This tutorial provides the steps to set up different full-width images below the site header for different category, tag and custom taxonomy term pages in Genesis.
We shall use WP Term Images plugin to setup image for individual category, tag, and custom taxonomy terms.
A placeholder image will be set to be shown for terms that do not have an image set. Placeholder image will also appear on CPT archives for which genesis-cpt-archives-settings theme support has been added.
Sample screenshots:
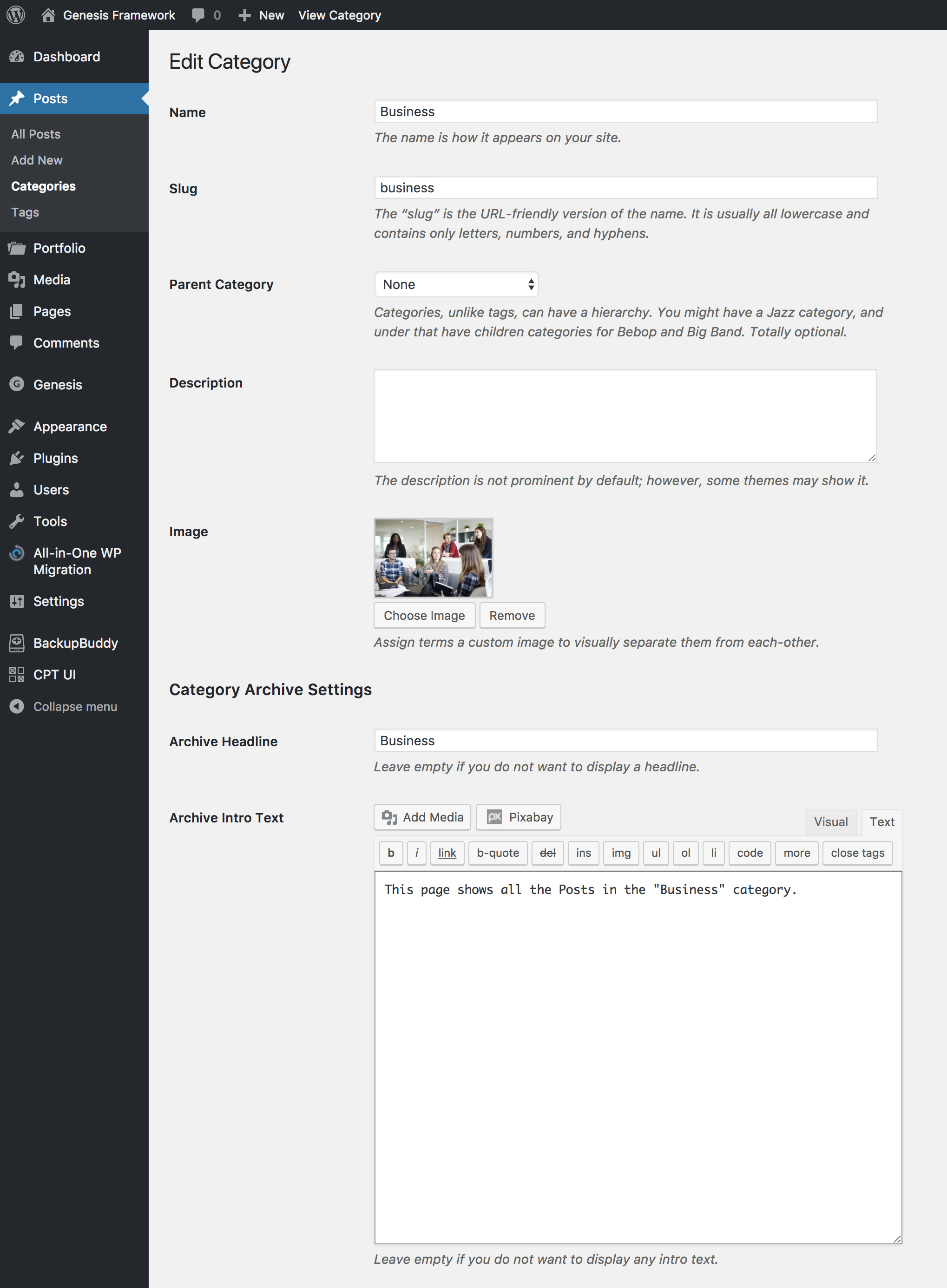
Backend:
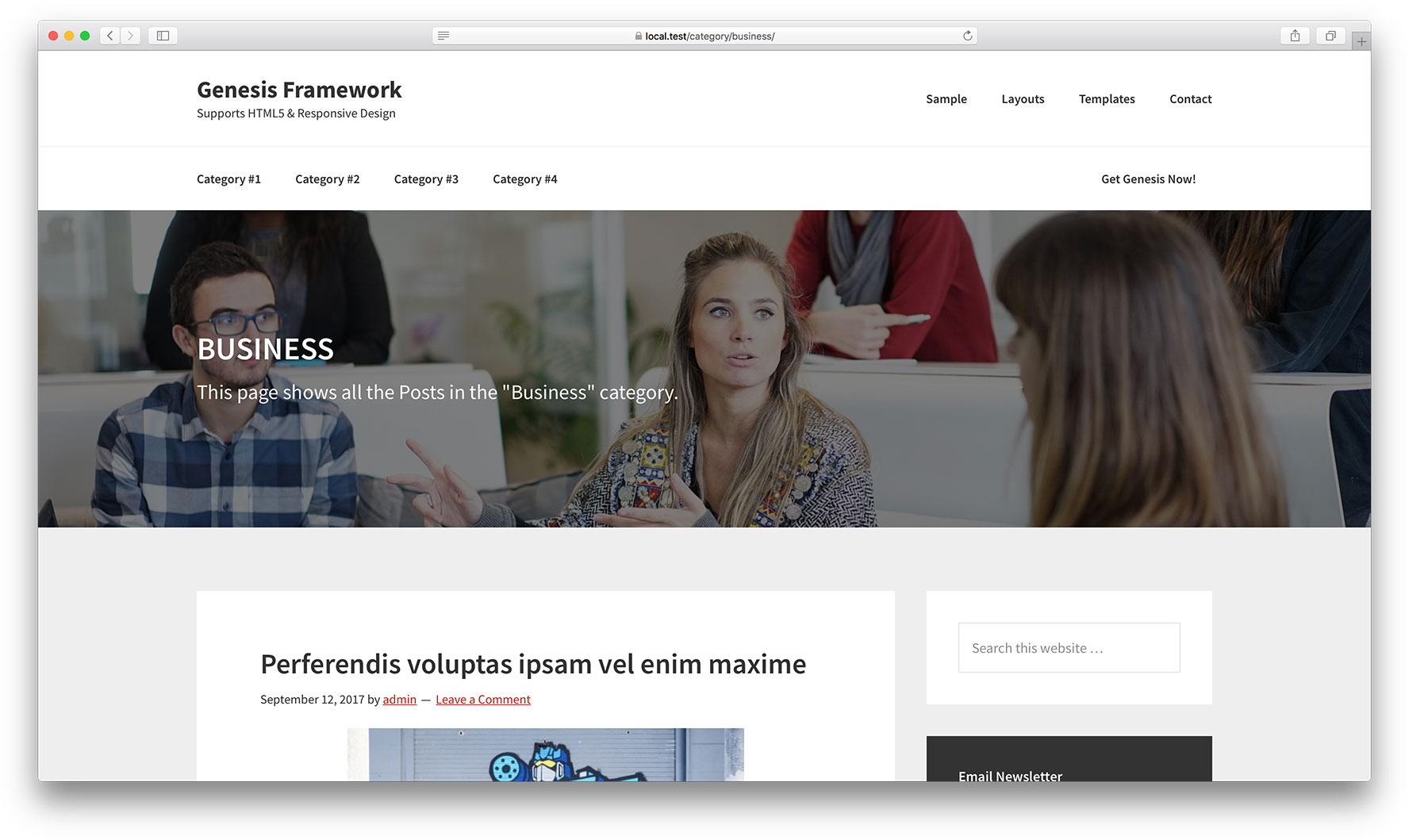
Frontend:
While the tutorial has been written for Genesis Sample, it should work with a few adjustments in any Genesis theme.
Step 1
Install and activate WP Term Images plugin.
Edit your desired categories / tags / taxonomy terms and select/upload the images for each.
Upload a placeholder image named archive-header.jpg to child theme's images directory.
Step 2
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.


Hi Sridhar really useful indeed thank you – in my current project client wants a lot of description text. Is it easy to have JUST the header showing with the image – the description to remain in the usual place. I have tried to adjust above but failed so far. Many thanks