In the past I showed how a single random image can be pulled from images uploaded to a Soliloquy slider and set as body background using Backstretch here. In this article I share the code for getting URLs of all images uploaded to a Soliloquy slider and passing these to Backstretch for full screen slideshow […]
wp_localize_script
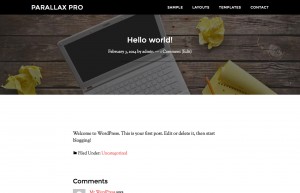
How to add a Featured Image Background Parallax section on single Posts in Parallax Pro
This tutorial provides details on displaying Post Title and Post Info on Featured Image below header with parallax effect on single Posts in Parallax Pro. For Posts that have a Featured image, the featured image will appear as the background for the section below header. For Posts that do not have a Featured image, a […]
How to populate text area on single Posts with Post Title, Content and custom HTML in Genesis
Earlier today a user contacted me and asked, I am wondering if you are able to help with this. On the site ——.com, my client wants to have a place where users can easily copy and paste the html content of the article …. an example of that can be found on this site: http://www.copyrightfreecontent.com/newsusa/minor-leaguer-caught-new-dream-after-outfield-collision/ […]
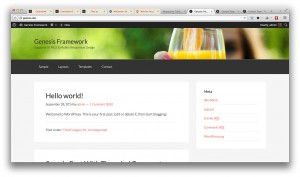
How to set Featured Image as Header’s background using Backstretch in Genesis
In this article I share the code to set Featured image as background for Header using Backstretch in Genesis. This way each Post and Page can have different Header (background) images. Summary: If a Page/Post/CPT entry has a Featured Image attached, use it as a background image for the Header. For Page/Post/CPT entry that does […]
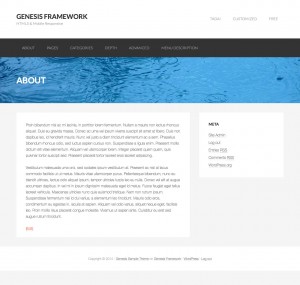
How to display Page Title on full-width Featured Image in Genesis
In this article I provide the code to relocate entry title above content and place it in a custom div followed by using Backstretch to apply the Featured image as background to that div for static Pages. Titles will continue to appear normally for Pages that do not have a Featured image set. Step 1 […]





Recent Comments