Updated on September 18, 2020 Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall. In this tutorial we are going to apply Masonry for Posts page and all archives in Genesis. While the tutorial […]
Masonry
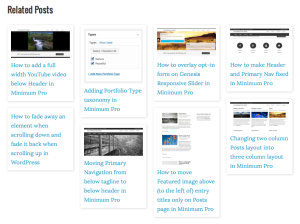
Pinterest-style Related Posts in Genesis using Masonry
In this article I show how Nick Croft’s Related Posts with Thumbnails in Genesis code can be laid out in Pinterest style using Masonry jQuery script (WordPress comes in-built with Masonry). What the Related Posts code does Quoting Nick, First, it finds the tags a post is assigned to then tries to find other posts […]
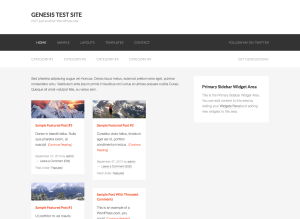
Adding a Featured area above posts when using Masonry in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
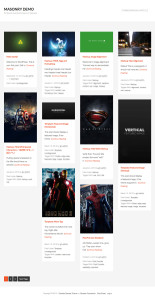
Using Masonry in Genesis for a Pinterest like layout
Update: Do not follow the tutorial below. Follow https://sridharkatakam.com/masonry-genesis/ instead. Did you know that jQuery Masonry script comes in-built with WordPress? We just need to enqueue to use it. In this article I explain the steps to implement jQuery Masonry script to display Posts in Posts page and archives similar to Pinterest. Live Demo Note: […]




Recent Comments