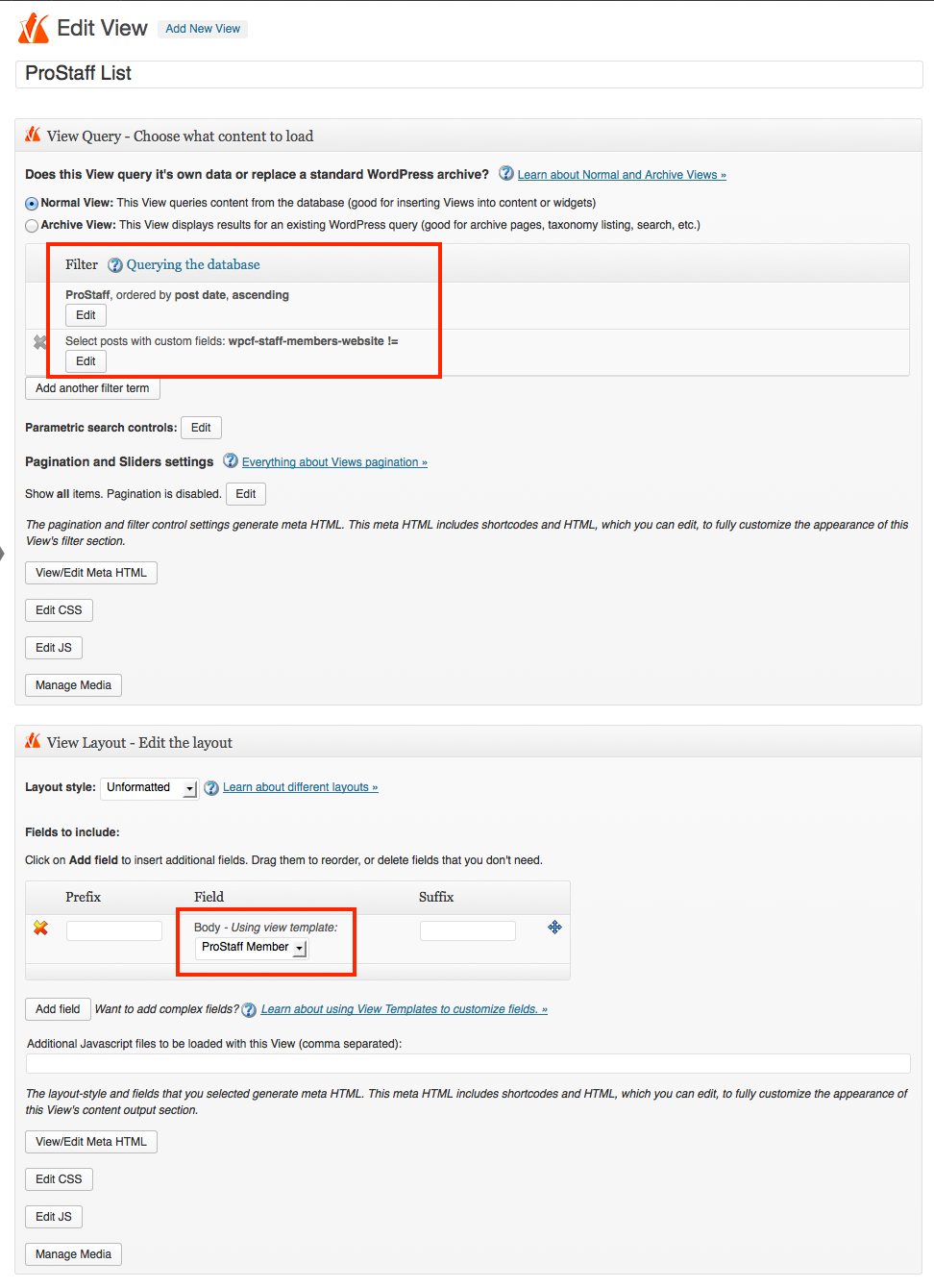
Created a new View called “ProStaff List”.
In the Query section, I have selected “ProStaff” CPT and added another filter that would exclude any entries for which no URL has been provided.
Step 5
Edited the Page where I wanted the Staff members list, pressed the Views toolbar button above the editor, selected “ProStaff List” View so that its shortcode is automatically generated.
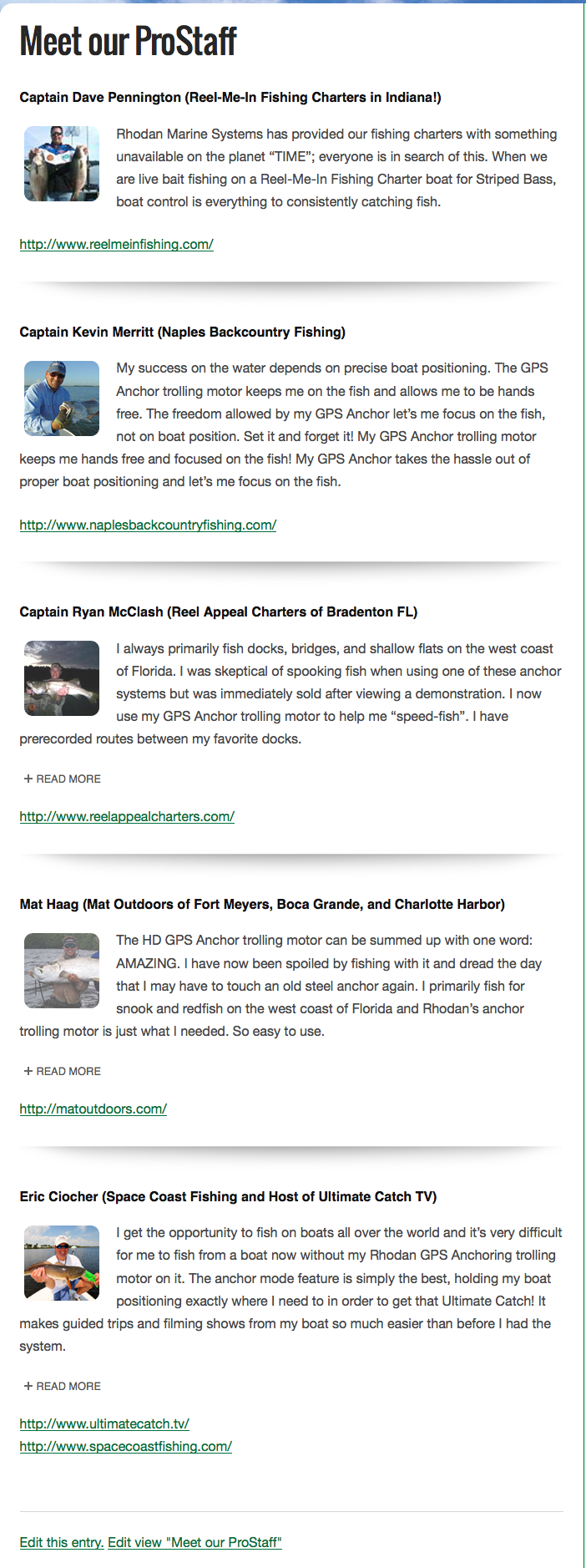
With a bit of CSS tweaking, here’s a screenshot of the end result: