In the comments section of Genesis Sandbox Featured Content Widget's output in a responsive grid with title and excerpt/content on hover tutorial, a user asked:
I was wondering if it was possible to have the post widget always in a normal state ( Image, Title and Excerpt visible) with a hover link over the entire post. I need to create something like this: https://www.norclub.no/ bottom of page.
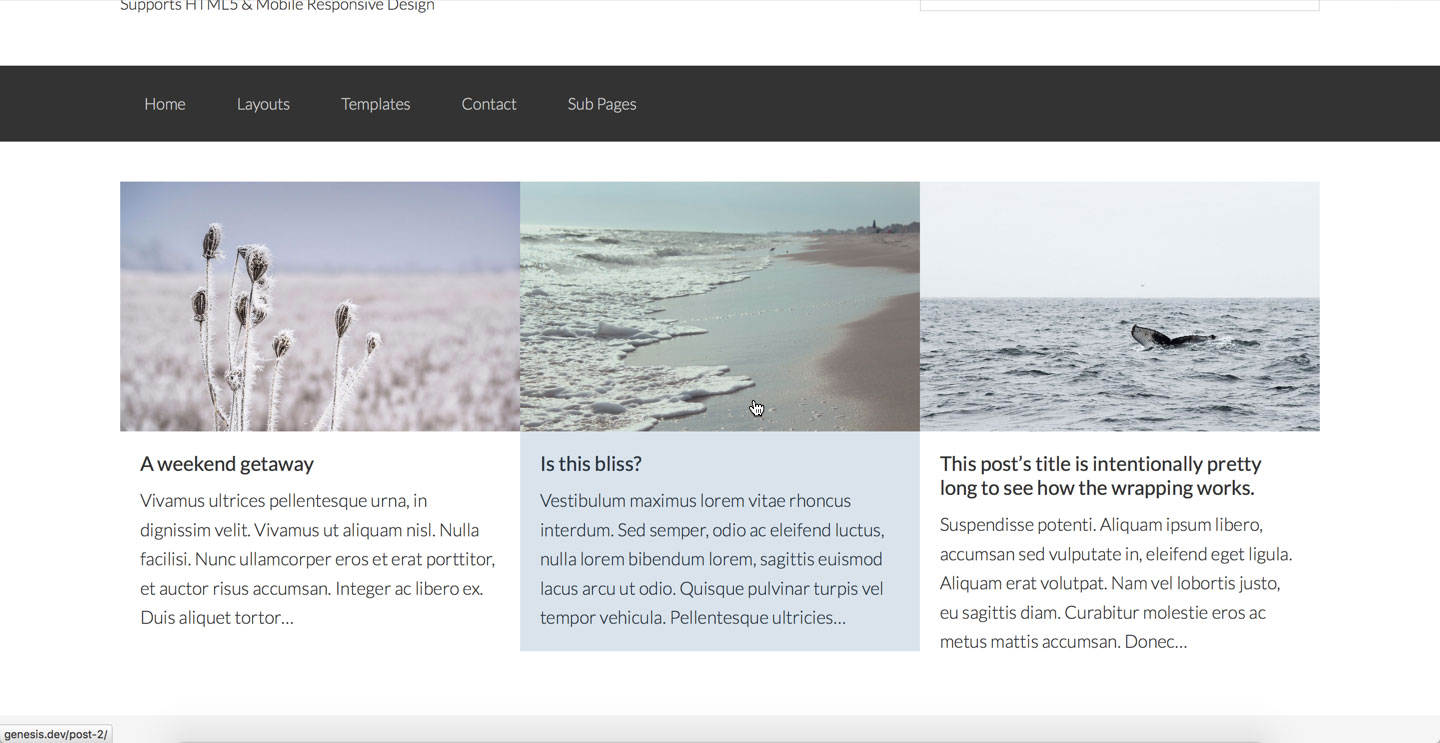
In this article I show how the default template that comes with Flexible Posts Widget plugin can be modified so that for each of the 3 Posts appearing in a widget area, Featured Image, Title and Excerpt are all set to link to the Post's permalink. We shall add CSS to float each of these three entries side-by-side in columns and add a background color hover effect.
Step 1
Install and activate Flexible Posts Widget.
Step 2
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

HI Sridhar, love this tutorial and feature so decided to add it to my site using the altitude pro theme.
Everything went well but one thing is a problem, the widget is configured to be at top of page which doesn’t look good at all.
I want to place it under front page 5 widget.
Thanks in advance..
1) In Altitude Pro’s functions.php, add http://pastie.org/pastes/10482878/text.
2) In front-page.php add http://pastie.org/pastes/10482882/text below the code for displaying Front Page 5. Screenshot: http://d.pr/i/yz5P
Other steps remain the same.
Hi Sridhar,
Thank you so much for this tutorial, I was able to implement this following your instructions. However, is there a way to have the posts always from a particular but different categories and tags? For example, from left to right: post always from category A, post always with tag: featured, post always from category B? Do I add a custom query to the home-featured.php file?
Thank you in advance for your help!