This is based on my earlier How to overlay opt-in form on Genesis Responsive Slider in Minimum Pro tutorial. The steps below are updated and meant for the case when you want to overlay text on top of the responsive slider (the background image is not going to be used) on Minimum Pro's homepage.
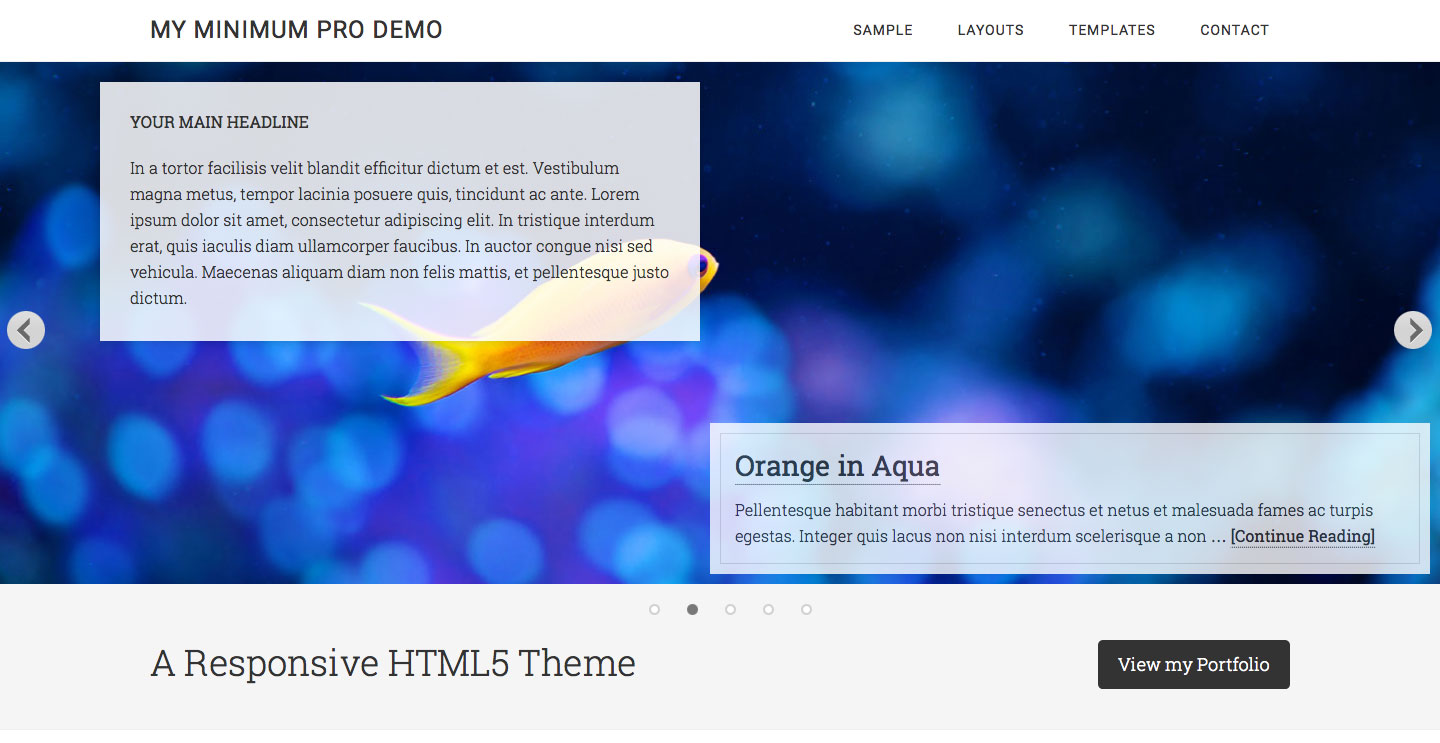
Screenshot:

Screencast:
Step 1
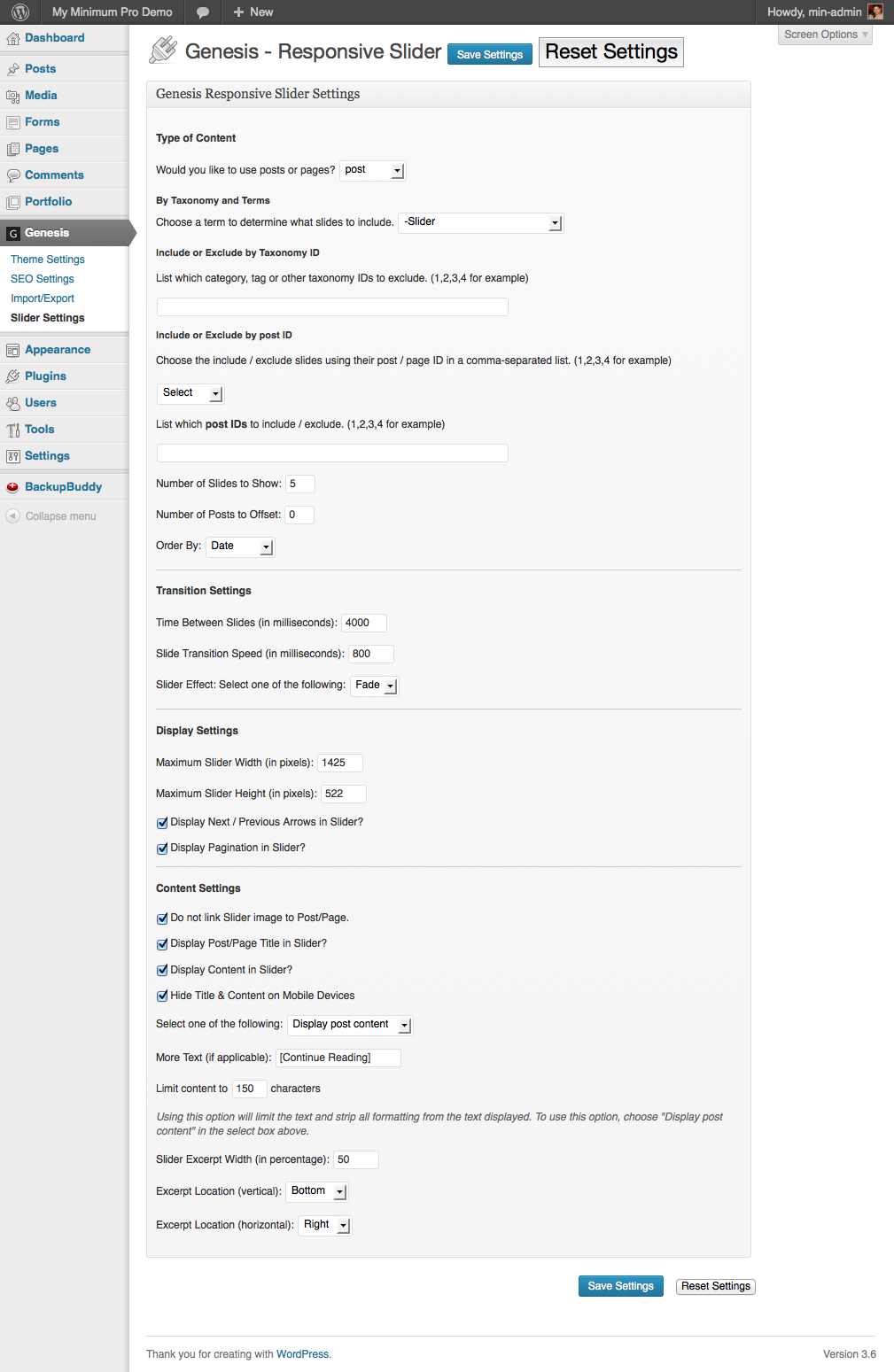
Install and activate Genesis Responsive Slider plugin. I have configured the plugin to display featured images attached to posts that belong to Slider category.
Full settings can be seen in the screenshot below.
Step 2
Edit Minimum Pro's functions.php.
a) Comment out or delete
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

Worked perfect !!
Hi Sridhar,
I’d like to overlay my text widget (that you so graciously helped me set up with typed.js!) on an image (to create the effect of words typing – the typed.js content – on a typewriter – i.e., the background image). This was the closest post I could find to what I’m trying to accomplish. Is there anyway to use some of the knowledge from this post to accomplish what I’m trying to do?
I found limited success with:
.home-featured .home-widgets-1 {
display: inline-block;
display: table-cell;
vertical-align: middle;
width: 100%;
padding: 200px 0;
font-size: 20px;
background: url(
http://littleoneslittlewords.com/wp-content/uploads/2017/04/Sample.jpg) no-repeat;
width: 1000px;
}
However, the image is not mobile responsive and I’m really struggling to recreate the effect of: http://www.stephanemartinw.com/
My website is: http://littleoneslittlewords.com/
Any help would be greatly appreciated!! Thank you!