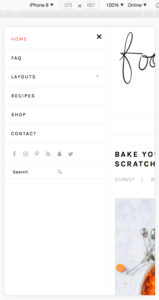
In the past, I wrote about using Slideout.js for sliding in the primary navigation menu when the hamburger menu icon is tapped on smaller screens in Genesis, Altitude Pro and Brunch Pro. In this tutorial, we shall apply the same in Foodie Pro. Screenshot: Screencast: https://sridharkatakam.com/wp-content/uploads/2018/01/ScreenRecording_01-27-2018-12-31-32.mp4 Tested in Foodie Pro 3.1.1 Step 1 Upload slideout.min.js […]
offcanvas menu
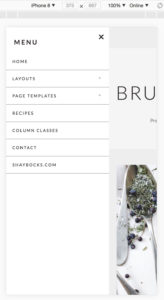
Off-canvas side menu using Slideout.js in Brunch Pro
In the past, I wrote about using Slideout.js for sliding in the primary navigation menu when the hamburger menu icon is tapped on smaller screens in Genesis and Altitude Pro. In this tutorial, we shall apply the same in Brunch Pro. Screenshot: Screencast: https://sridharkatakam.com/wp-content/uploads/2018/01/ScreenRecording_01-26-2018-12-42-38.mp4 Tested in Brunch Pro 2.2.1 Step 1 Upload slideout.min.js to child […]
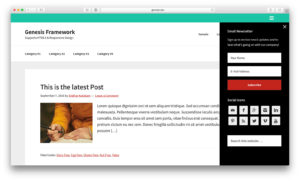
App style off-canvas menus and sidebars using Slidebars in Genesis
Updated on November 22, 2016 In this article I share how Slidebars jQuery plugin can be implemented in Genesis for sliding a sidebar from the right edge of screen when a link is clicked. We are going to display widgets placed in Primary Sidebar widget area in the sliding sidebar (i.e., Slidebar). The Slidebar will […]



Recent Comments