While using a plugin like Simple Social Icons is an option for displaying social icons, it is not easy or straight forward (from what I've seen) to replace icons of social networks that the plugin comes with.
If you are looking to use your custom SVG social icons in a widget area, it's easier to just use a custom menu especially with the built-in ability to rearrange the icons by drag and drop.
In this tutorial, I share the steps for setting up custom SVG icons as backgrounds for a custom menu's list items.
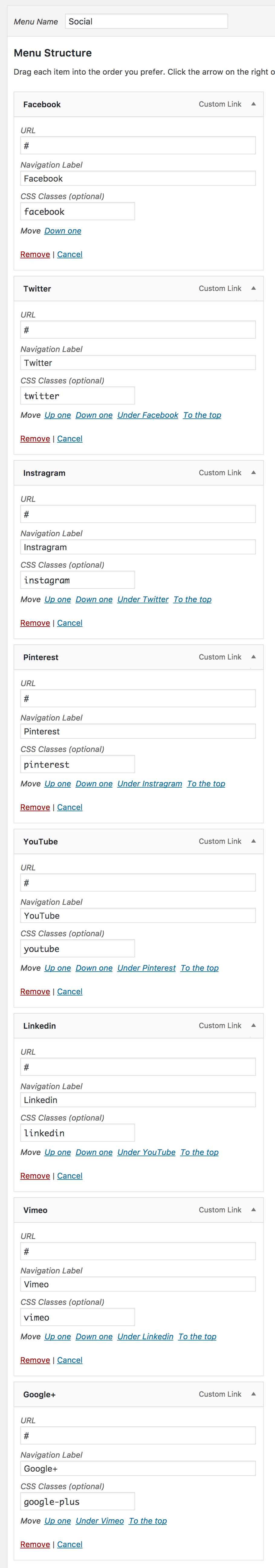
Screenshot:
![]()
Step 1
Upload the SVG icon files to child theme's images directory.
In this example, I am using the ones from Font-Awesome-SVG-PNG.
Step 2
Create a custom menu named say, Social and add your menu items.
Pull down Screen Options from the top right and tick "CSS Classes".
Enter a CSS class for each menu item so they can be targeted in the CSS.

Step 3
Add the following sample CSS and modify as needed.
To view the full content, please sign up for the membership.
Already a member? Log in below or here.