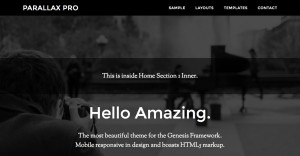
A user asked via email: i’m using parallax pro and would like a widget within Section 1 to go full width. what is the best way to accomplish this? In this tutorial I show how we can display widgets placed inside a custom Home Section 1 Inner full width widget area can be shown above […]
Parallax Pro
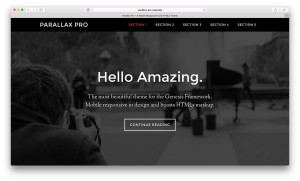
Smooth scrolling to sections within Front Page of Parallax Pro
In this tutorial I show how nav menu items in the header of Parallax Pro can be linked to individual sections on the front page. Clicking on a menu item smoothly scrolls to that section and the menu item gets highlighted. Menu items highlighting also happens as the user scrolls up or down and enters […]
How to replace Home Section 3 with Two Widget Areas in Parallax Pro
In the members-only forum a user asked, I want remove the background image and add a text banner and a 2 column widget area (ratio 75:25) in Home section 3 of the Parallax Pro Home page. The banner will be full width across the page to introduce the content of widget area and will have […]
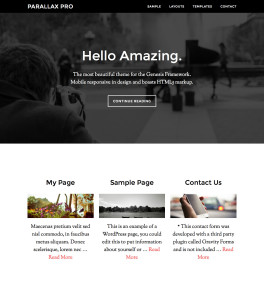
How to display three Featured Pages in columns in Home Section 2 of Parallax Pro
In the comments section of How to display widgets in columns using Genesis Column Classes, a user asked: What would I need to modify to have the widgets show up in Parallax Pro Home Section 2 on home page? Follow the steps below to show three Genesis Featured Pages widgets in the second section on […]
How to make Horizontal Gravity Forms Opt-in Stick below Fixed Header in Parallax Pro
In the comments section of Horizontal Gravity Forms Opt-in in Parallax Pro tutorial, a user asked, This is great! I really want a subscribe bar likes this that will move up as you scroll and then stay at the top of the screen with the menu like the secondary menu on Author Pro. Do you […]
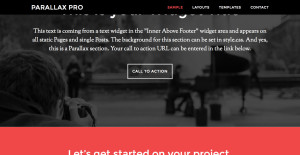
Parallax section above Footer on Pages and Posts in Parallax Pro
In the Tutorial Requests forum, a user wrote: Hey Sridhar. Those of us who use Parallax Pro do so because we want that particular site to have parallax sections on the landing page. But this doesn’t account for page types and post types, which do not have an option for parallax sections. Your tutorial, How […]
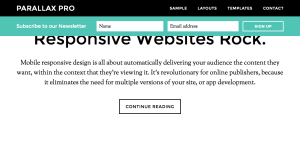
Horizontal Gravity Forms Opt-in in Parallax Pro
Following my recent Horizontal Gravity Forms Opt-in Form in Genesis tutorial, a user asked how the same can be set up below Home Section 1 in Parallax Pro. In this tutorial I explain how a responsive Gravity Forms form having Name and Email fields can be customized to appear horizontally below Home Section 1 in […]
Horizontal Opt-in Form in Parallax Pro using eNews Extended plugin
In the comments section of Horizontal Opt-in Form in Genesis using eNews Extended plugin tutorial, a few users asked how the same can be set up in Parallax Pro. In this tutorial I share the steps to add a responsive horizontal opt-in form below Home Section 1 in Parallax Pro. Step 1 Add the following […]
How to add a full width responsive image below header in Parallax Pro
Adding the code below in Parallax Pro’s functions.php displays a wide image below the fixed header through out the site. To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to replace Home Section 1’s Parallax Image Background with Video Background using BigVideo.js
Update on December 13, 2018 The method below is NOT recommended. Follow this instead. In the past I wrote a tutorial on setting up looping video background for homepage’s first section in Parallax Pro here. Today I am going to show how BigVideo can be used to set up the same. This method is more […]










Recent Comments