In the members-only forum a user asks: How would you go about adding an overlay to a Soliloquy Slider, for example if you wanted to add an image tint (background: rgba(89, 33, 49, 0.5);) or a pattern. This could also be handy if you wanted to use a Carousel to display Logos, in which you […]
Soliloquy
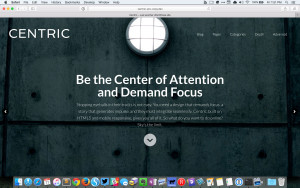
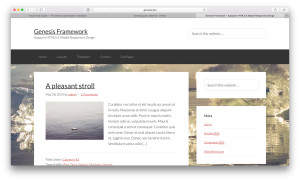
Full Screen Soliloquy Slider with Transparent Floating Header in Centric Pro
In this tutorial I share the steps for setting up a Soliloquy (commercial plugin) slider as full screen background for header and Home 1 section of Centric Pro. Screenshot: Screencast: Step 1 Install and activate Soliloquy. Step 2 Create a slider named say, ‘Home Slider’ and set it up like so: Config tab: To view […]
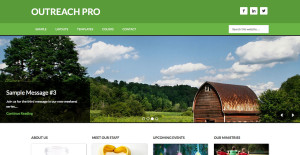
How to replace Genesis Responsive Slider on Outreach Pro’s front page with a full width Soliloquy Slider
In the members-only forum a user asked: You have a great tutorial for Education Pro, where you replaced the Genesis Slider for Soliloquy. Could you do the same for Outreach Pro? I’m also looking to fit the Slider the full width of the wrap and not the container. In this article I share the steps […]
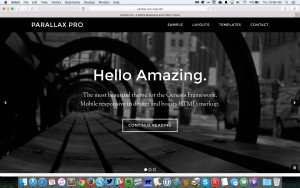
How to Replace Home Section 1 Parallax section in Parallax Pro with a Soliloquy Slider
In the members-only forum a user asks: I would like to replace Parallax Pro front page 1st image with a slider. Can you modify this tutorial: https://sridharkatakam.com/how-to-replace-front-page-1-image-section-with-a-soliloquy-slider-in-altitude-pro/ to work with Parallax Pro? In this tutorial I share the steps for replacing the homepage section 1 having the Parallax background image in Parallax Pro front page […]
How to overlay a widget area on a full width Soliloquy slider in Café Pro
In Genesis Slack chat, a user asked: I have this tutorial working great on a demo – https://sridharkatakam.com/how-to-replace-the-front-page-header-background-image-with-a-slider-in-cafe-pro/. Is it possible to use this tutorial – https://sridharkatakam.com/overlay-widget-area-full-width-soliloquy-slider-genesis/- to add a widget overlay when I have the slider in place already? In this article I show how the Header background image in front page of Café […]
Random image from Soliloquy slider as full-sized background in WordPress using Backstretch
In the comments section of Setting a random full-sized background image in WordPress using Backstretch tutorial, a user asked: Is there a way to make it choose from images in a gallery so that the client more easily add images without having to get at the files? In this tutorial I show how a single […]
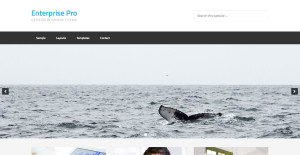
How to show full width Soliloquy slider in Home Top section of Enterprise Pro
In the members-only forum a user asked I’m trying to make a Soliloquy slider full width in Enterprise Pro in the “Home Top” widget area. Every time I change the width of the wrap all the other widget areas end up all over the place. Any ideas on how to solve this issue? In this […]
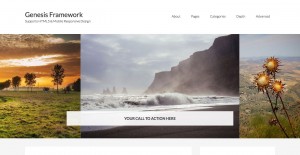
How to replace Front Page 1 image section with a Soliloquy slider in Altitude Pro
In this tutorial I show how a full width responsive Soliloquy (commercial plugin) slider can be set up in Altitude Pro below the header. Install and activate Soliloquy. Create a slider and upload/select your images. In this example I have used images that are 1600 x 1050. In Config tab, set ‘Full Width’ for ‘Slider […]
Continuously scrolling image carousel using Soliloquy and Slick
In the members-only forum, a user asked I came across this site http://brittneykluse.com/ and liked the header slider. It has big images that bump next to each other and slide nicely. It would be great to see you implement this same type of slider in any of the Genesis Child theme.. possibly Cafe Pro, Altitude […]
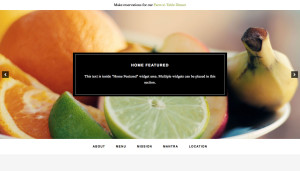
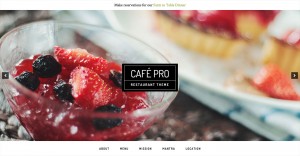
How to replace the Front page Header Background Image with a Slider in Café Pro
In Cafe Pro by default site title and site description appear centered on top of a big fixed background image below the Before Header section. In this tutorial I show how we can replace this background image with a slider. Live Demo Overview of the steps: Remove the front page header from automatically getting inline […]










Recent Comments