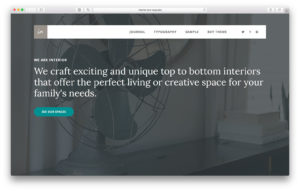
A user asked, I am working on a site using INTERIOR PRO. How does one make the “.after-header” area; that big image area behind the nav and page titles, full screen? In this article I show how How to set height of an element to Viewport height using jQuery in WordPress tutorial can be implemented […]
Interior Pro
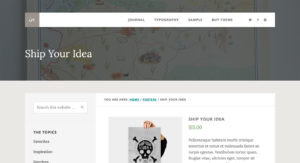
Hero images for WooCommerce product archives and product pages in Interior Pro
In Interior Pro bg-front-page.jpg, bg-page.jpg and bg-post.jpg appear as background images for hero section below header on front page, single posts / archives and static Pages respectively and these can be changed via Customizer. In this tutorial we shall customize this if ( front page ) { front page image } else if ( single […]
How to display 2 flexible widgets per row at 1024px in Interior Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to set featured image as background for After Header section on Pages in Interior Pro
In Twitter Cami asks, @srikat Wondering if you have a solution 2 replace hero imgs w/ featured imgs so each page would have a unique header on INTERIOR PRO- Thx!— Cami MacNamara (@WebCami) April 30, 2016 Any static Page that does not have a featured image may look like this: After implementing the change in […]




Recent Comments